最近无意间被百词斩官网首页的页面效果所吸引,当我们选择一个不认识的单词时,单词会进行翻转,并显示为图片状态,并且会在一段时间后还原为单词状态。依照官网的样式,根据自己的理解绘制了一个组件翻转还原的原型。
百词斩官网:

我绘制的原型与官网的唯一不同之处在于,百词斩官网是鼠标悬停的效果,而我使用的单击图片的效果:

以下为我制作该原型的步骤:
(1)创建组件
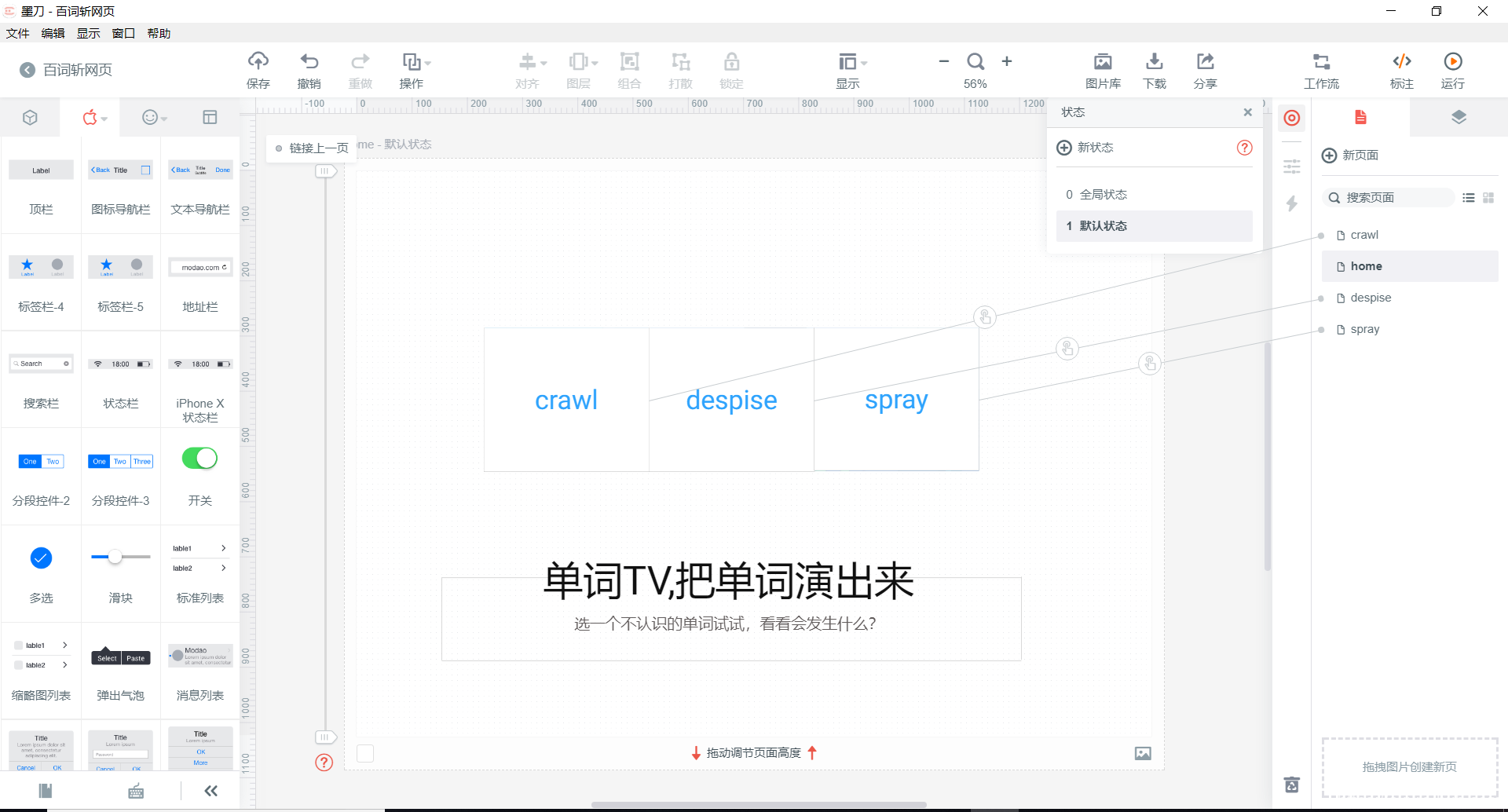
组件主要包括两类:一是图片组件,二是单词组件,图片采用截图的方式,单词则选择三个300*260的矩形元件。将图片和单词的大小进行统一,并在其中输入单词内容即可,并按照图片在上,单词在下的规则放置于页面中央。
(2)翻转和还原效果实现
首先,复制三个页面,并对四个页面进行命名,分别为:home、crawl、despise、spray四个页面:。home页面作为初始状态,并与其他三个页面建立连接。

