本文适合已经掌握axure元件属性,中继器属性、中继器制作、中继器元件与数据集关系的同学参考。
最近自己在做中粮我买网的高保真原型,截取了一段购物车中的场景——同一商品,在重复点击购物车图标时,在购物车页面,只做实时数量变化,而不会重复添加条目。
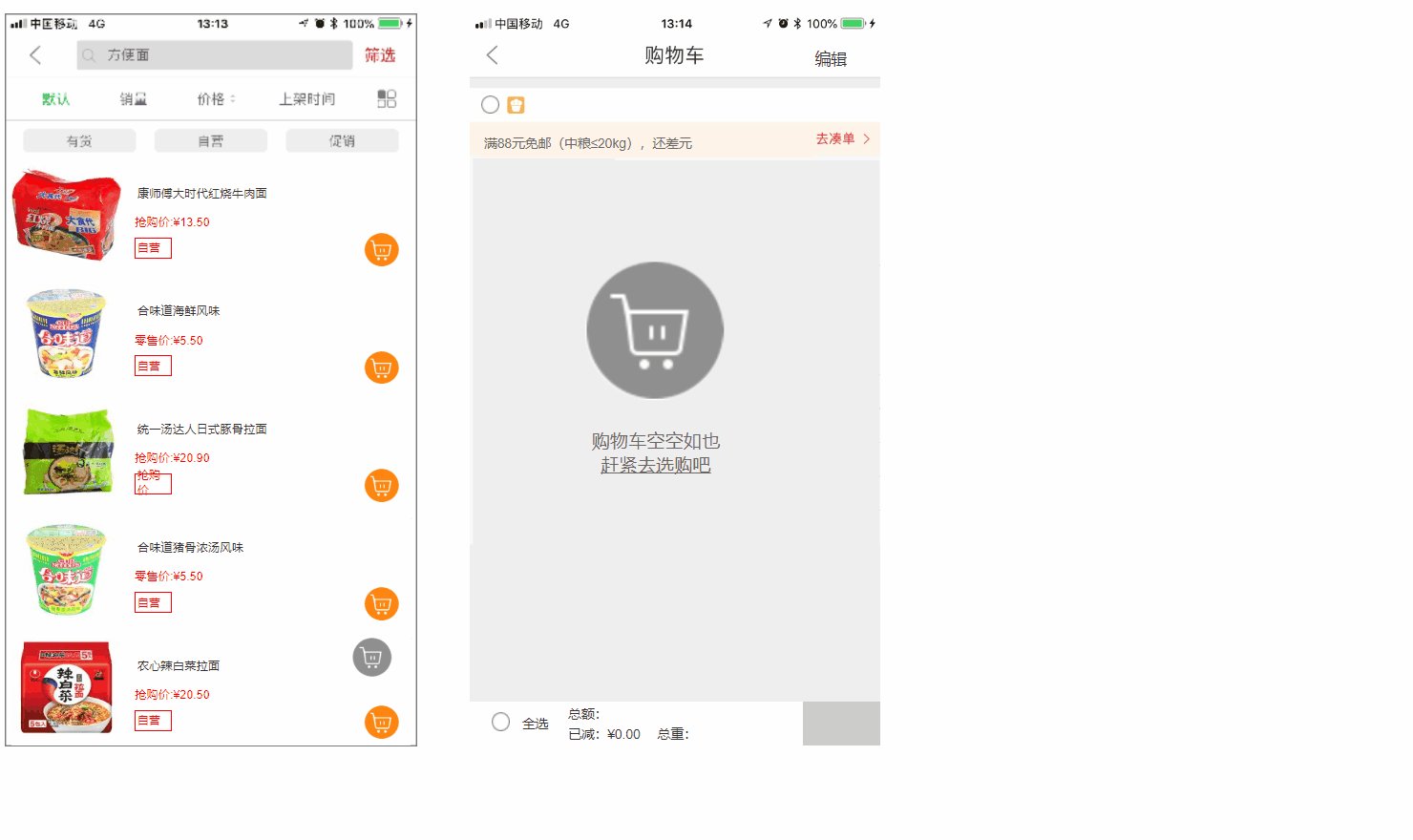
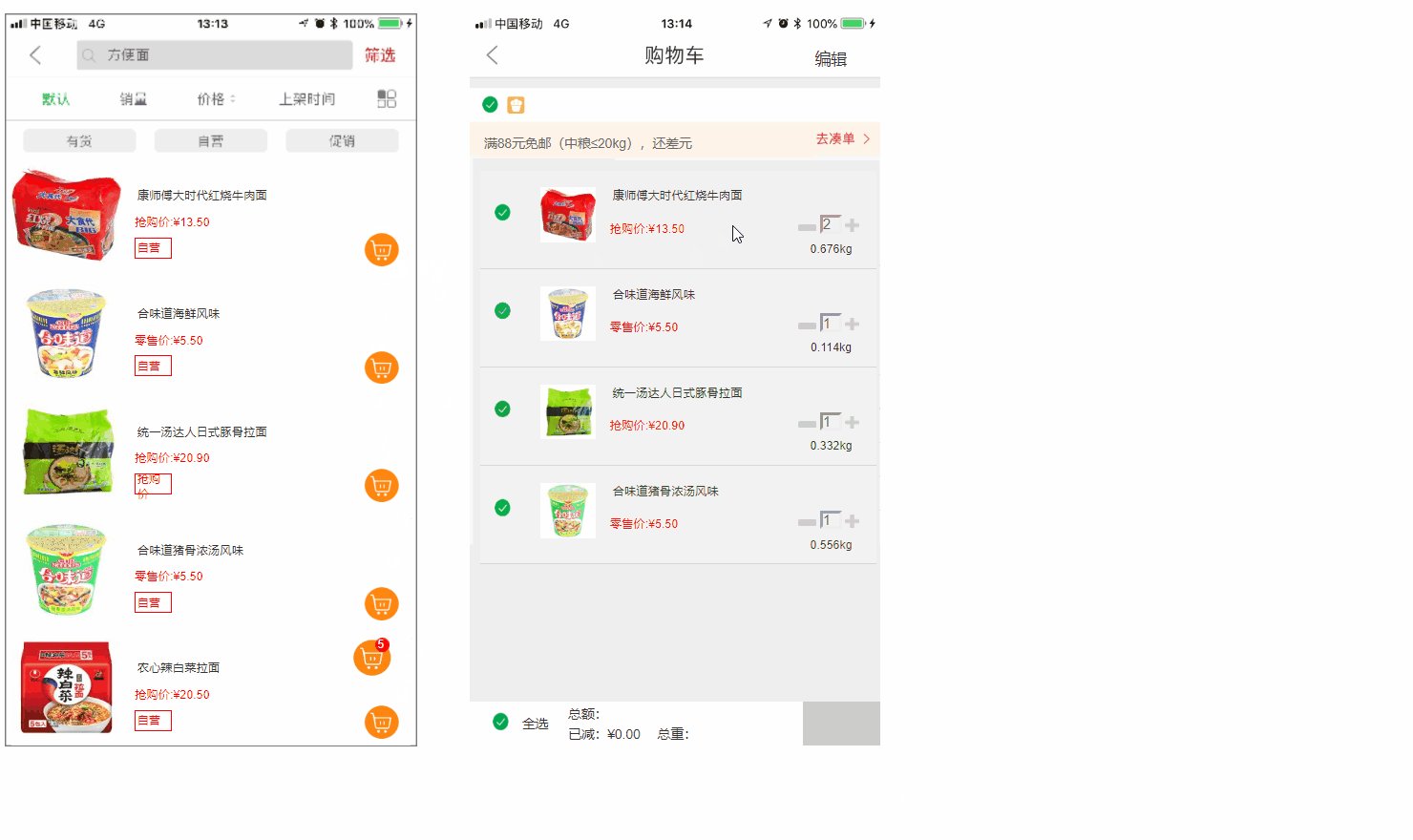
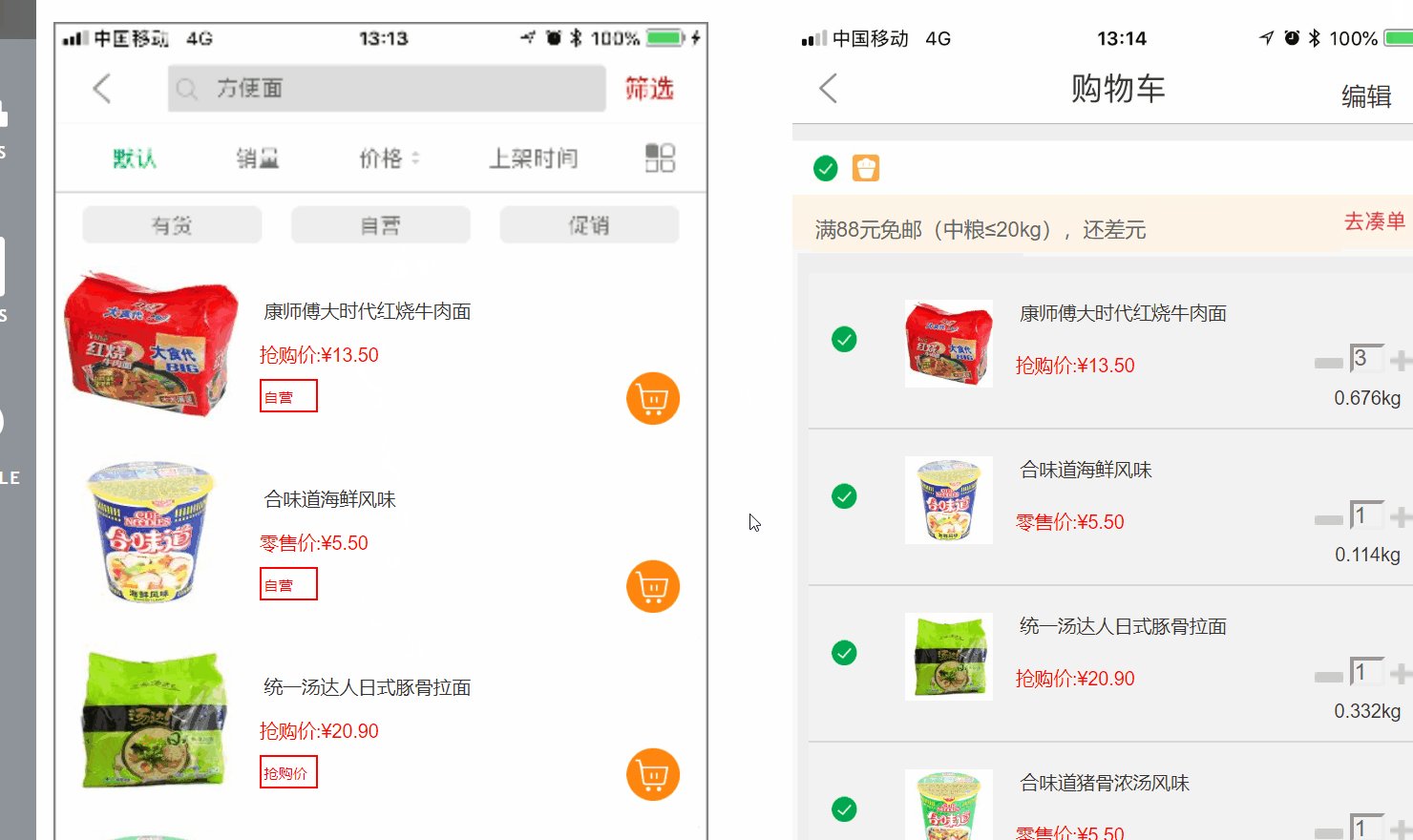
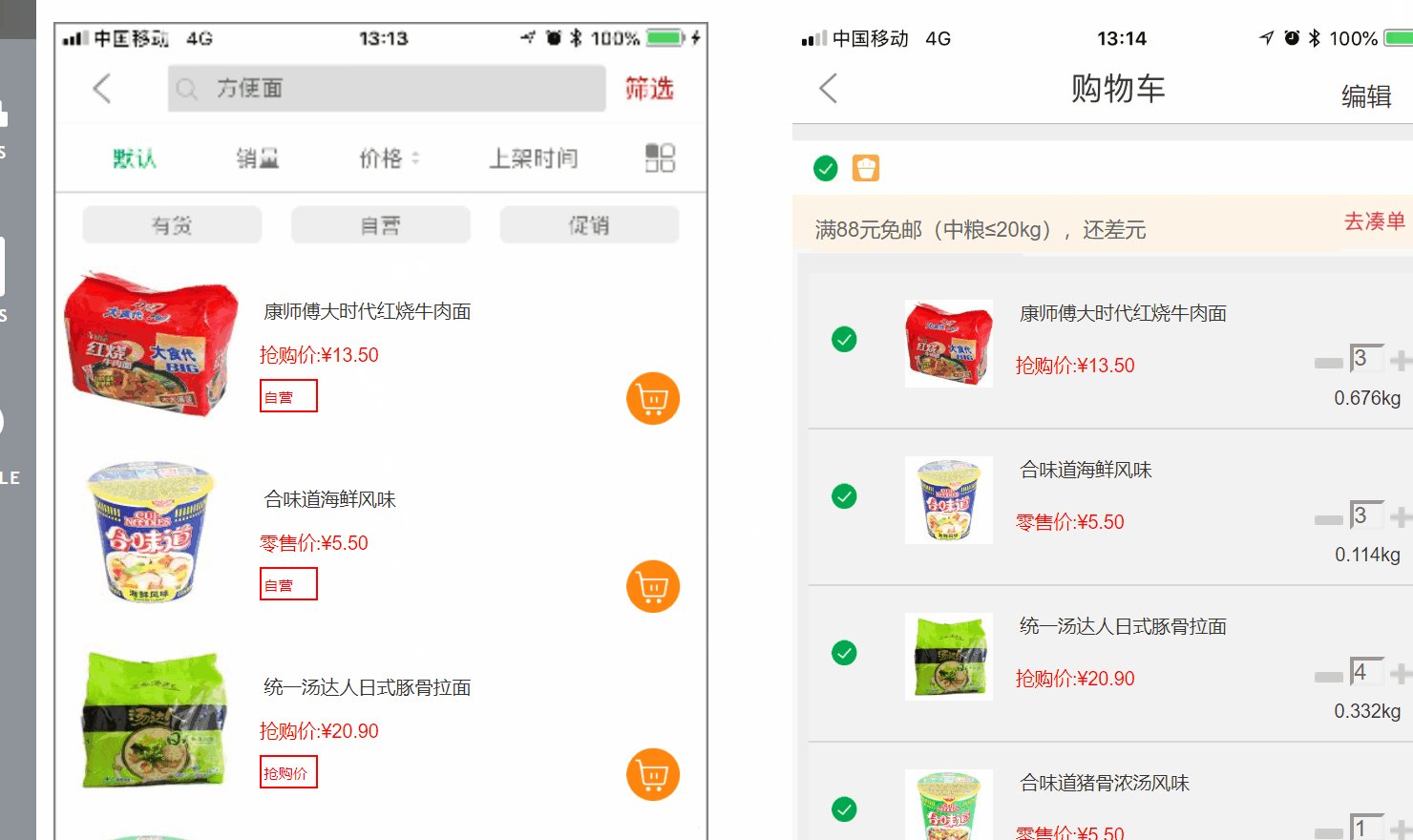
