今天我们以腾讯新闻为例,讲一下如何做出app内频道自主增减的效果。
新闻类app由于内容的原因,一般会分为很多的阅读频道,比如:要闻、娱乐、体育、金融等等,用户可根据自己的兴趣增减所需的频道。
具体效果看GIF图:

交互要点
- “我的频道”,“精选频道”的频道可以彼此互为增减;
- “我的频道”中,“要闻”频道,为系统固定第一位频道,不能增删改动,以蓝字凸显;
- “我的频道”中,长按每个频道,会激活左上角关闭按钮×;
- “我的频道”中,伴随频道增减,下方的元件位置,会自动下移和上调;
- “我的频道”中,单击左上角关闭按钮×,会将相应频道退回到下方精选频道中,并自动排在首位;
- “精选频道”中,点击任意频道,自动在“我的频道”添加对应频道,并且自动排至最后;
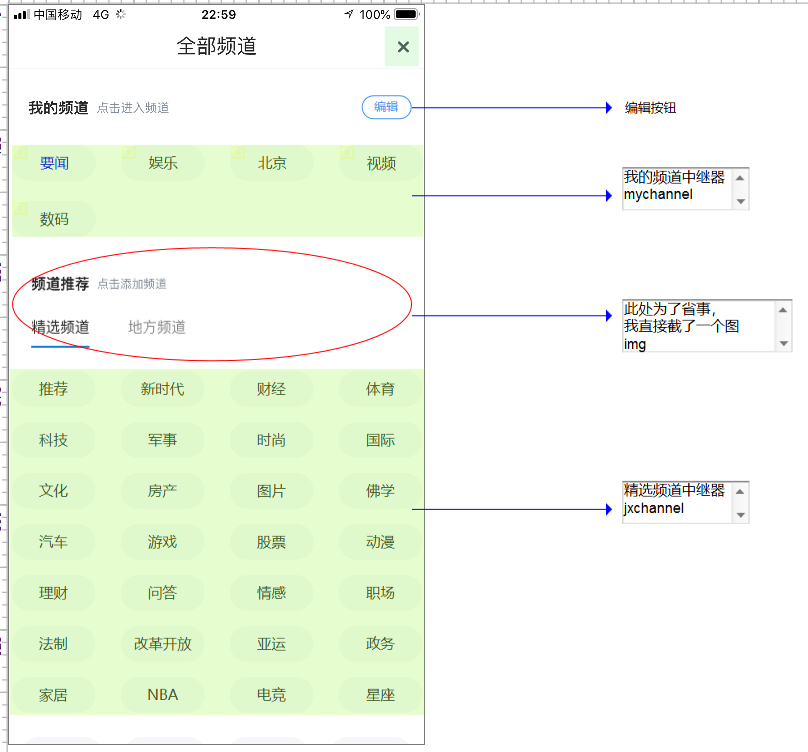
- 点击编辑按钮时,我的频道中的频道标签左上角会出现关闭按钮×;
- 当编辑按钮的文字为“编辑”时,新增到我的频道中的频道标签不显示关闭按钮×,反之,当编辑按钮文字为“完成”时,新增到我的频道中的频道标签显示关闭按钮×。
具体制作过程
本文重点讲解中继器的应用场景,故上述gif图中的,页面跳转交互,比较简单,就不赘述了,下面主要讲解频道增减页的制作。
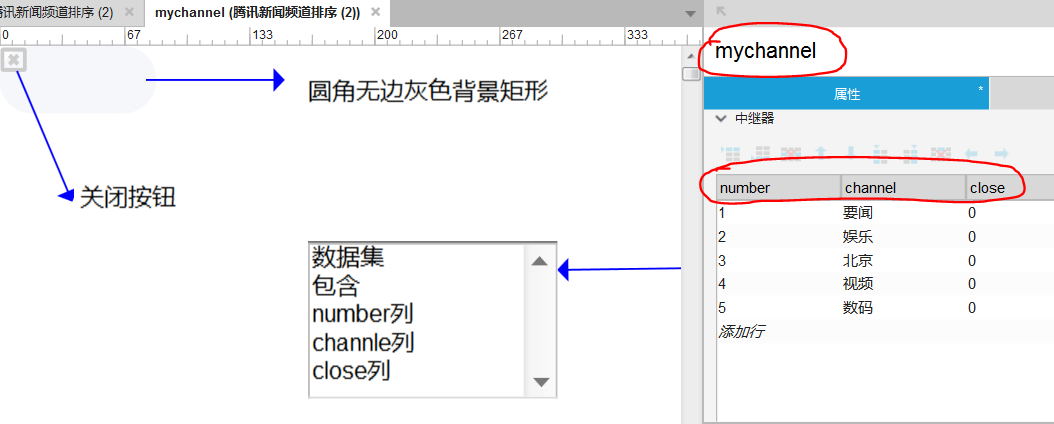
第一步:页面元件准备

第二步:我的频道中继器mychannel制作和部分交互
中继器元件布局及数据集制作:数据样式为水平排列,每排4列。

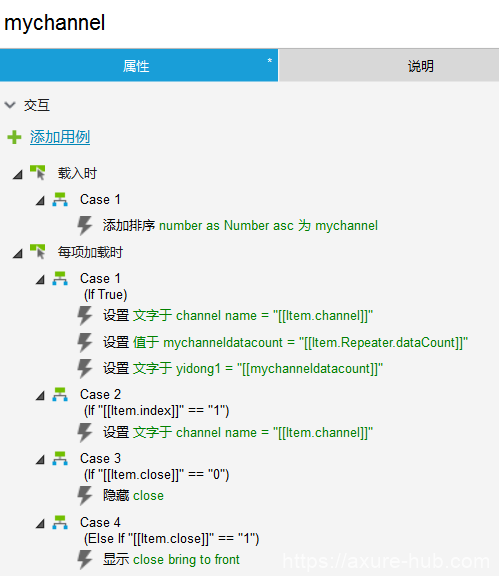
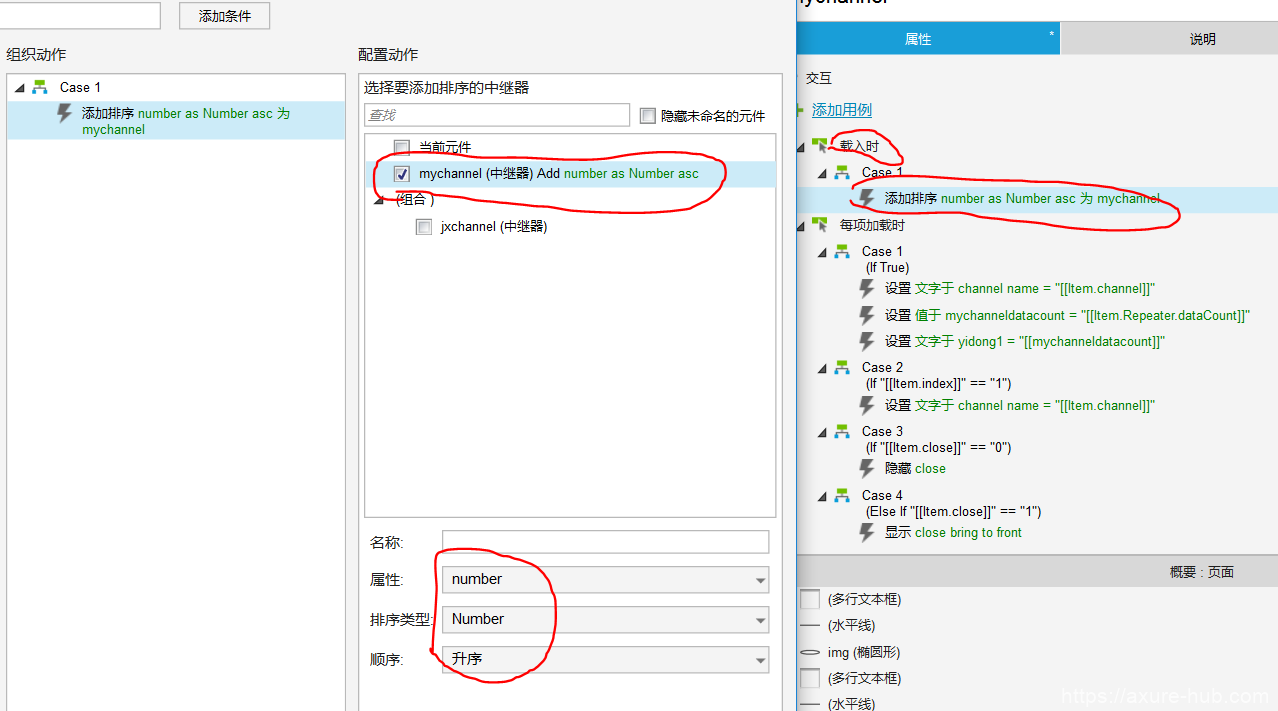
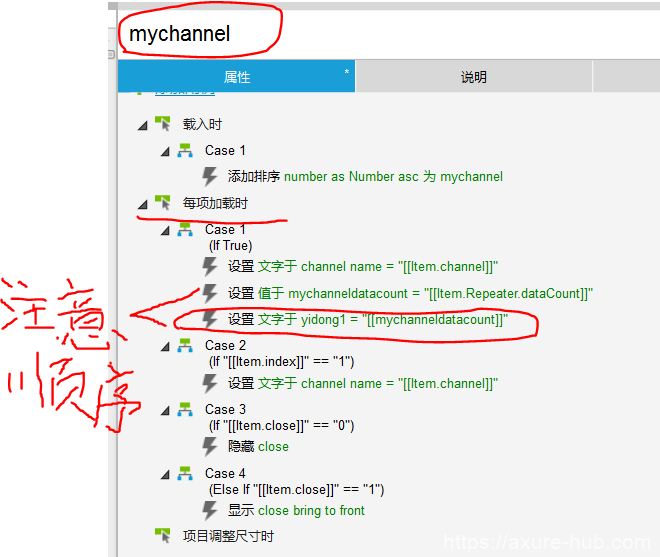
交互:

解释:
载入时:添加排序,按number列的数值升序排列;

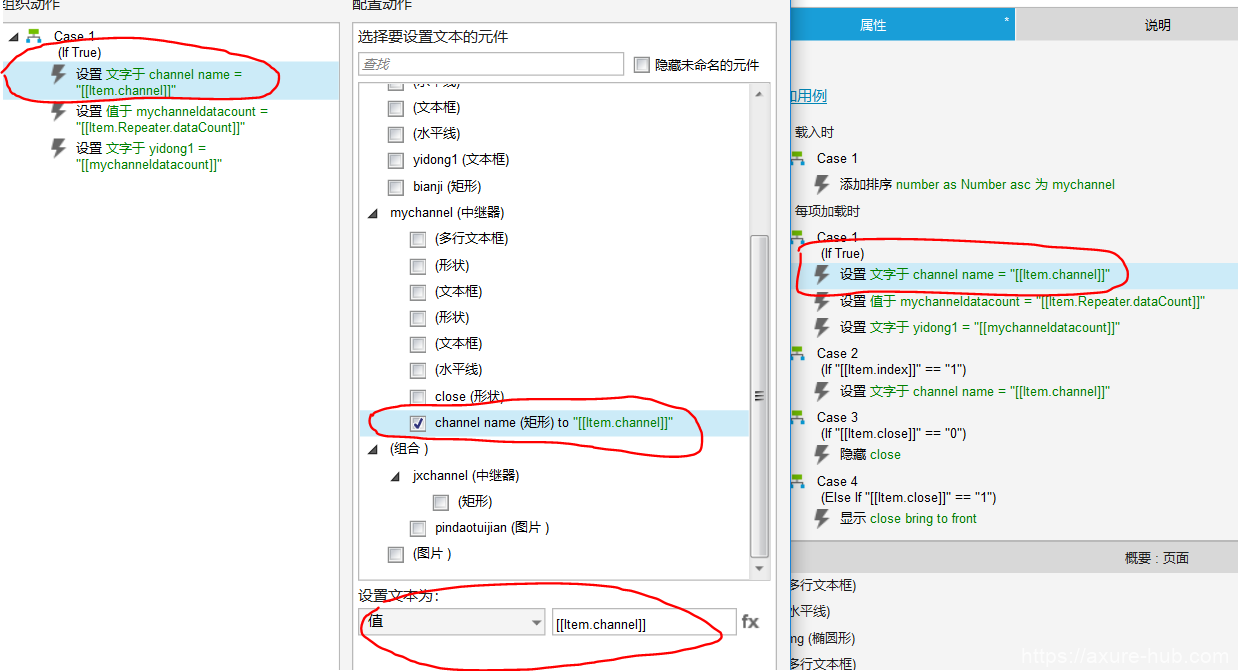
每项加载时:case1 设置上文提到的圆角灰色矩形channel name绑定数据集item.channel数据。
case1中的后面的两个交互,后面会讲到,这里先不提。

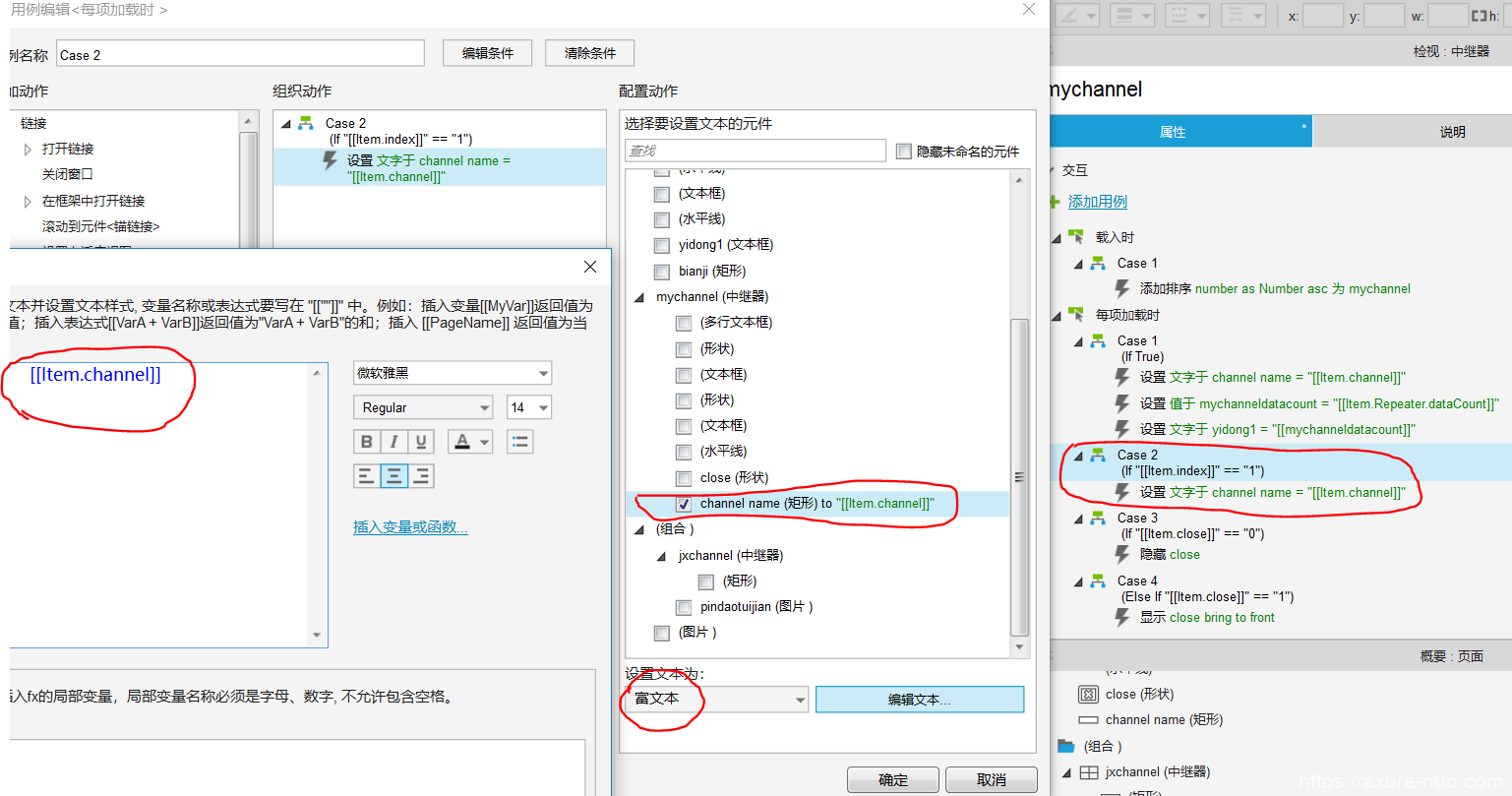
每项加载时case2:if “[[Item.index]]” == “1”指定中继器第一行数据,本例中即指定“要闻”频道。下图中红圈部分,设定文字为富文本,在富文本对话框中,将函数选中,选择蓝色即实现“要闻”频道蓝字凸显。