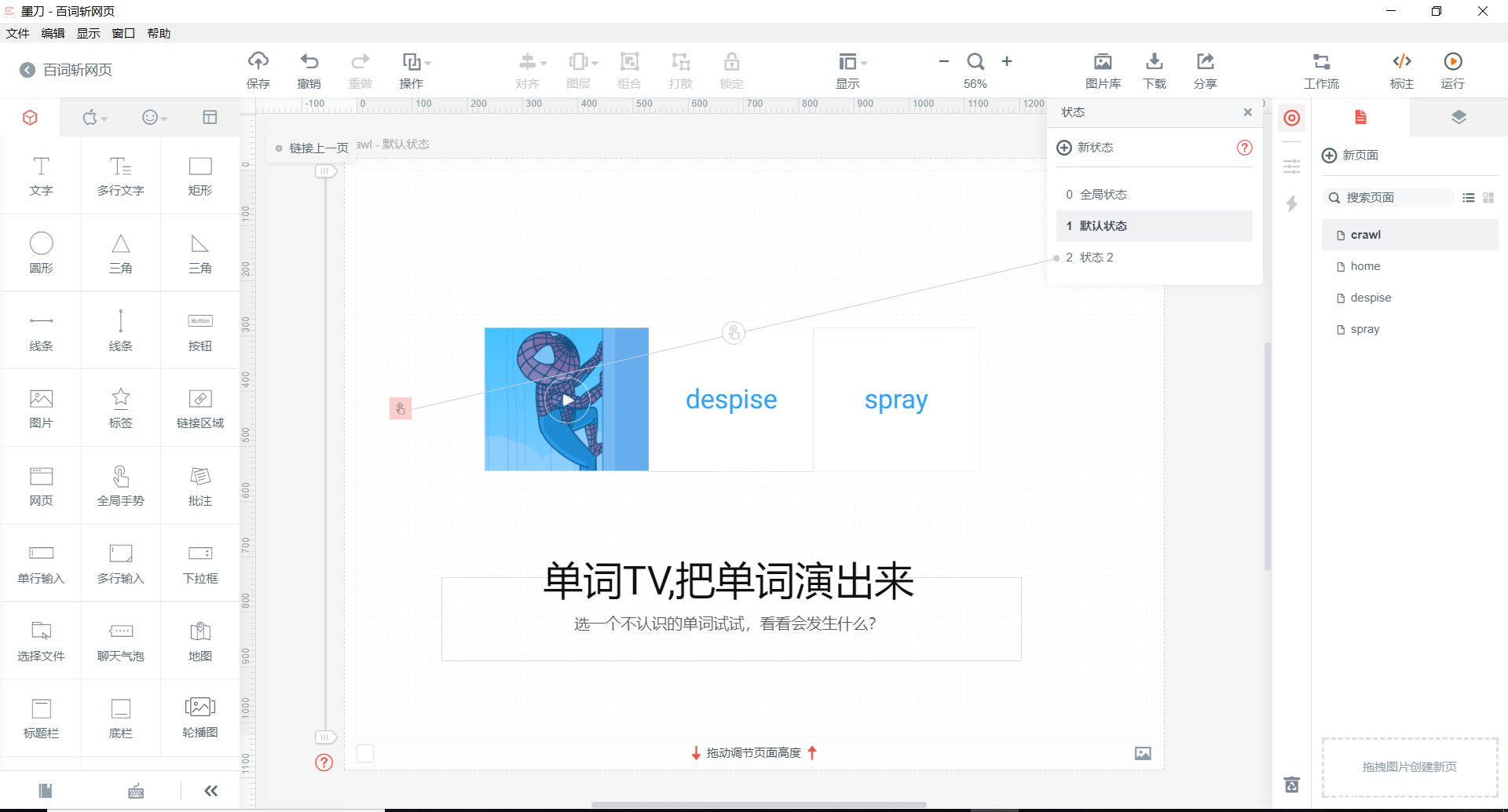
以crawl单词的翻转效果为例,当单击crawl单词时,跳转到crawl页面。
将图片一和单词一的动效均设置为垂直翻转显示,需要注意的是一定要将单词组件和图片组件均设置为垂直翻转效果。

