看到大家在制作进度条的时候都喜欢用函数去实现,函数的实现方法虽然精准,但是函数复杂导致耗时耗力。在能够实现相似效果的情况下,我选择使用懒人的方法好了,动态面板走起~
效果图:

如果觉得利用动态面板制作的进度条太简陋了(哭),那就去看看精准的函数实现吧,传送门:http://www.woshipm.com/rp/1091431.html 由于我太懒,我没有研究这个函数实现的方法。不过,如果你没有从传送门走出去,那就证明我们臭味相投,来来来,不用搬小板凳,直接站着看就行,一分钟的事儿~
教程镇河妖
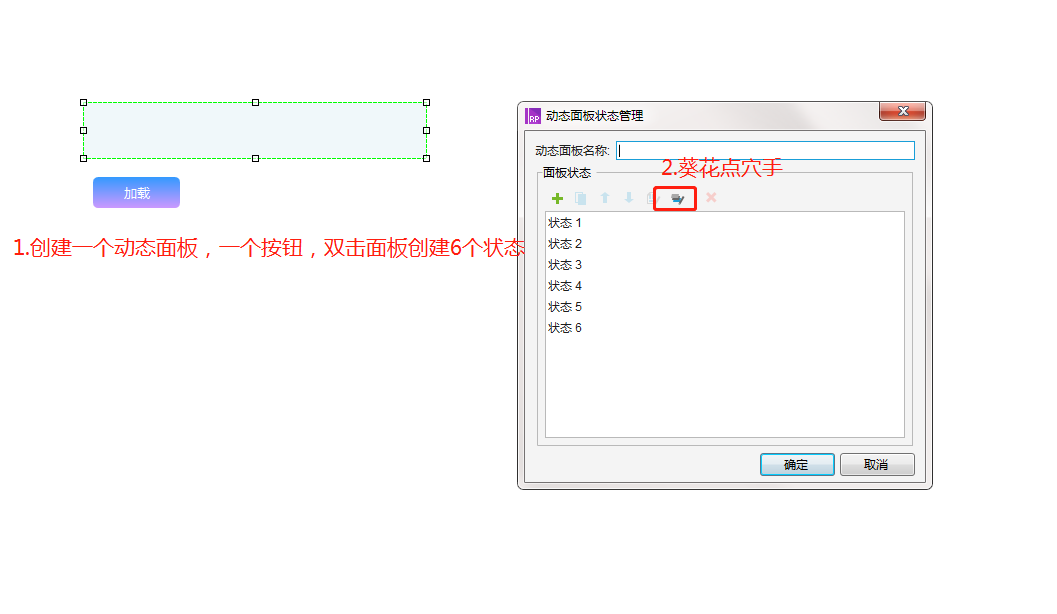
1、创建基本元件