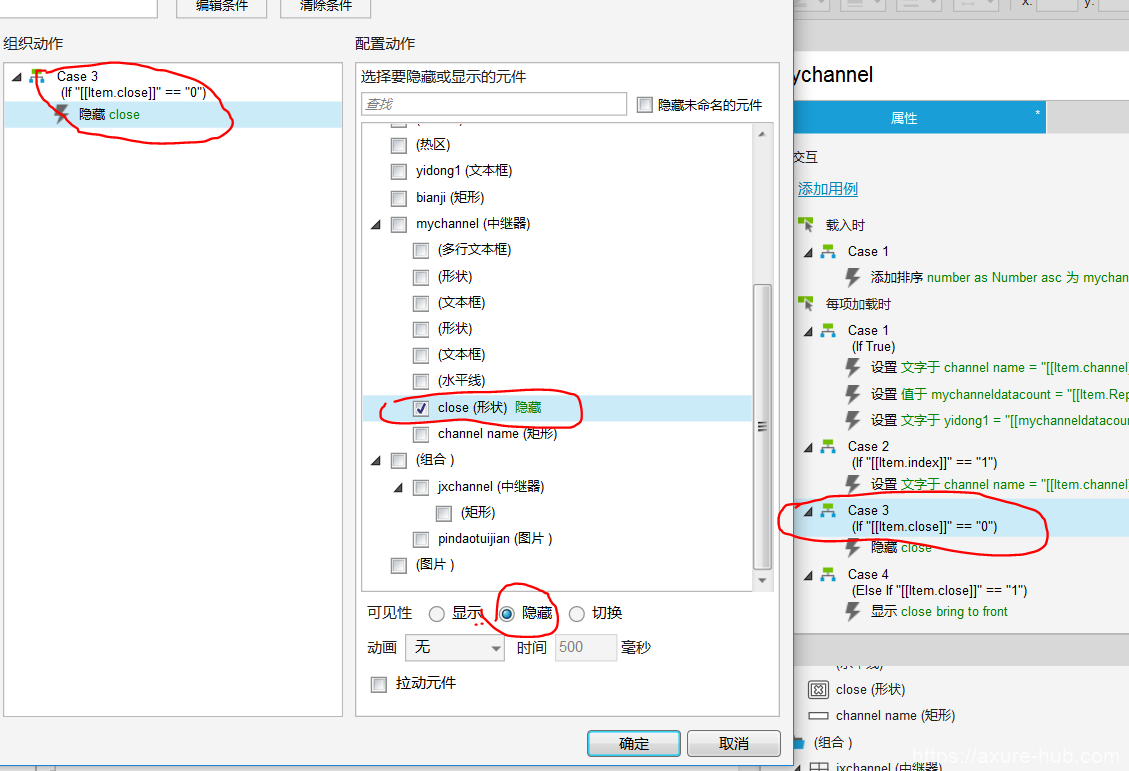
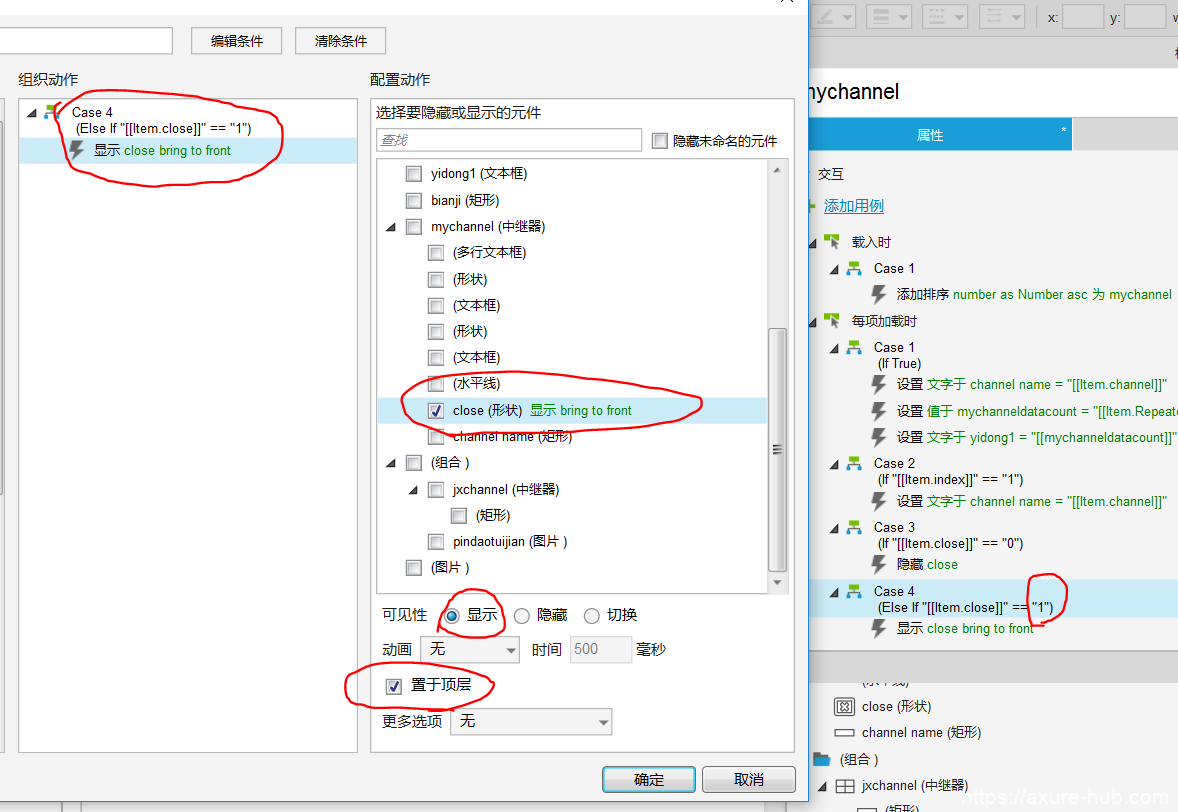
每项加载时case3、case4:if “[[Item.close]]” == “0”时,close列为0时,设置上述关闭按钮“×”close为隐藏,反之,if “[[Item.close]]” == “1”,设置上述关闭按钮“×”close为显示。


第三步:jx频道中继器jxchannel制作和部分交互
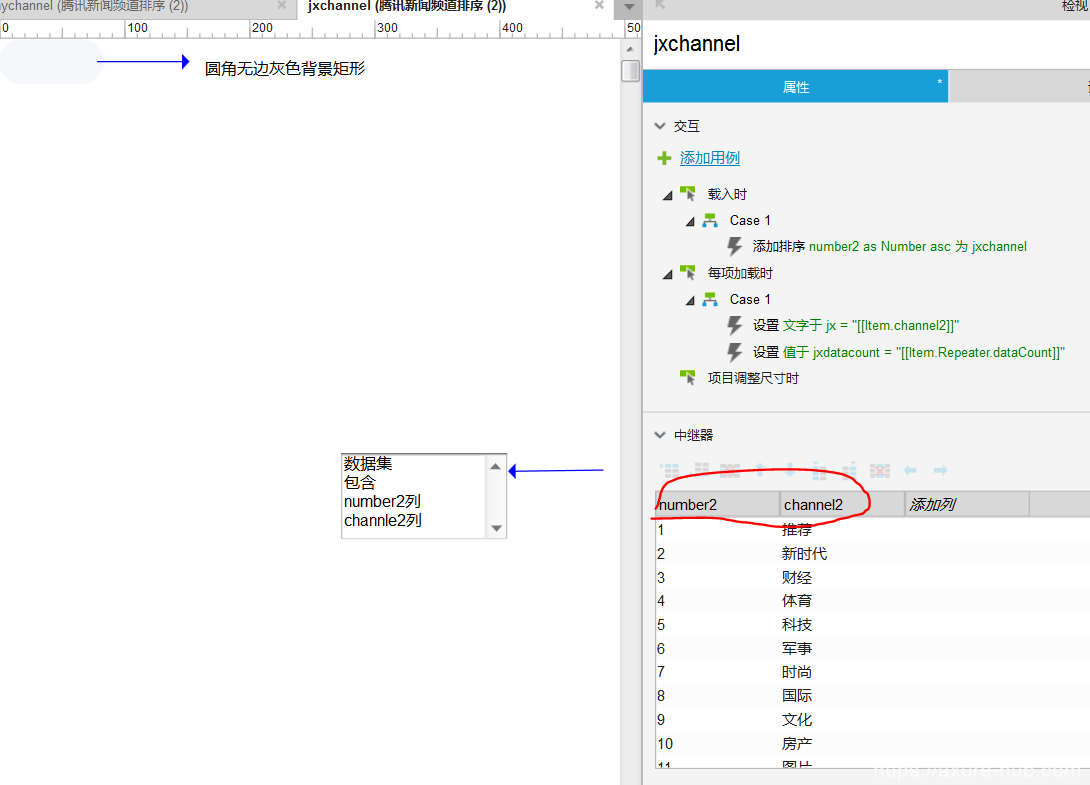
中继器元件布局及数据集制作:数据集一共28行,数据样式为水平排列,每排4列。