页面在翻转后会显示图片组件内容,我们只需在默认状态里,将单词组件置底,这样就可以显示在翻转之后显示图片组件的内容。

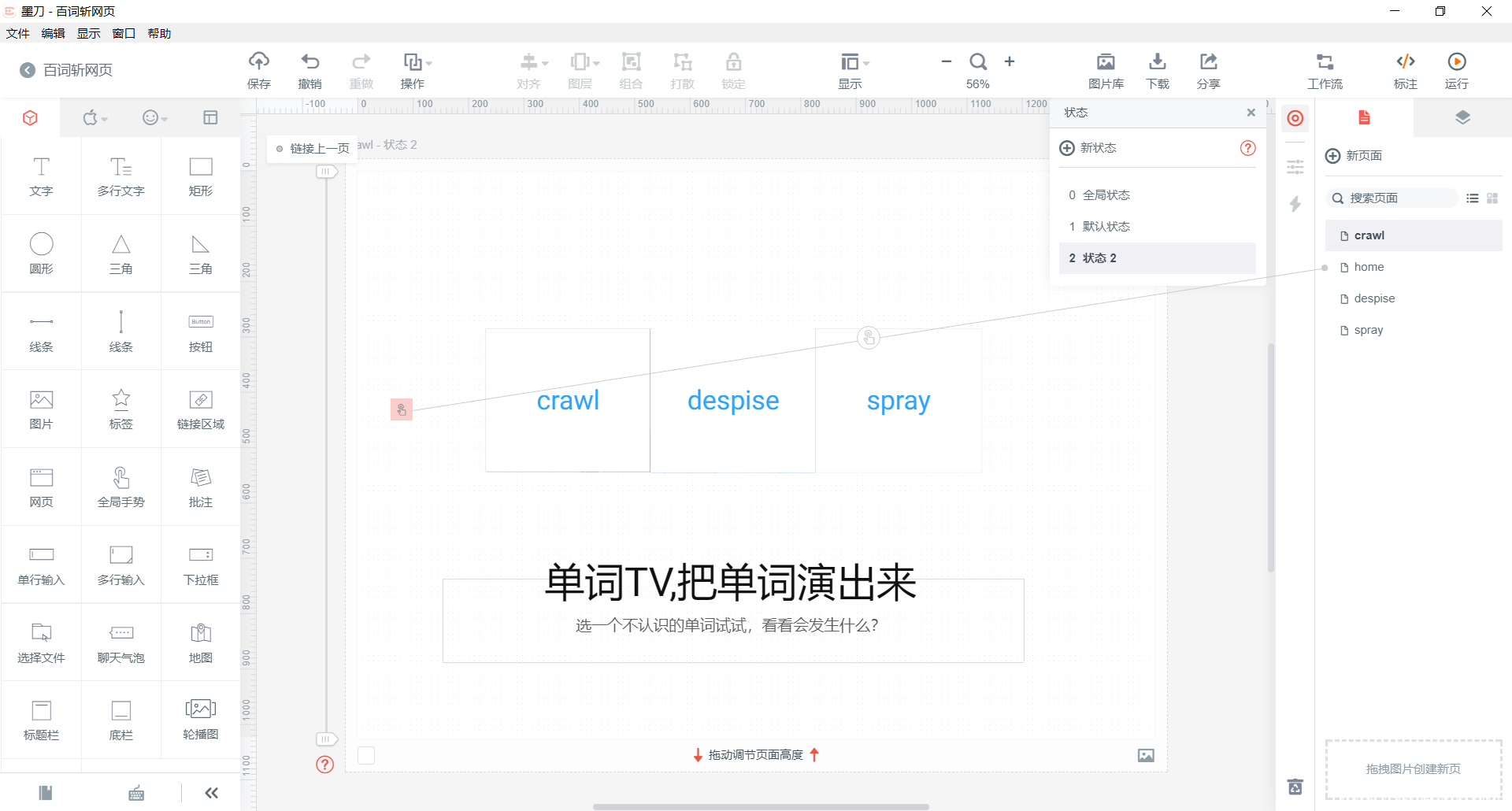
翻转效果实现后的一定时间内会回归到初始的单词状态状态,我们采用原型设计的状态功能进行实现,添加一个新的状态在全局状态中添加定时器。将默然状态中的定时器链接到状态二中,将状态二中的单词页面置顶并将定时器链接到home页面,定时器均设置为0.1秒,这样就完成了图片翻转和还原的效果,其他两个页面的实现方法与crawl一致。

以上就是实现组件翻转还原的过程,以上仅仅是我个人对于原型设计的一些理解,若有不足,还望指正!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
