生活中在购物的时候经常会遇到一些可以抽奖的活动,很多时候都采用转盘抽奖的形式,抽中奖自然很开心啦,但是这个转盘原型是怎样做出来的呢,马上来看下吧!
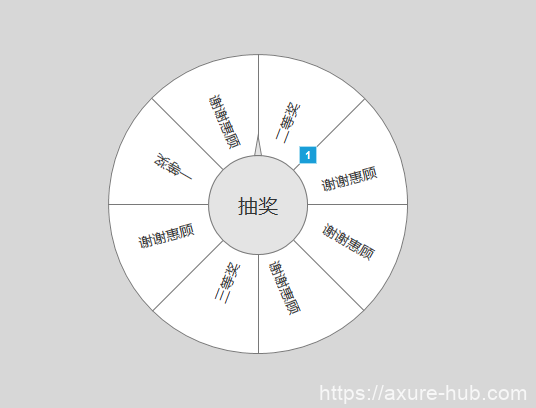
先来个完整图,所有的布局结构,如下图:

步骤一:搭建组件
“转盘”:一个300×300白底黑框的圆形(大小适中就可以),一条垂直线,一条45度垂直线,一条水平线,一条45度水平线,四条线组成8等份,放置在圆形的正中;每一等份放置一个文本标签,用于抽奖凭证,以上所有组件组合并命名为“转盘”。
“抽奖按钮”与“抽奖指针”:一个100×100的灰底黑框圆形,中间文字为“抽奖”,命名为“抽奖按钮”,并放置于转盘的正上方;一个10×30的灰底黑框的三角形,命名为“抽奖指针”并放置于“抽奖按钮”正上方。
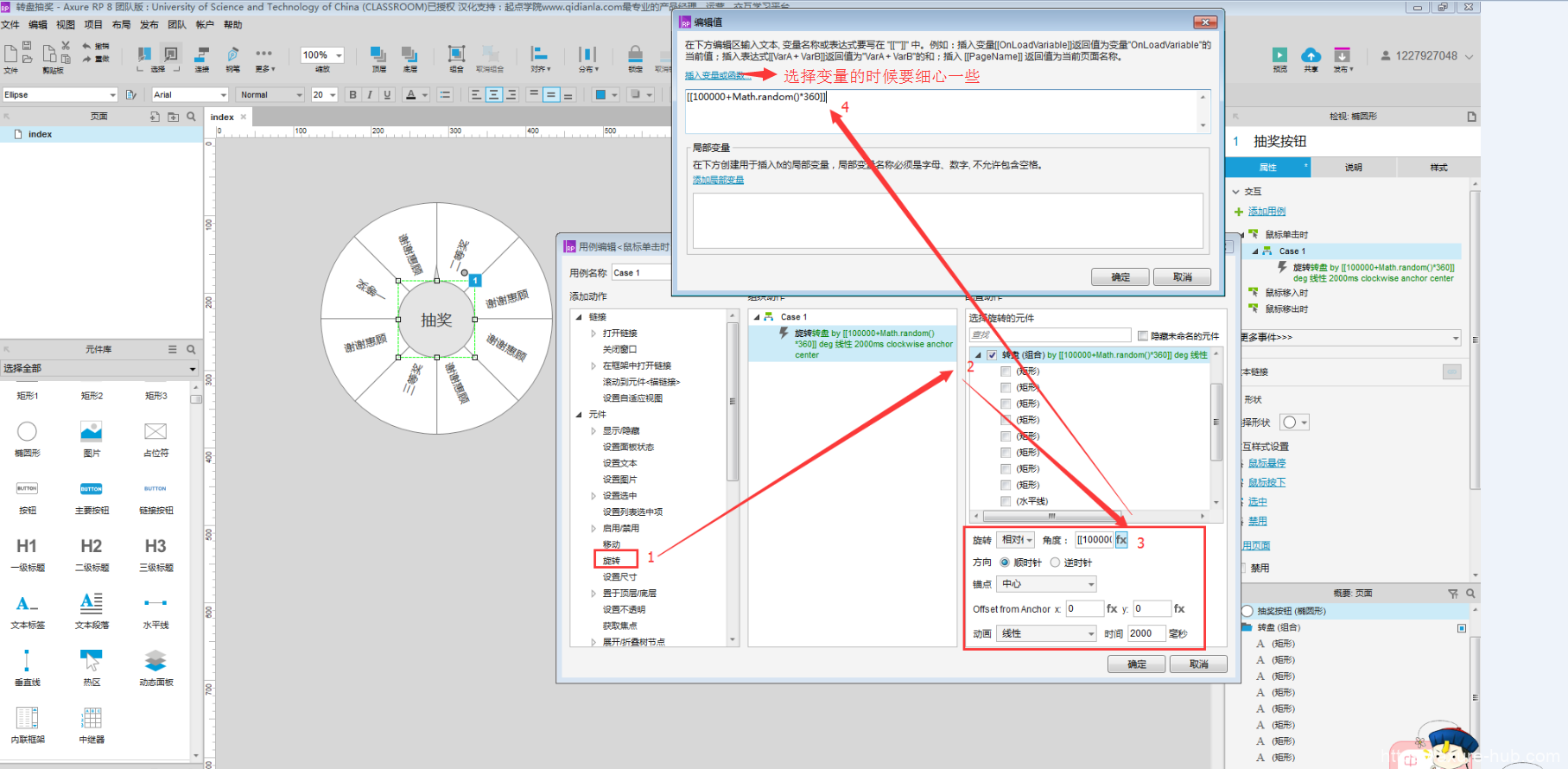
步骤二:为“抽奖按钮”添加鼠标点击时用例
只要一个用例就可以完成转盘抽奖效果啦
该用例动作:相对旋转转盘,角度为[[100000+Math.random()*360]],顺时针方向,锚点为中心,动画为线性,时间为2000毫秒(时间主要控制转的速度)。

这样就全部完成了,这个只用设置一个用例,所以相对会简单一些。
弄好赶紧看看预览效果:https://83ompk.axshare.com/index.html
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