交互:

解释:
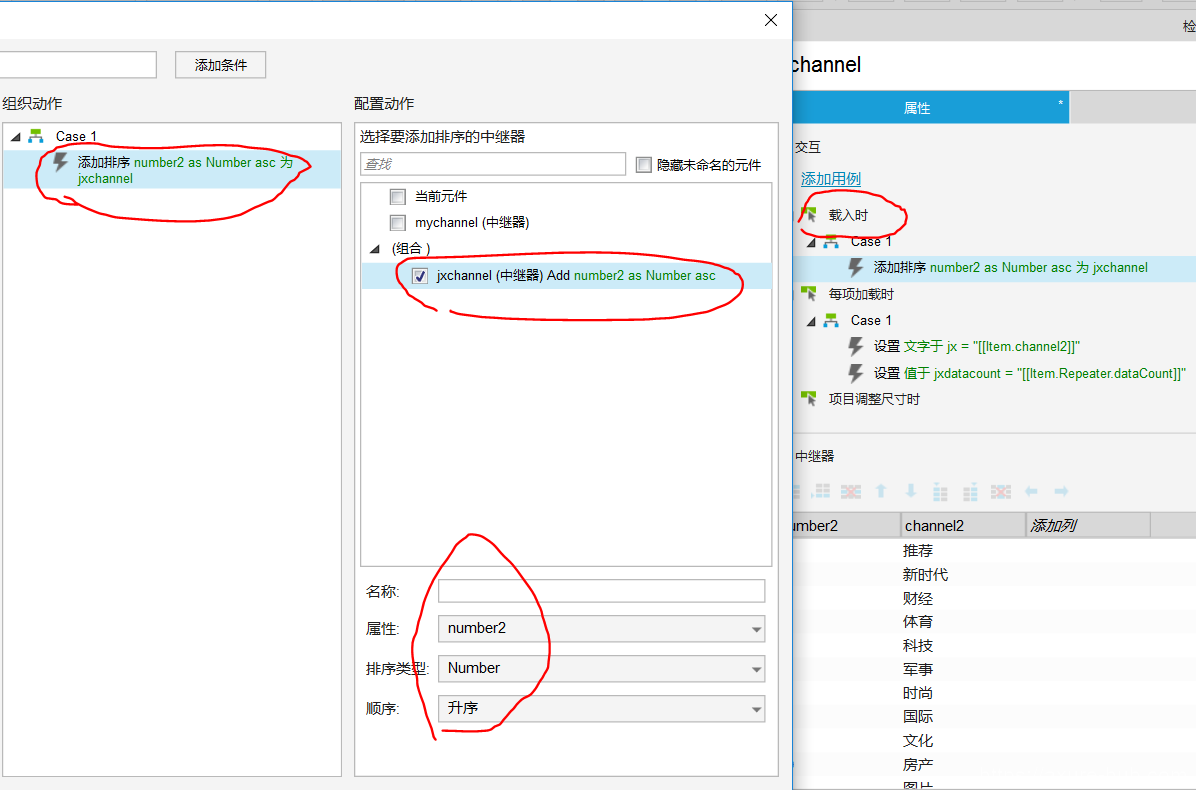
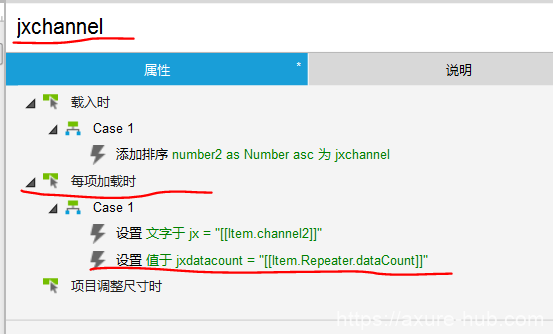
载入时:添加排序,按number2列的数值升序排列。

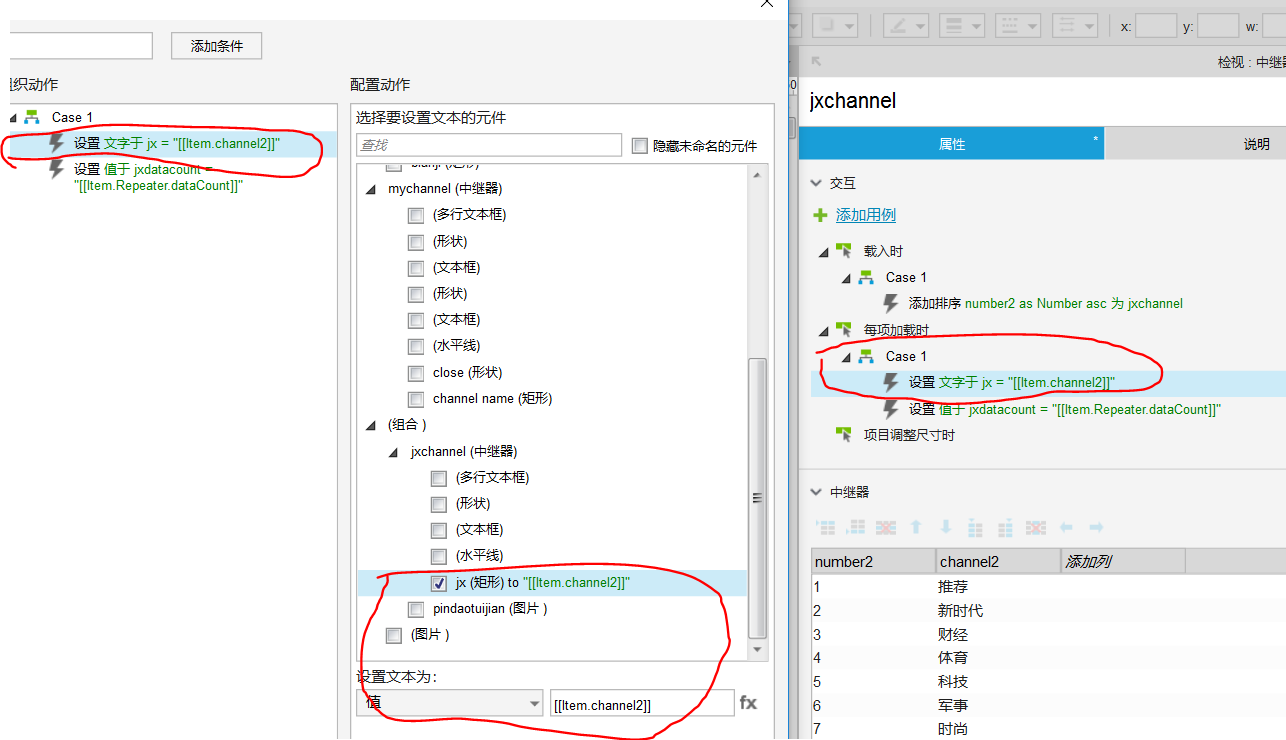
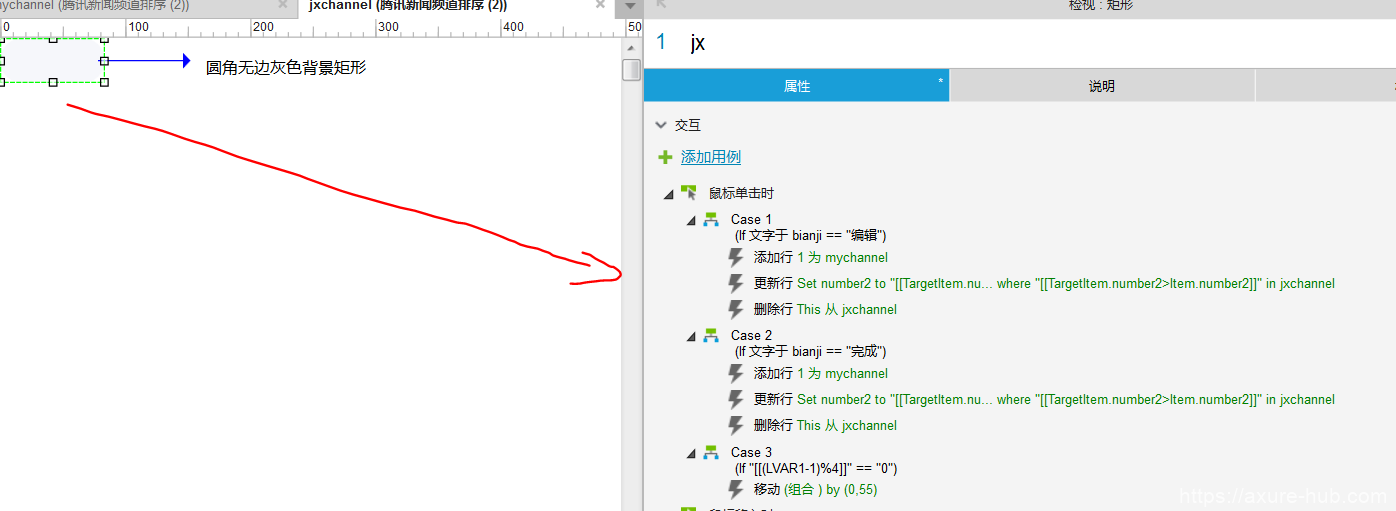
每项加载时:case1设置上文提到的圆角灰色矩形jx绑定数据集item.channel2数据。
case1中的后面的一个交互,后面会讲到,这里先不提。