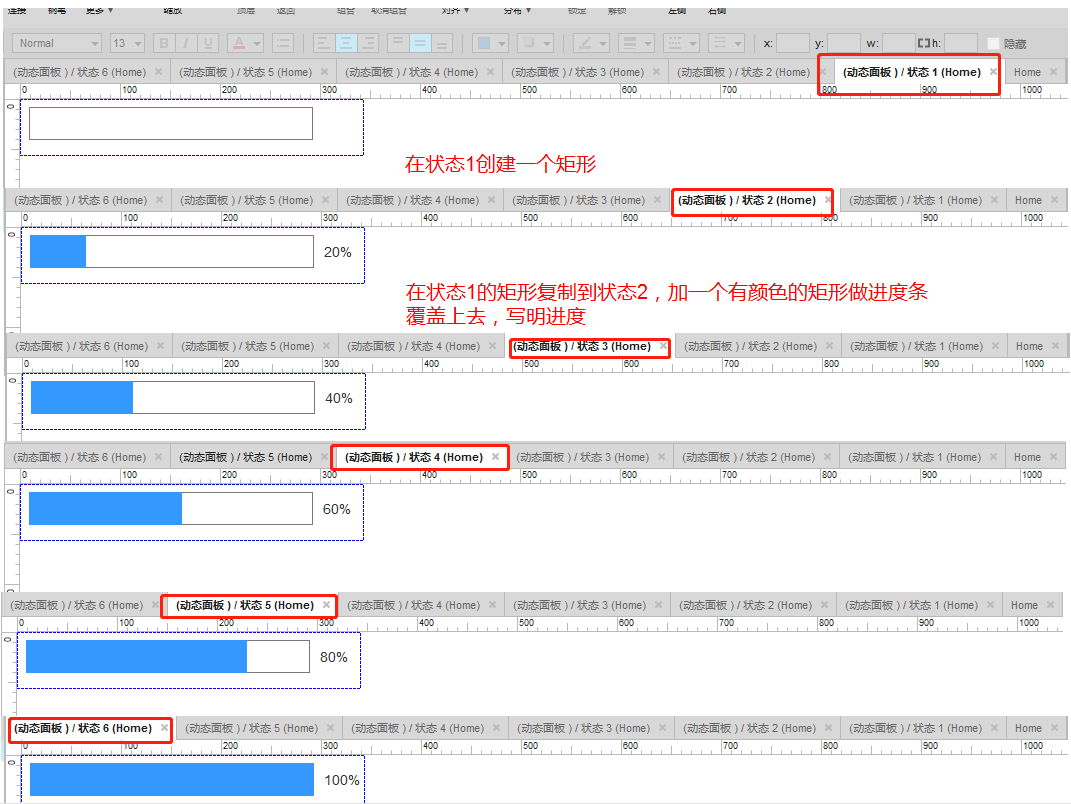
2、为面板各状态编辑不同进度的进度条

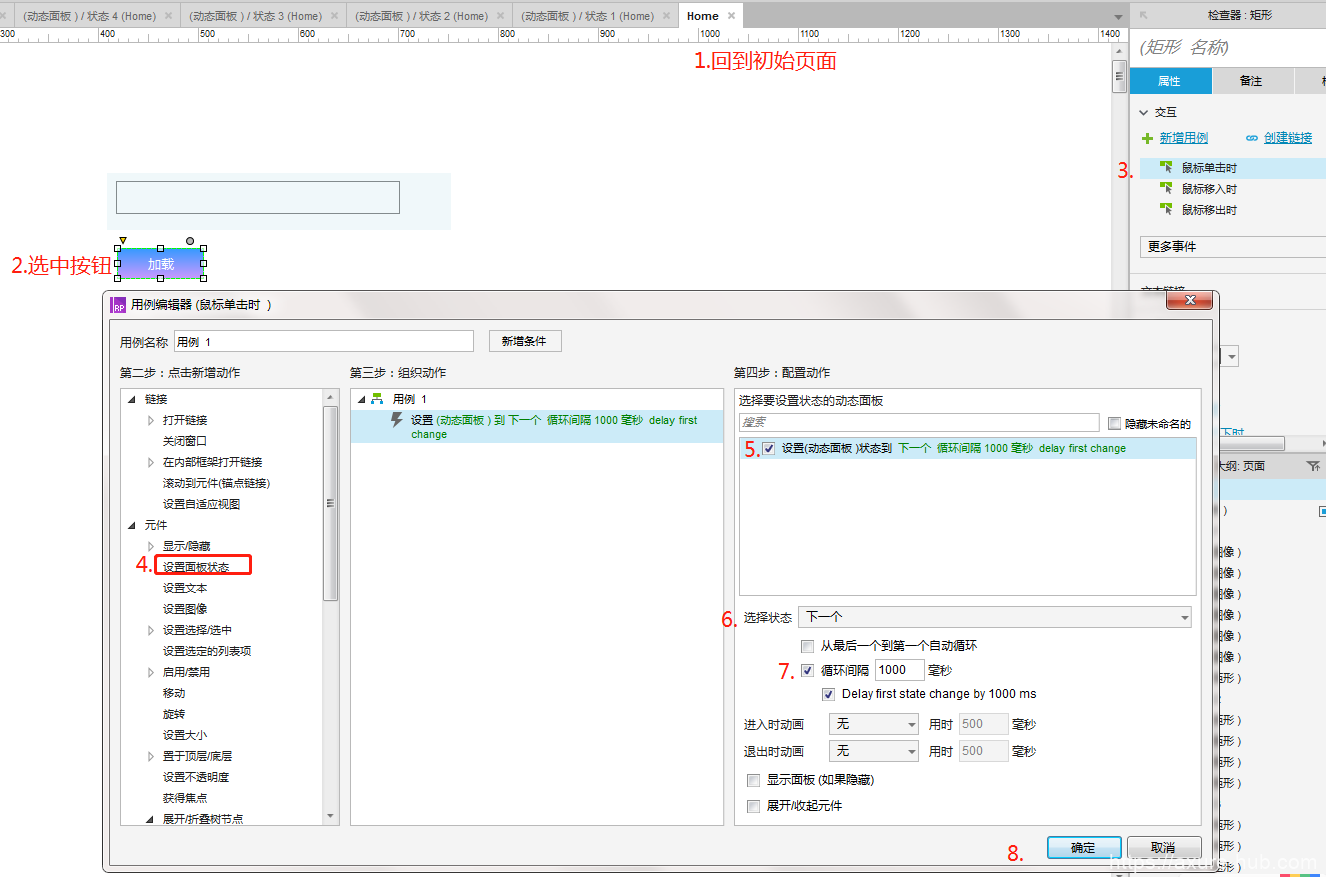
3、回到首页,为按钮编大招

4、没错,就是这样就结束了,来呀预览呀
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