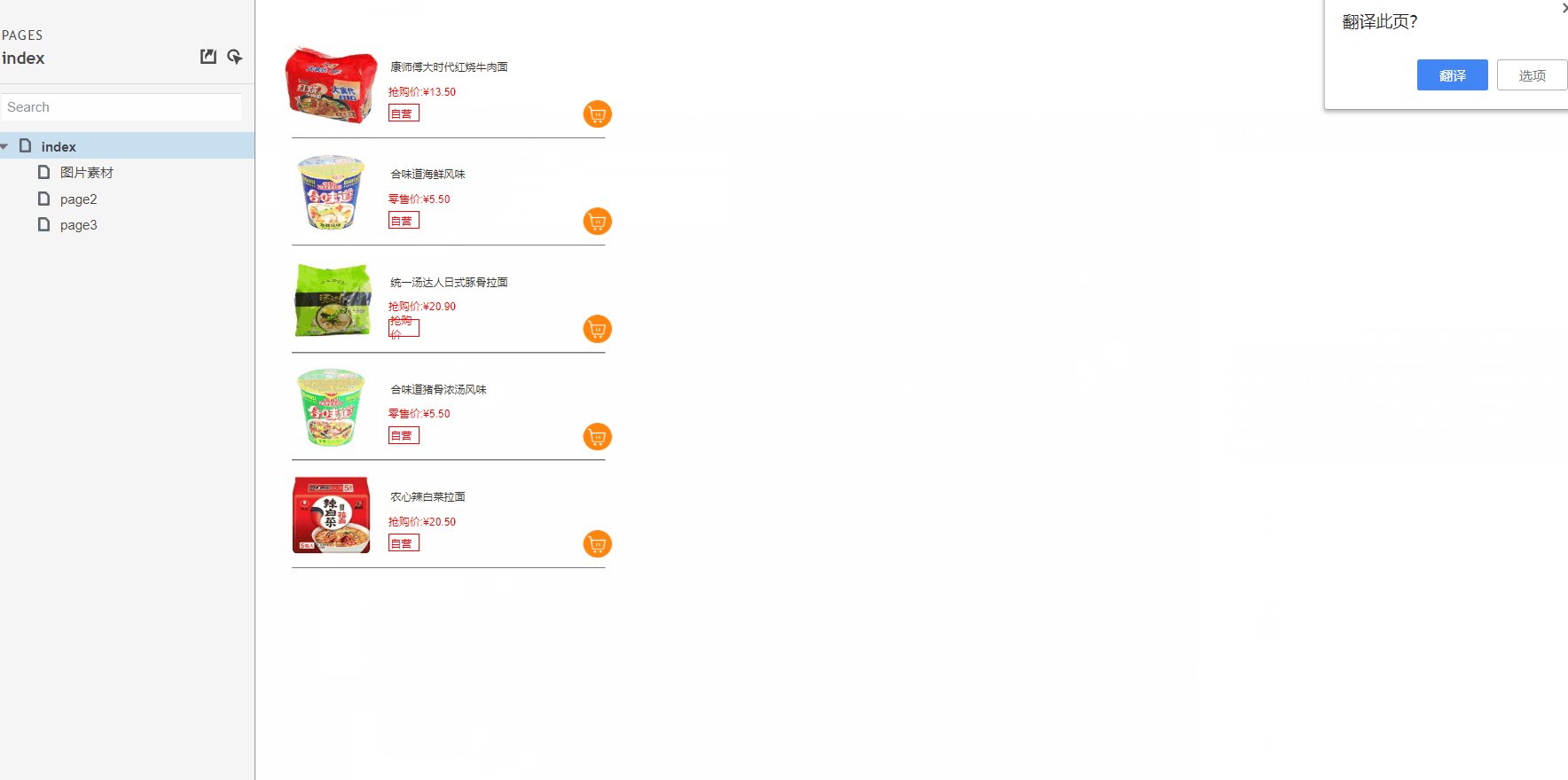
gif图演示:

为了效果的直观性,gif图将“商品列表”(左侧)和“购物车界面”(右侧)放在同一平面上,让大家看到变化。
为了文章简化,仅讲解“购物清单,重复添加同一商品,实时数量变化”这一部分的实现方法。
思路:
当在产品列表页,看到商品时,第一次点击购物车图标,在购物车页面中添加一行数据,显示所选购的商品。
当重复点击同一商品的购物车标志时,在购物车页面,要更新该商品行的数据,更新数量文本的数字,不会重复添加条目。
实现步骤
1. 准备两个中继器
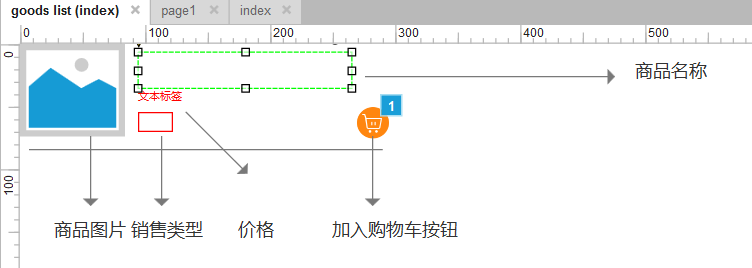
