继续本系列Axure函数教程,上一篇文章主要给大家分享了Slice、Concat、Math.floor等字符串处理函数的使用,本篇文章将结合中继器给大家讲解IndexOf函数的使用。
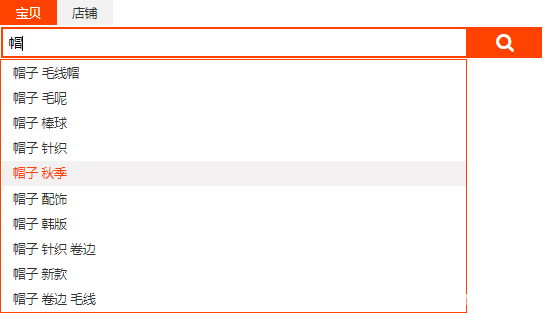
案例效果,见下图:

描述:在搜索框输入关键词时,显示关键词列表,列表中的关键词文字中包含输入的关键词文字;鼠标单击列表中的关键词时,将该关键词填入搜索框;鼠标单击页面其他区域时,隐藏关键词列表。
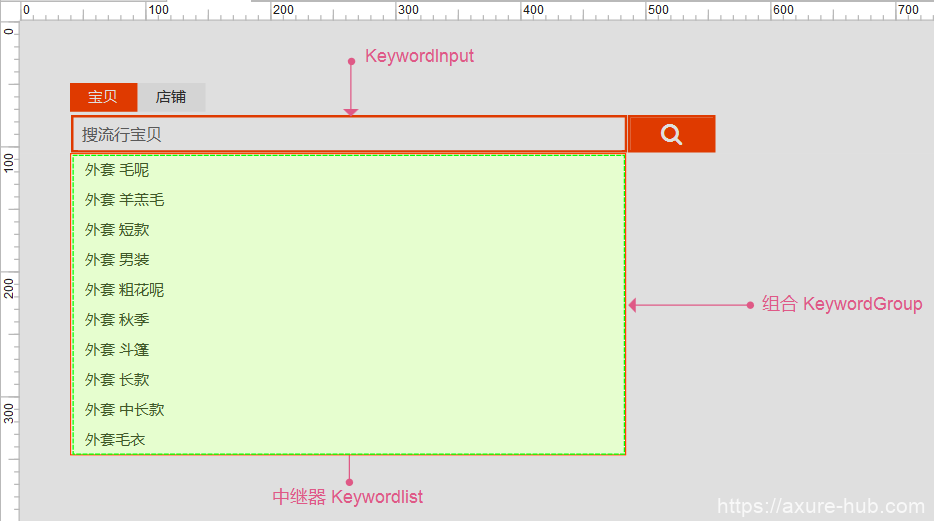
元件准备:

- 文本框(用于输入搜索内容):KeywordInput
- 组合(用于统一显示隐藏关键词列表中的元件):KeywordGroup
- 中继器(用于显示关键词列表项):keywordList
- 文本标签(用于显示关键词列表项):Keyword
思路分析:
- 创建关键词列表搜索框;
- 搜索框中输入文字时,显示关键词列表;
- 鼠标进入关键词列表时,列表项呈现粉红色文字和灰色背景;
- 鼠标单击列表项时,将被单击列表项的文字写入搜索框中;
- 鼠标单击页面其他位置时,隐藏关键词列表。
操作步骤:
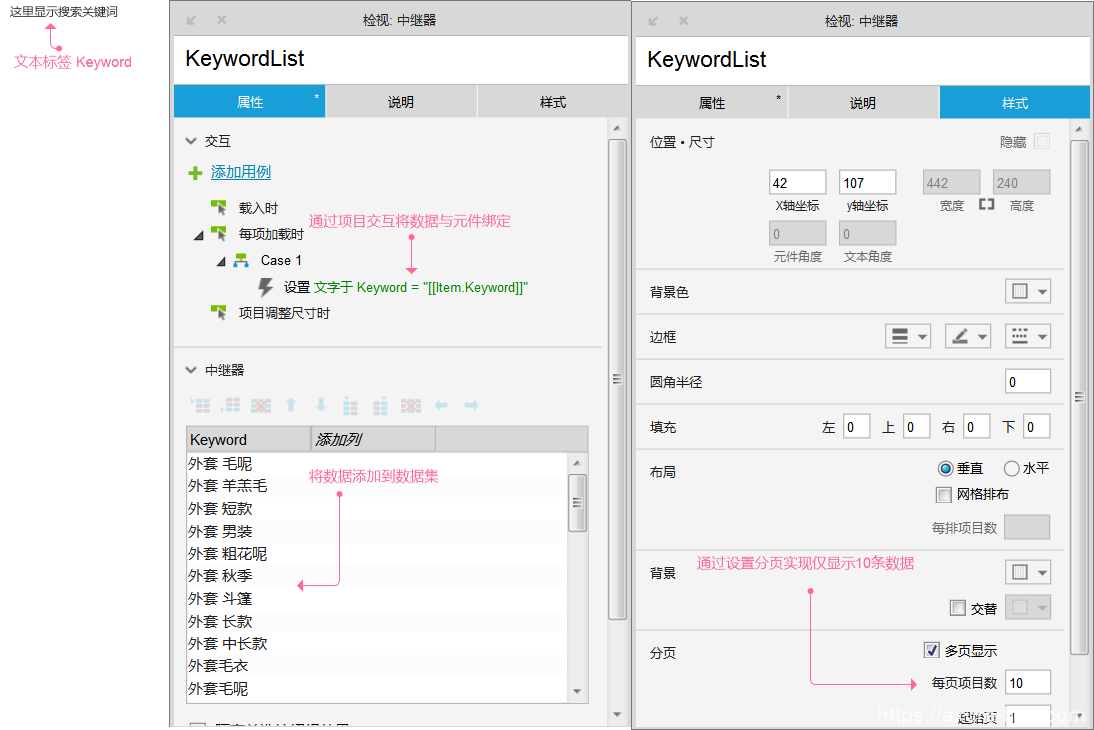
(1)完成基础数据设置,即完成中继器中的关键词列表中数据集、交互以及样式的设置,
设置内容见下图:

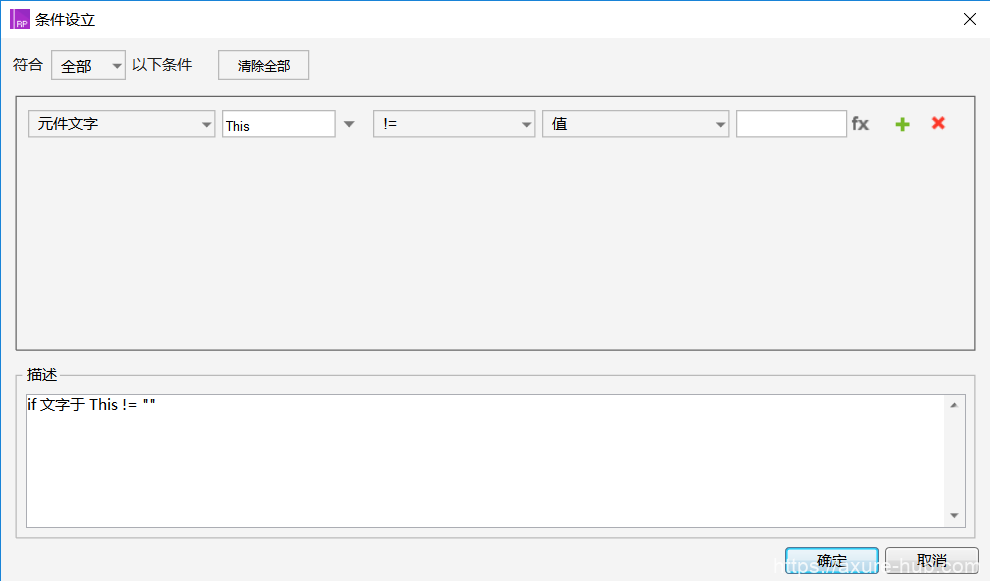
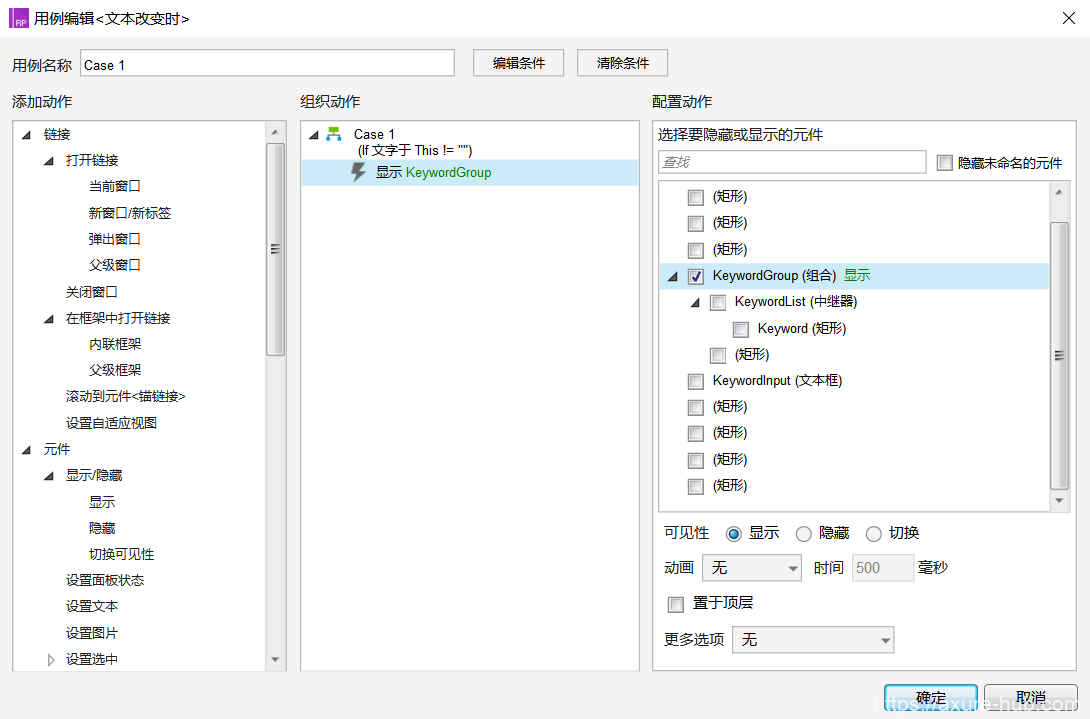
(2)为文本框“KeywordInput”的【文字改变时】事件添加“case1”,设置条件判断【元件文字】“当前元件”(This)【!=】【值】“”(空值);添加满足条件时的动作为【显示】组合“KeywordGroup”。
条件判断设置见下图:

Case动作设置见下图:

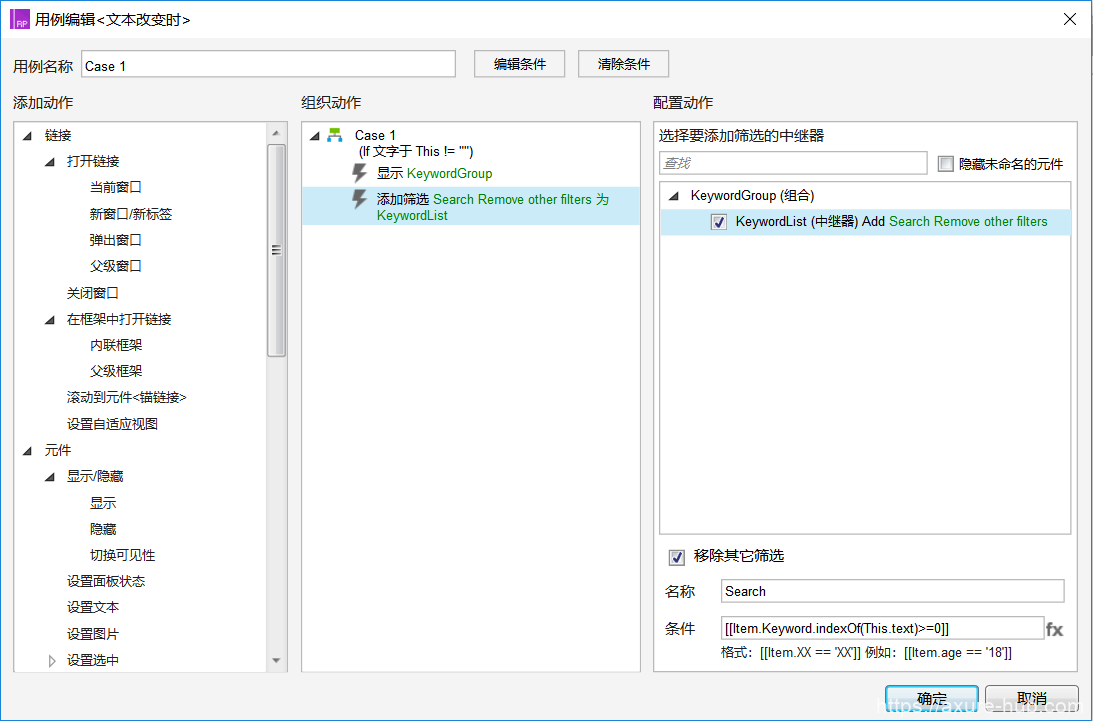
(3)继续下一步,添加动作【添加筛选】到中继器“KeywordList”,设置筛选{名称}为“Search”,{条件}为“[[Item.Keyword.indexof(text)>=0]]”;条件公式的含义为:文本框中的文字在“item.Keyword”中首次出现的位置大于等于0,因为字符串中字符位置从0开始计算,所以当位置大于等于0时,表示文本框的文字包含在“Item.Keyword”中。
Case动作设置见下图:

其中使用到的函数说明:
IndexOf(参数1,参数2):查询参数1字符串在文本对象中首次出现的位置;参数1为查询内容的字符串;参数2位查询的起始位置,该参数可省略,省略是表示从左侧第一个位置开始查询;字符位置从0开始计算,即第一个字符位置为0;如果文本对象未 包含参数1字符串,获取到的数值为-1;使用方法“[[文本对象.indexOf(参数1,参数 2)]]”。
(4)在元件属性中,为文本标签“Keyword”设置【鼠标悬停】时的交互样式为橙色文字与灰色背景。
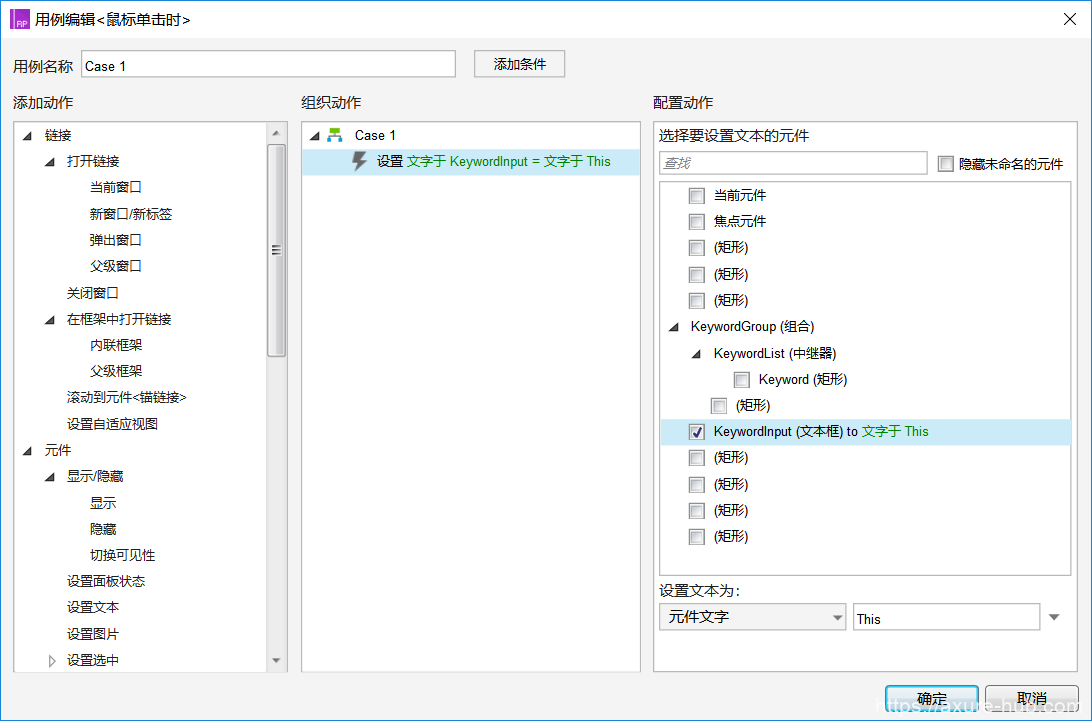
(5)为文件“Keyword”的【鼠标点击时】事件添加“case1”,设置动作为【设置文本】于文本框“KeywordInput”为【元件文字】“当前元件”(This)。
Case动作设置见下图:

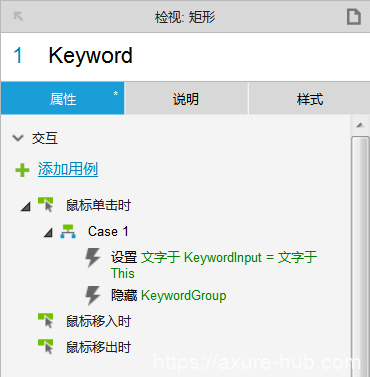
(6)单击检视面板右上角的页面图标,或者在概要中单击页面名称,为页面的【页面鼠标单击时】事件添加“case1”,设置动作为【隐藏】组合“keywordGroup”。这个动作同样要添加在元件“KeyWordGroup”,这个动作同样要添加在元件“Keyword”【鼠标单击时】事件的“case1”中。
事件交互设置见下图:


好了,到此这篇关于Axure字符串函数的应用案例分享基本介绍完了,最后提供的是上述案例的原型模板的源文件下载,大家可以结合本文中的相关介绍进行理解消化。
https://pan.baidu.com/s/1rQOZML4MaDpJac3ZnMYWYw