———————————到这步,中继器自身的构建基本完毕——————————
第四步:两个中继器之间的数据传递交互
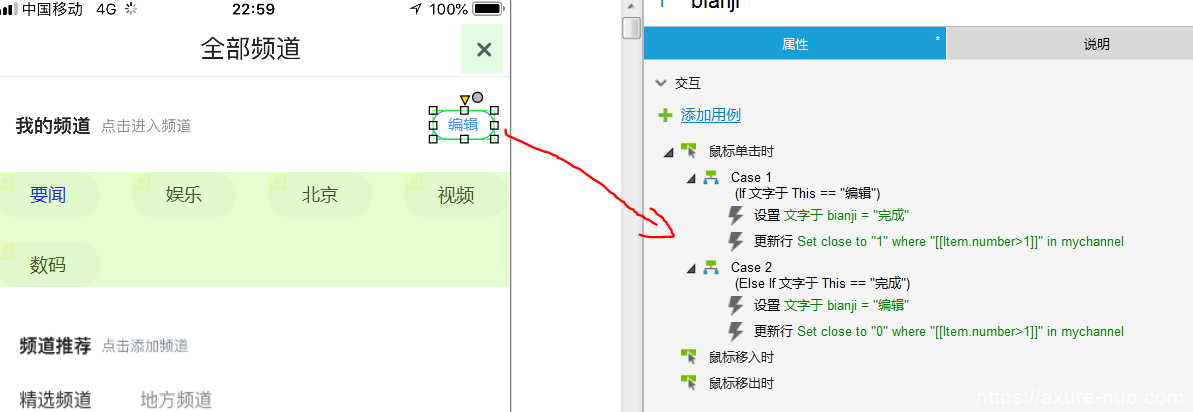
(1)在页面的“编辑”按钮添加交互

解释:
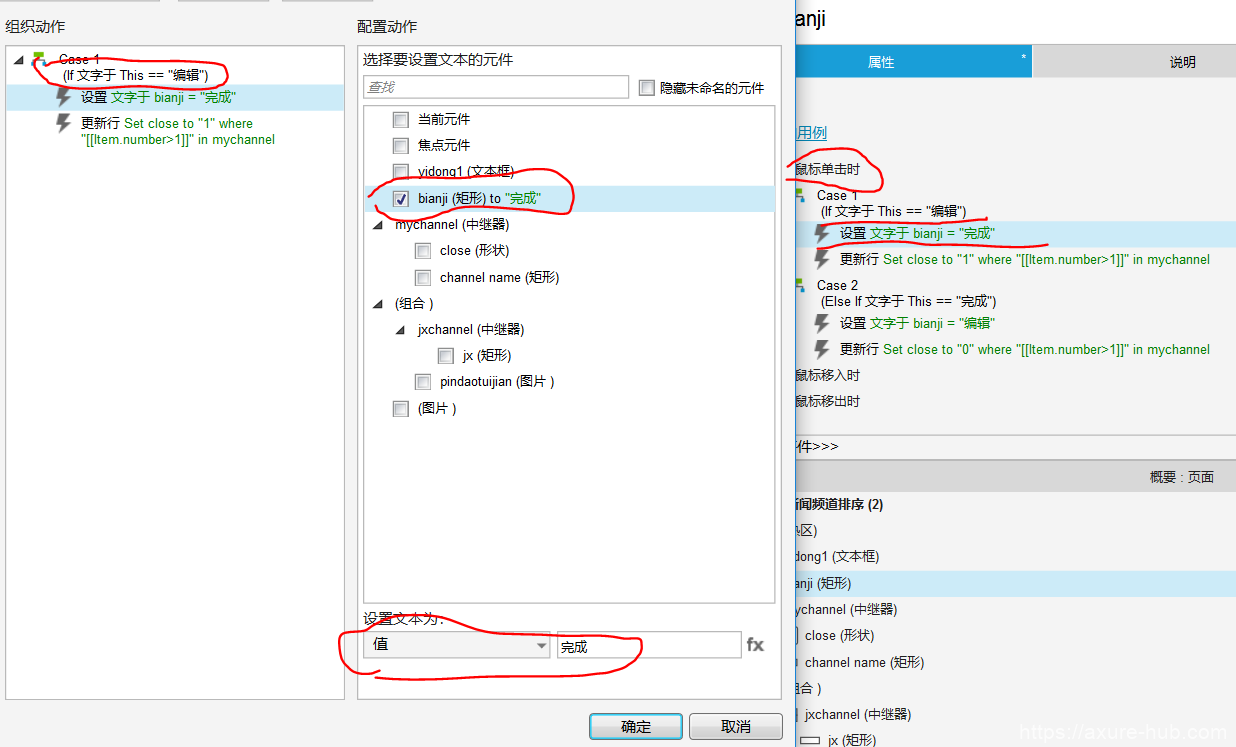
鼠标单击时case1 if 文字于 This == “编辑”,即如果编辑按钮的文字为“编辑”时。
当点击时,文字由“编辑”变为“完成”。