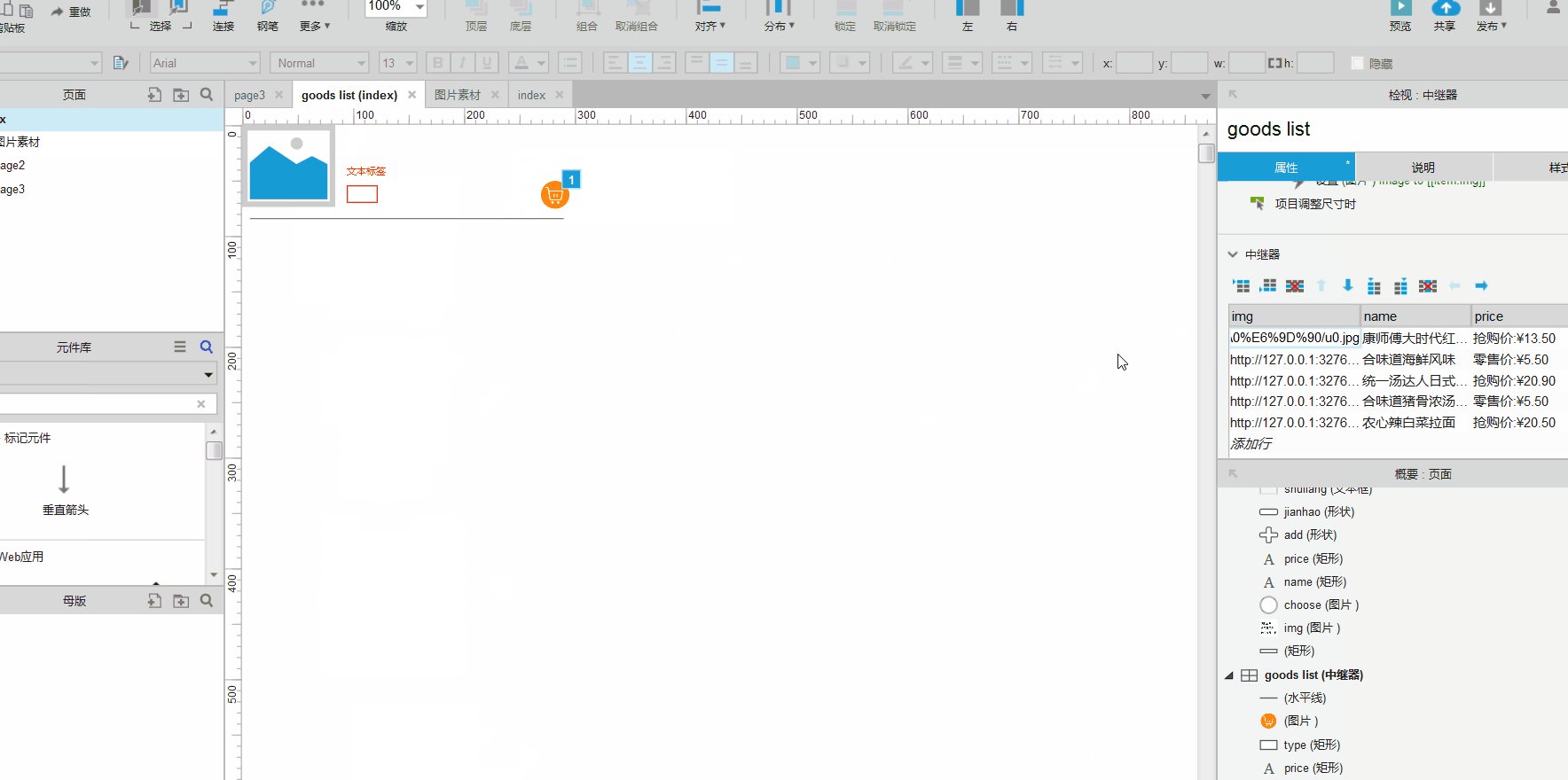
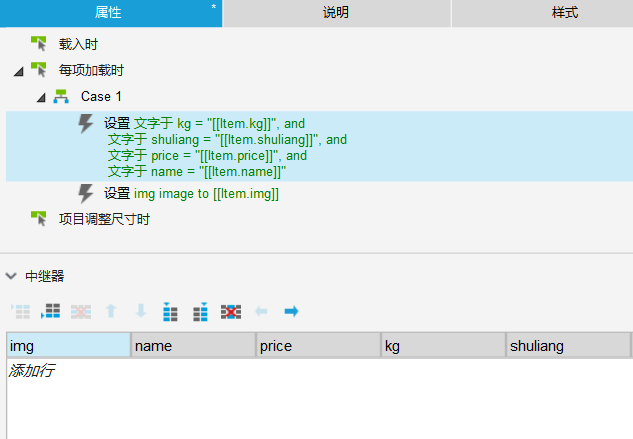
(1)第一个中继器:商品列表中继器结构

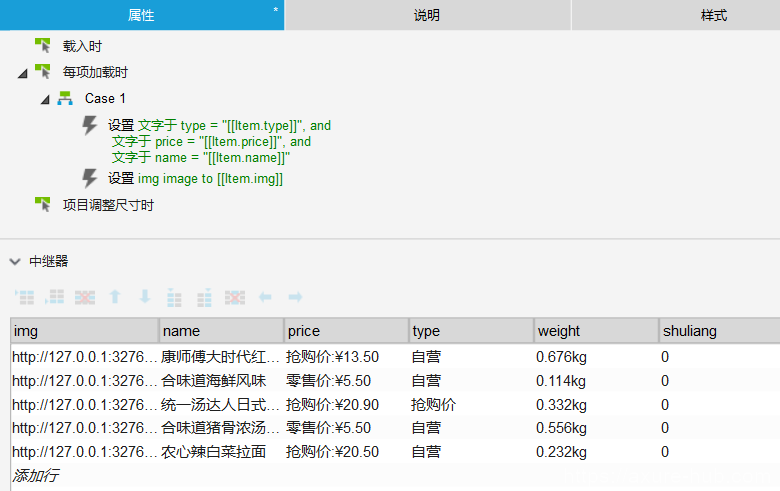
中继器数据载入时元件及数据项目绑定如下:

这里重点说两点:
重点一:商品图片在img列中的表现方式
常规做法是,在img列中右键选择“导入图片”,然后选择图片,插入图片。
这种做法的问题是,图片无法在两个元件之间传递,比如:在点击购物车图标时,在“购物车页面中继器中”显示该商品的图片,用“添加行”命令时,即便设置“购物车页面中继器”中的img==“商品列表中继器”中的img,但是在实际生成时,并不能看到对应图片。
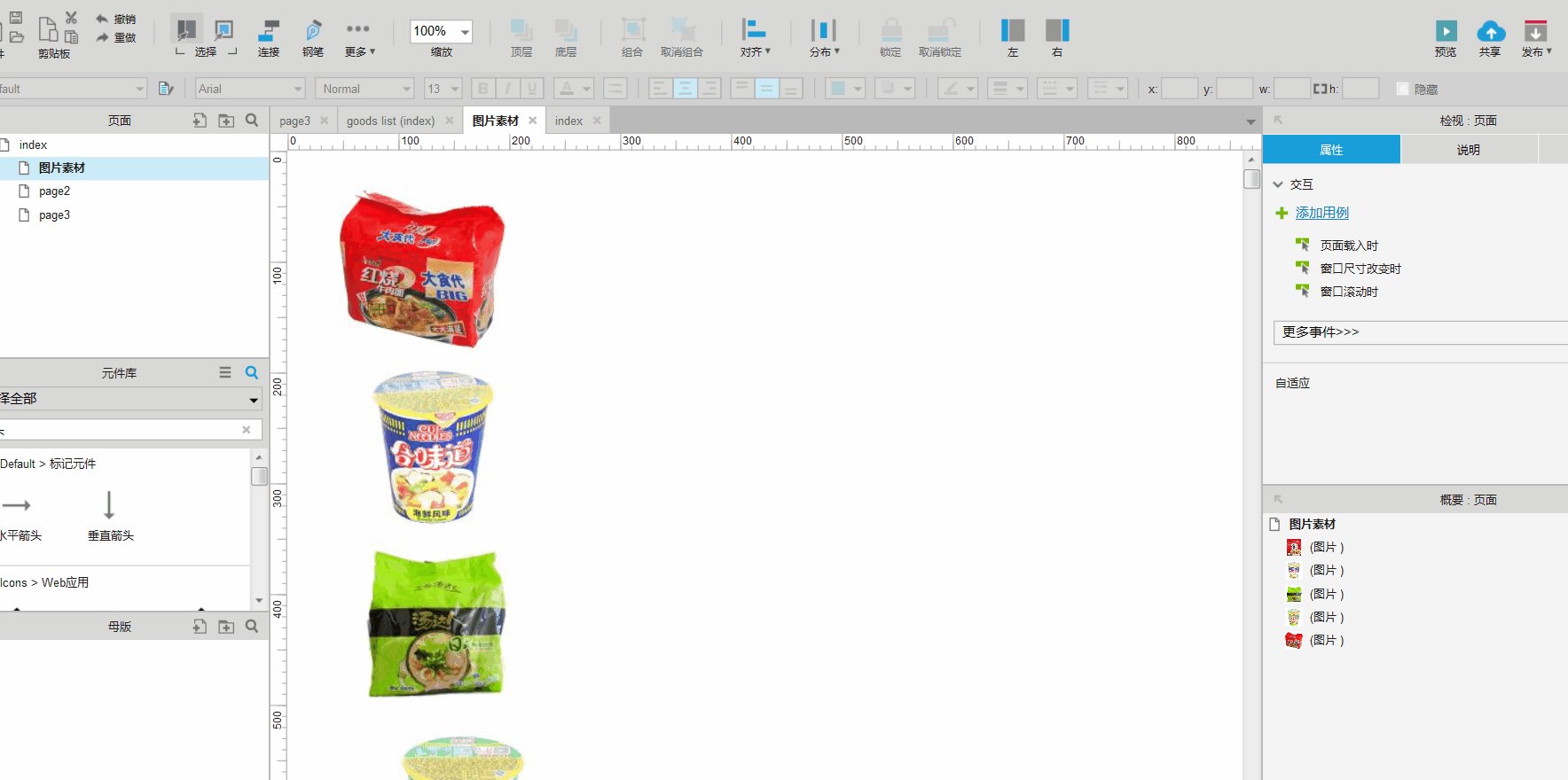
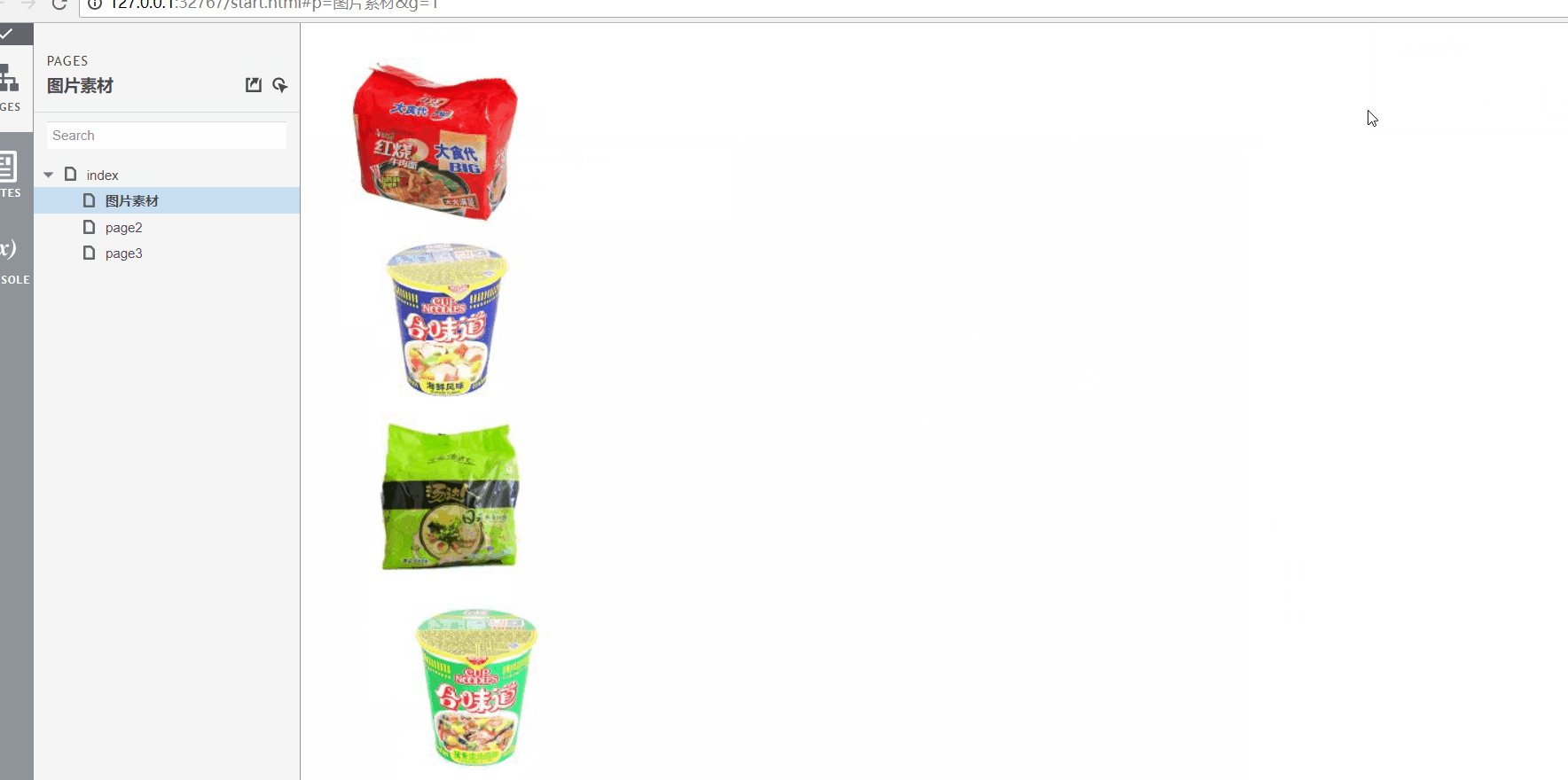
技巧:先将所需的图片都统一放在一个页面中,然后生成预览一下,在浏览器中(谷歌、360均可)右键选择复制图片地址,然后将该地址粘贴在img列表项中即可。这样,在两个中继器中传递图片就可以了。
操作过程如下:

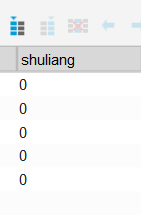