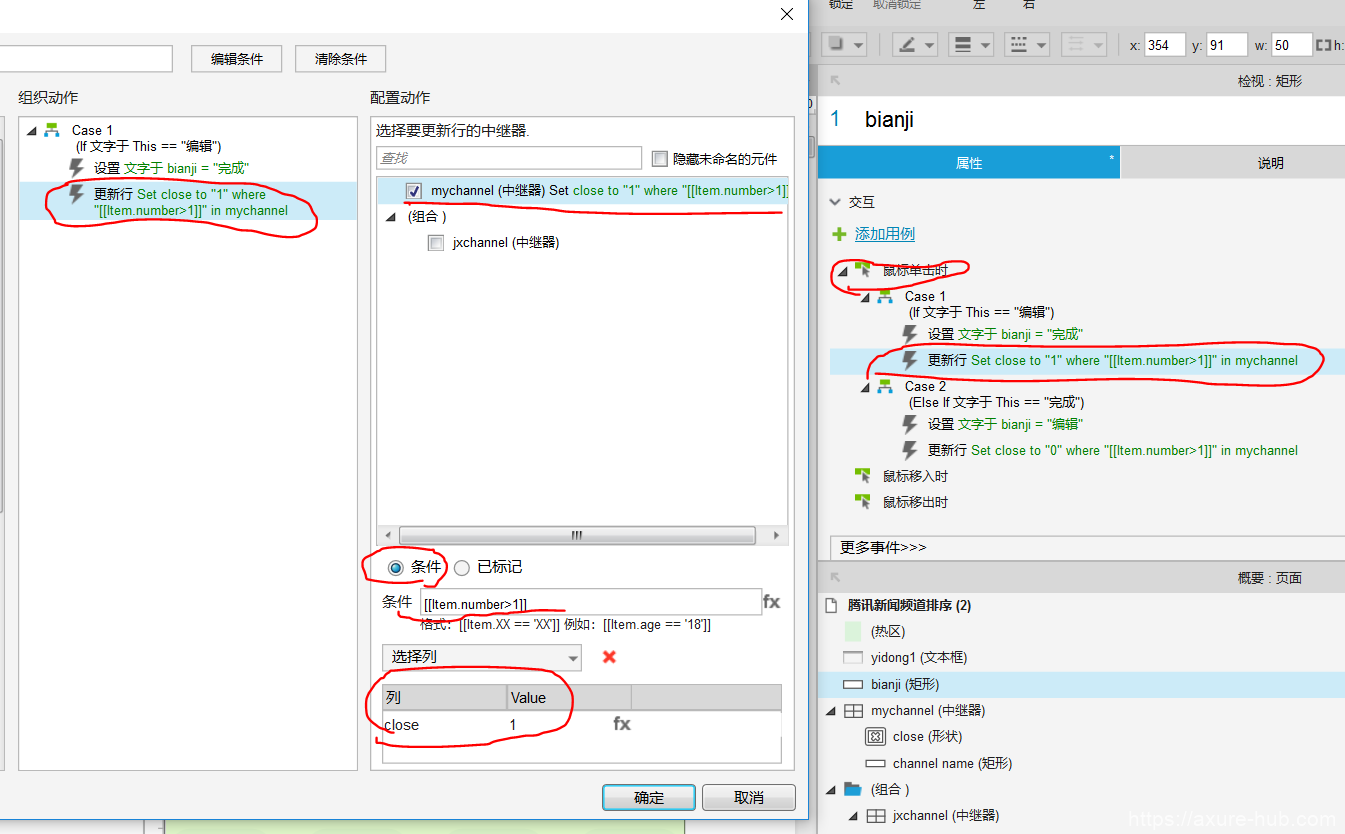
同时,我的频道中继器mychannel的频道数据中,除了第一行“要闻”,其他频道条目的左上角,都会出现关闭按钮“×”。

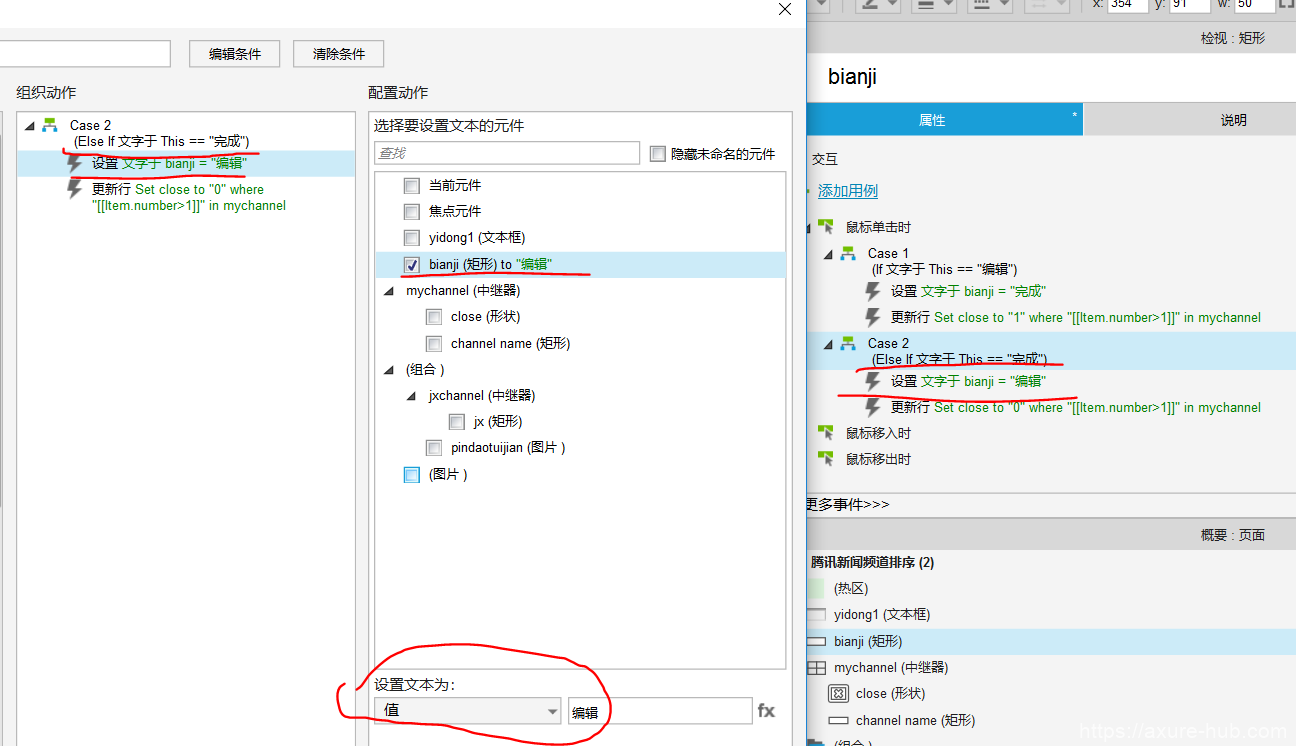
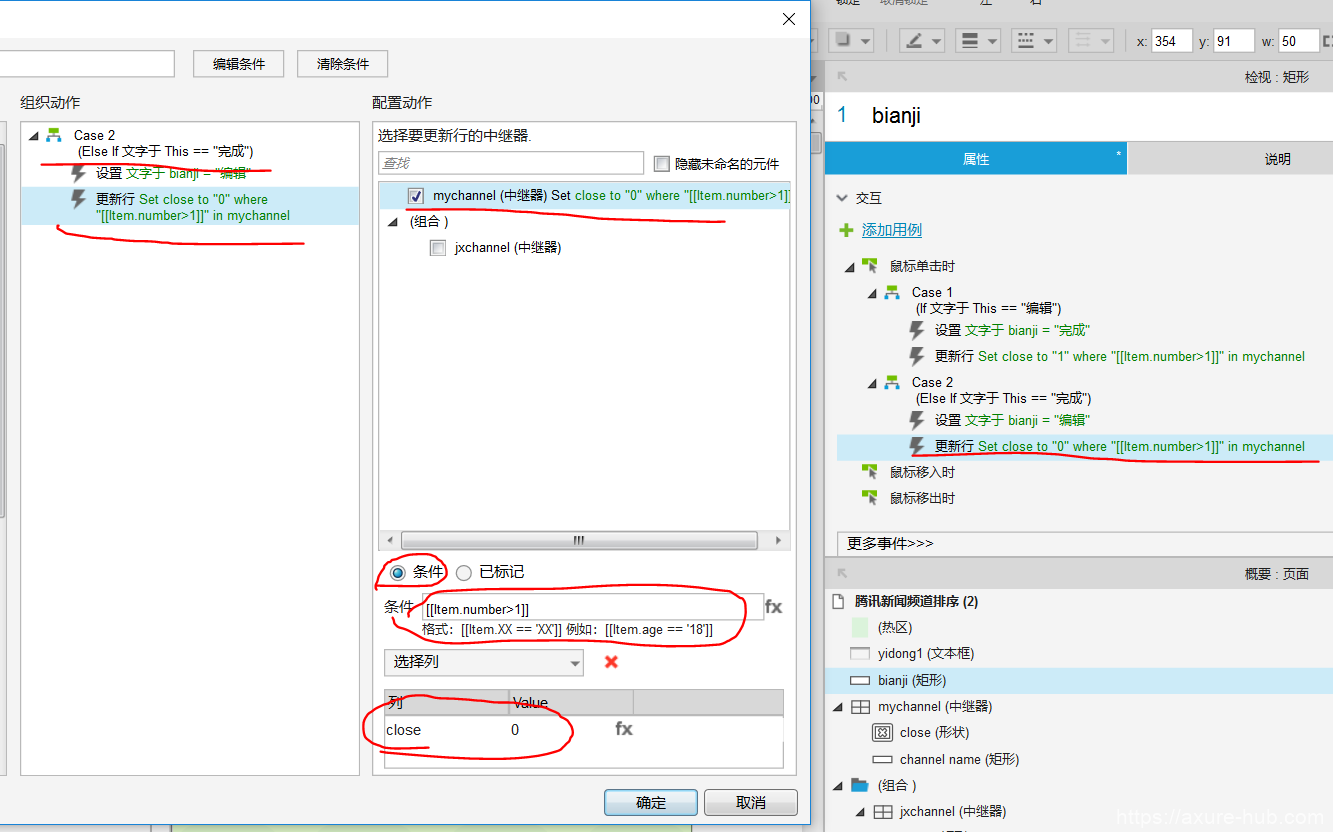
鼠标单击时case2 if 文字于 This == “完成”,即如果编辑按钮的文字为“完成”时。
当点击时,文字由“完成”变为“编辑”。