重点二:shuliang列表项
在中继器的数据表中,有shuliang一项,这一项在视图中不做加载,即不和任何元件关联,只是作为判断项存在。初始数据为0,是为了日后分辨点击购物车列表的行为的,第一次点击,该数值为1,两次点击即为2,以此类推(实现办法下文有介绍)。

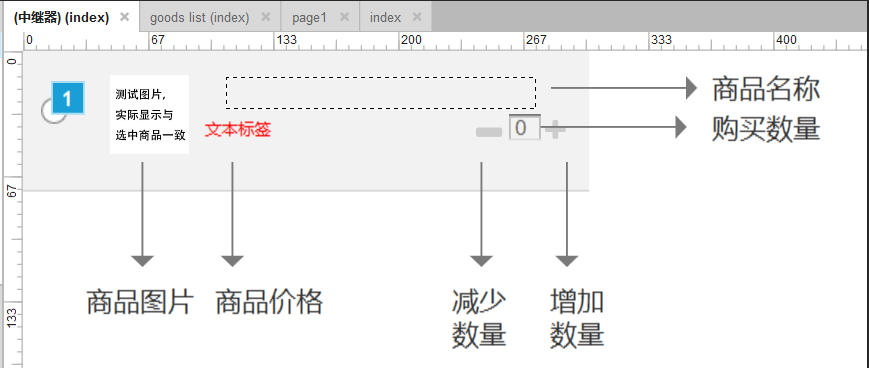
第二个中继器:购物车列表中继器结构

中继器数据载入时元件及数据项目绑定如下:

重点:“购买数量”的那个文本框,截图中为“shuliang”,加载时要绑定item.shuliang列。
2. 添加交互