同时,我的频道中继器mychannel频道数据中,频道条目的左上角的关闭按钮“×”全部隐藏。

————————————到这步,编辑按钮的交互完毕———————————
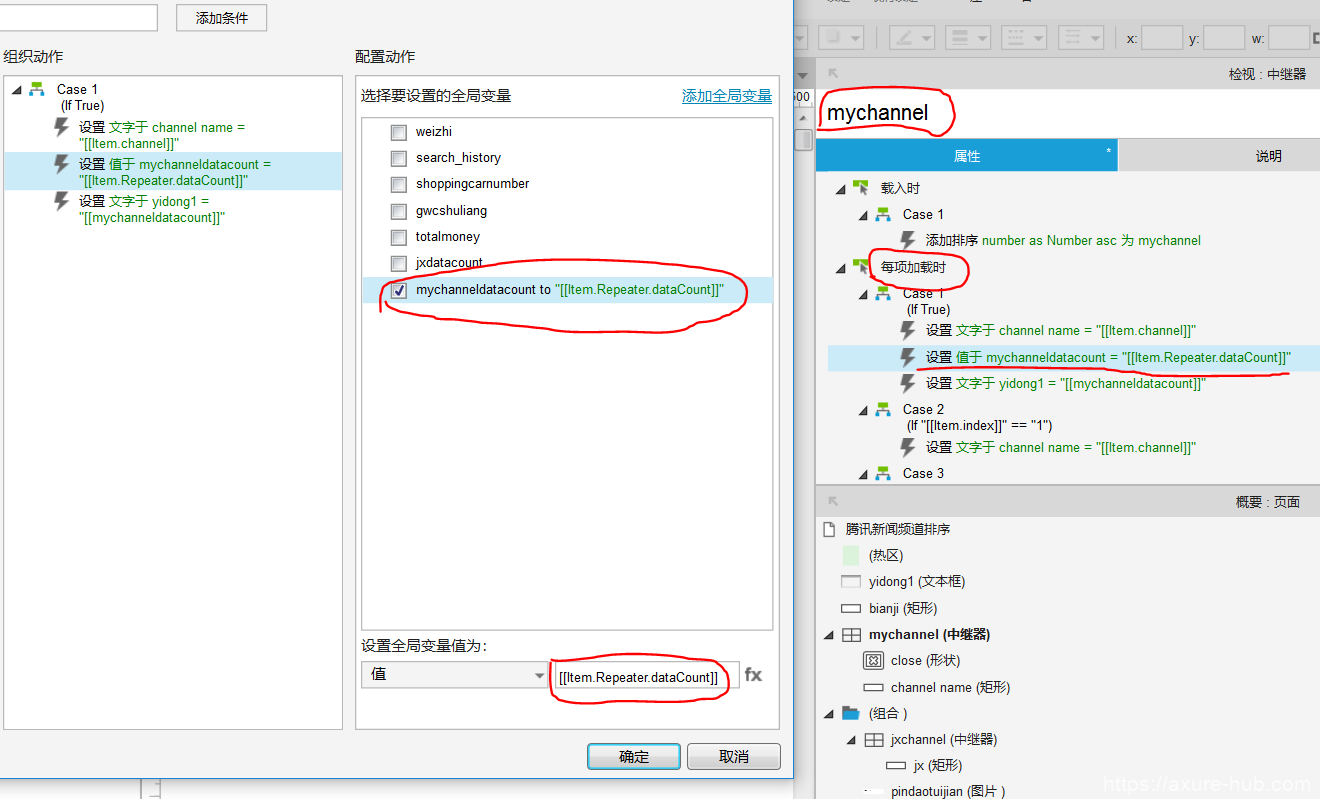
(2)接下来我们先添加一个全局变量mychanneldatacount,并且在我的频道中继器mychannel中添加交互:在mychannel每项数据加载时,全局变mychanneldatacount的值为[[Item.Repeater.dataCount]]即中继器数据总数。