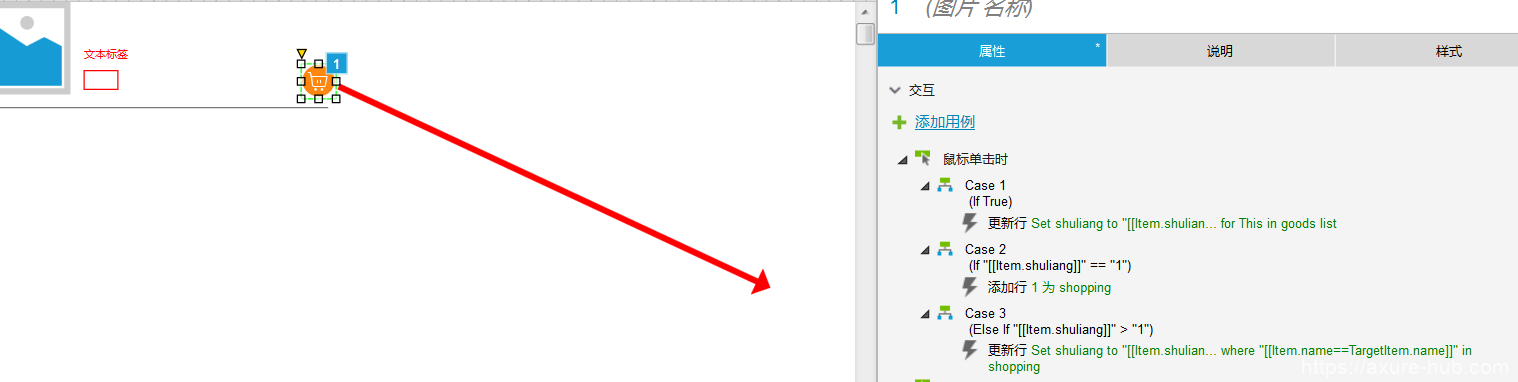
在第一个商品列表中继器(截图中名字为goods list)里的购物车图标中,添加交互。

Case1:
(if true)即无条件的,首要执行的动作,接下来更新本行数据。
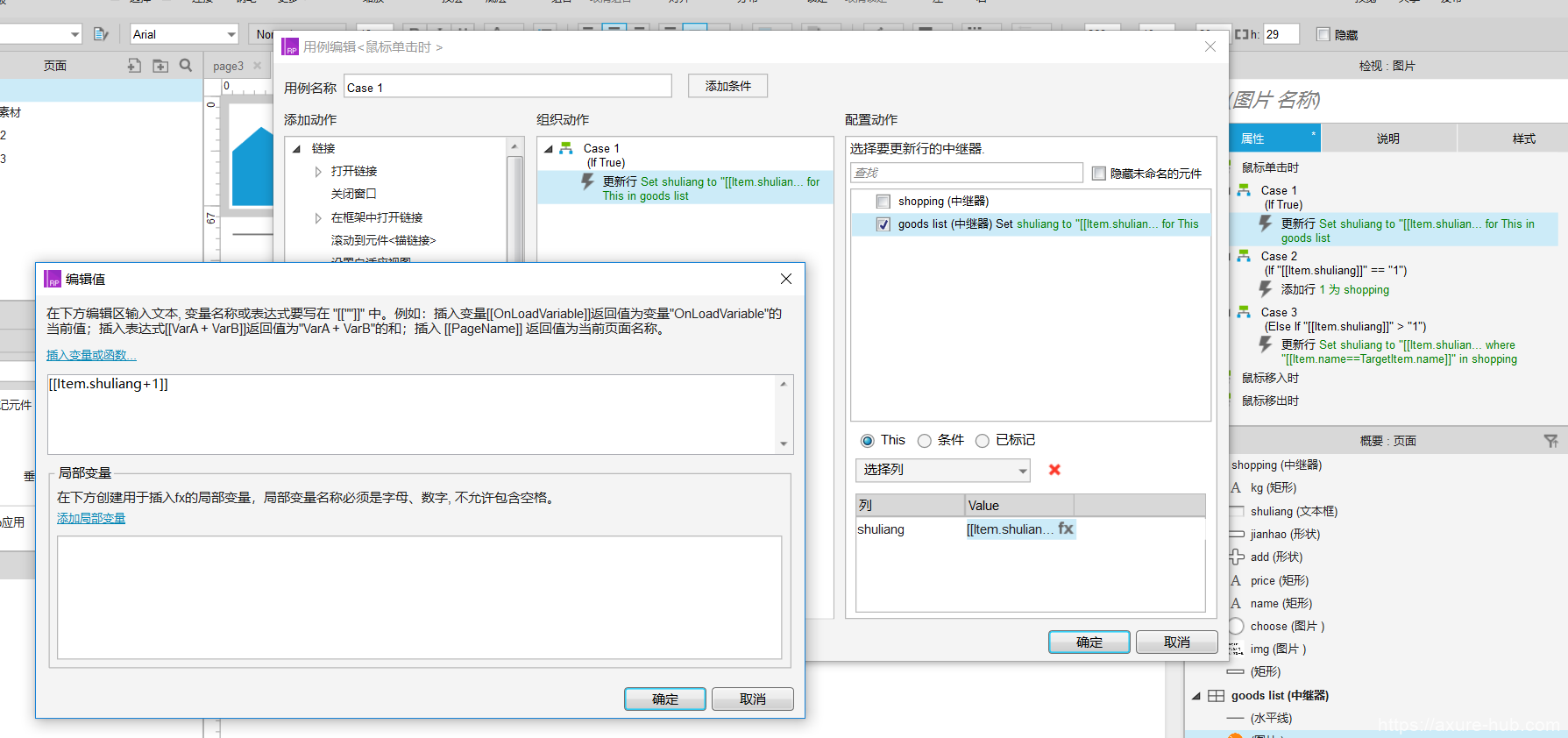
更新行的交互截图:

解释:在点击购物车图标时,首先要更新本行数据(商品列表中继器)的shuliang列,更新为[[Item.shuliang+1]],即每点击一次购物车图标,shuliang列就+1。
Case2:
(if “[[Item.shuliang]]” == “1”)即如果shuliang列为1,即只点击了购物车图标一次。接下来为购物车中继器(截图中为名字为shopping)“添加行”。
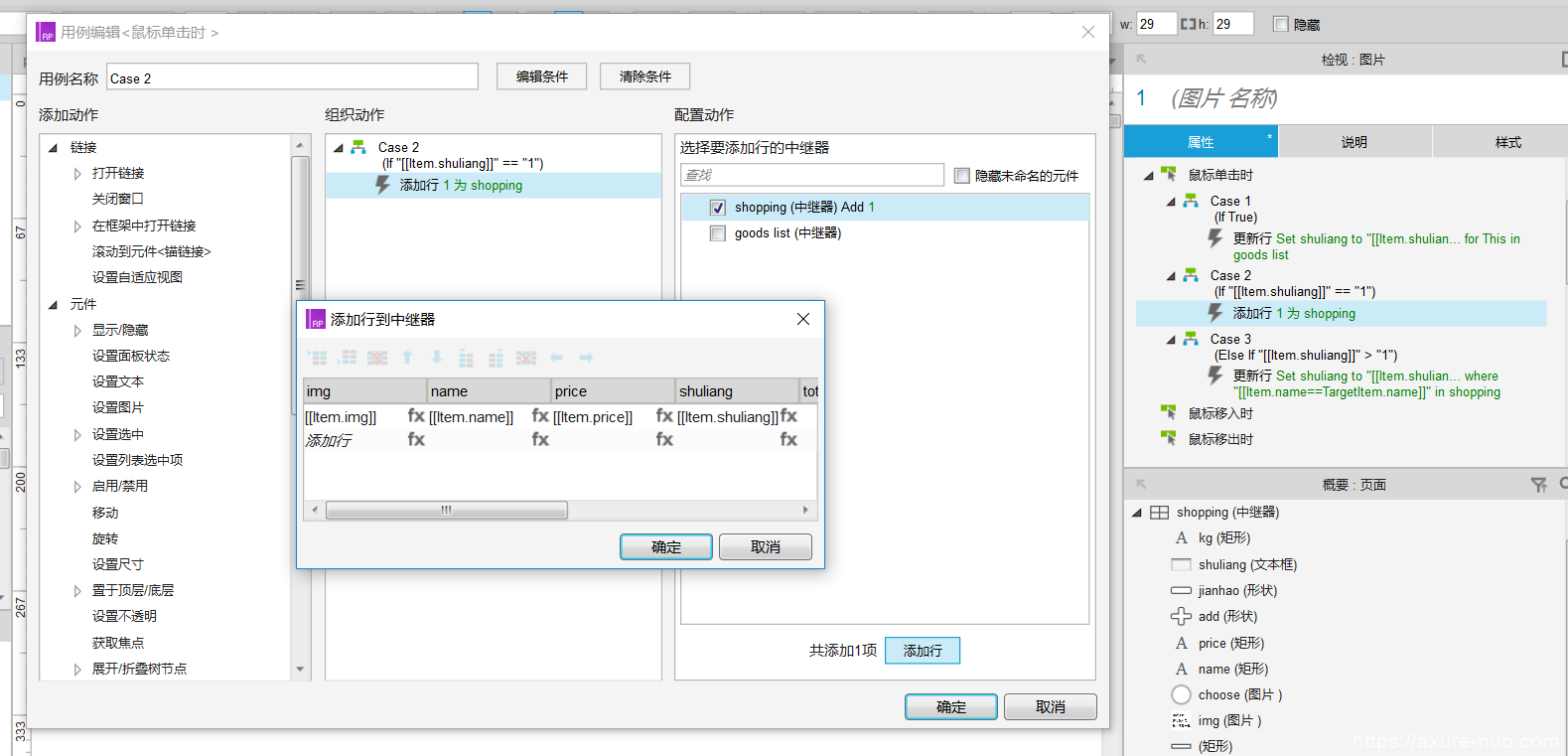
截图如下:

两个中继器之间的数据对应各个列,分别绑定,尤其是shuliang列,两个中继器中的shuliang列数据一致。即点击一次购物车图标时,商品列表中继器中的shuliang为1,购物车中继器中的shuliang也是1。因为购物车中继器的“购买数量文本框”shuliang在每项加载中和数据集的shuliang列绑定,所以此时该文本框显示为1。
Case3
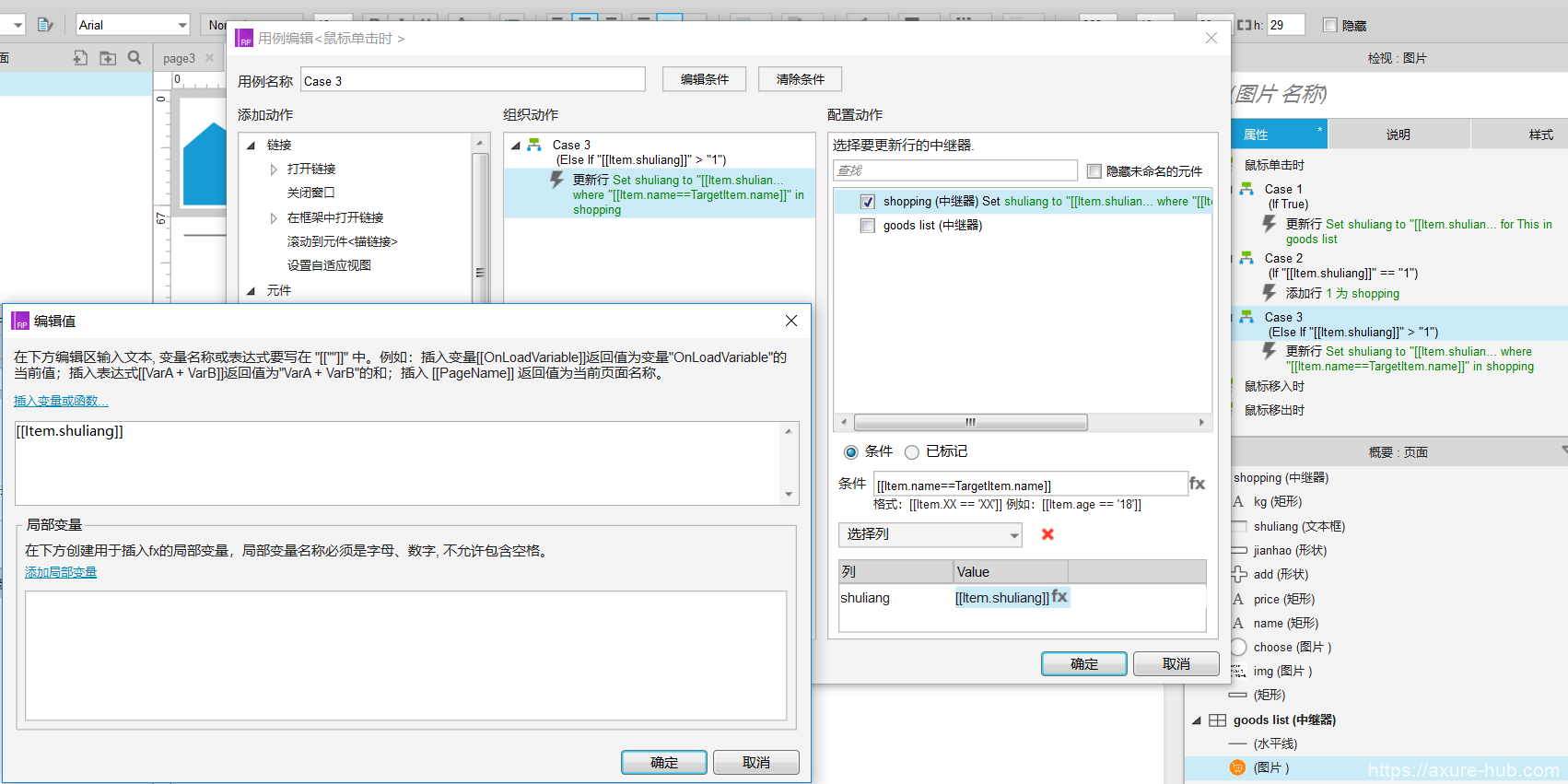
(Else if “[[Item.shuliang]]” > “1”即多次点击了购物车图标。接下来为购物车中继器(截图中为名字为shopping)“更新行”。
截图如下:

更新行条件:[[Item.name==TargetItem.name]] 即找到已经添加过的商品条目
更新列:shuliang
更新为:item.shuliang即找到已经添加过的商品条目,仅更新shuliang列数量,因该列给购买数量文本框(shuliang)赋值,所以在演示时,就能看到数量文本框不断增加数量。