(3)在精选频道中继器jxchannel中,选中圆角灰色矩形jx,添加交互。

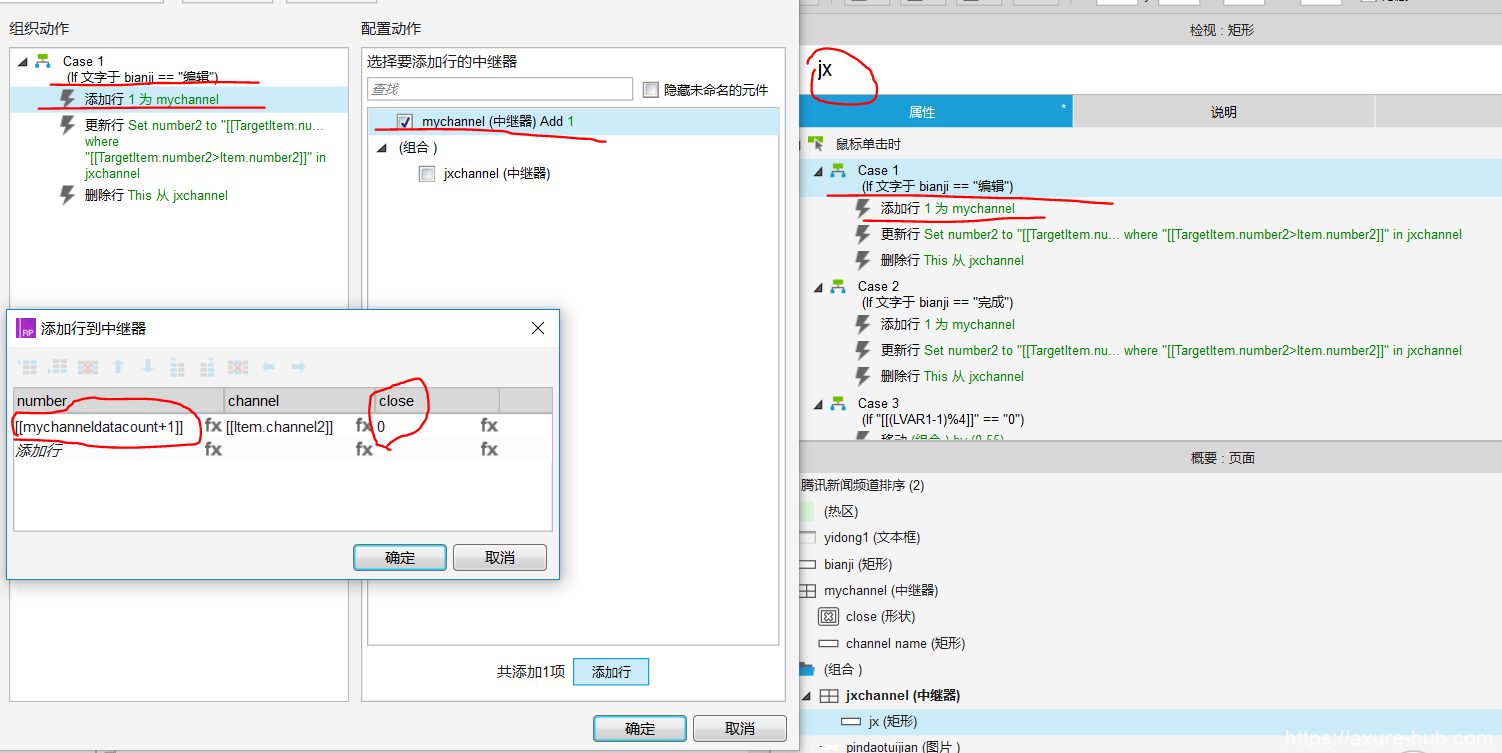
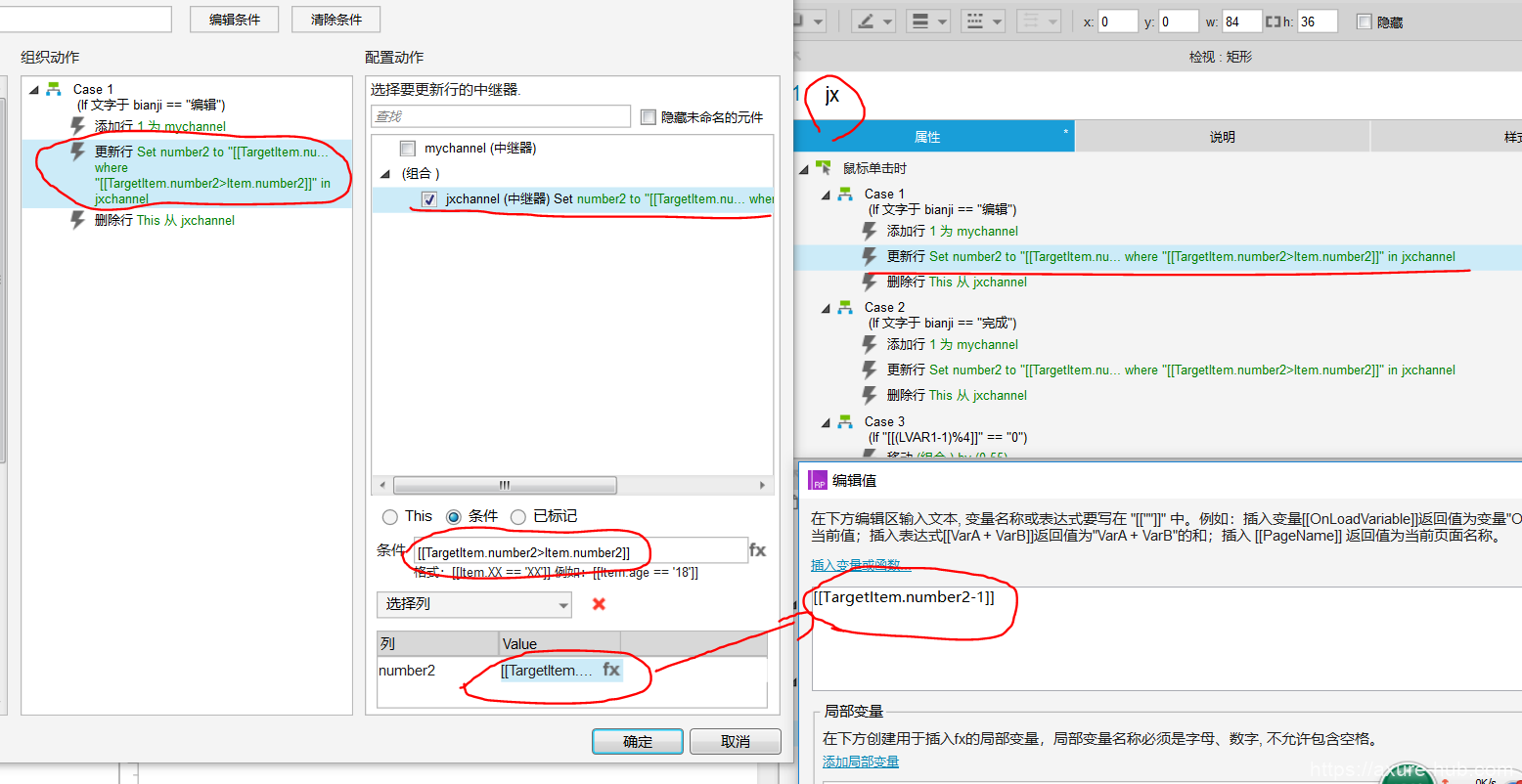
解释:鼠标单击圆角灰色矩形jx时,Case1if 文字于 bianji == “编辑”,如果编辑按钮的文字形态为编辑时,点击精品频道中继器jxchannel中的频道条目,就在我的频道mychannel中就添加相应的条目。
添加number列为[[mychanneldatacount+1]]即新增的数据,number为现有数据+1,按number升序排序时,新增条目排在最后。
添加close列值为0,即不显示左上角的关闭按钮“×”。

接下来,当精选频道中的各个频道标签被点击后,在mychannel中继器中增加相应条目,而在精选频道jxchannel中继器中,要减少相应条目,需更新number2数值,且做升序排列。
更新jxchannel中继器相应数据,更新条件为[[TargetItem.number2>Item.number2]]即排在该条目后面的数据行。
更新列为number2,更新为[[TargetItem.number2-1]],即将后续数据的number2都提前一位。

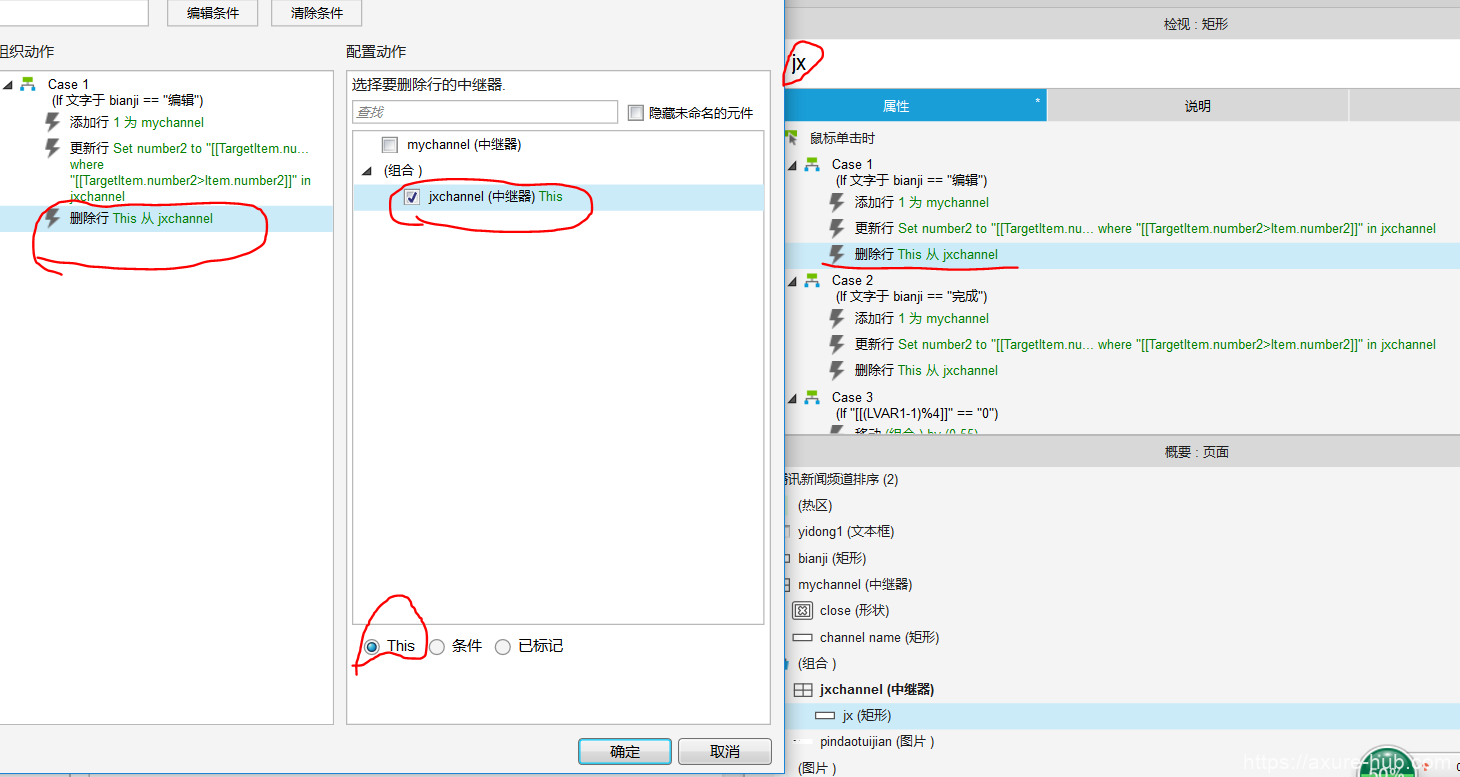
最后,删除本行。

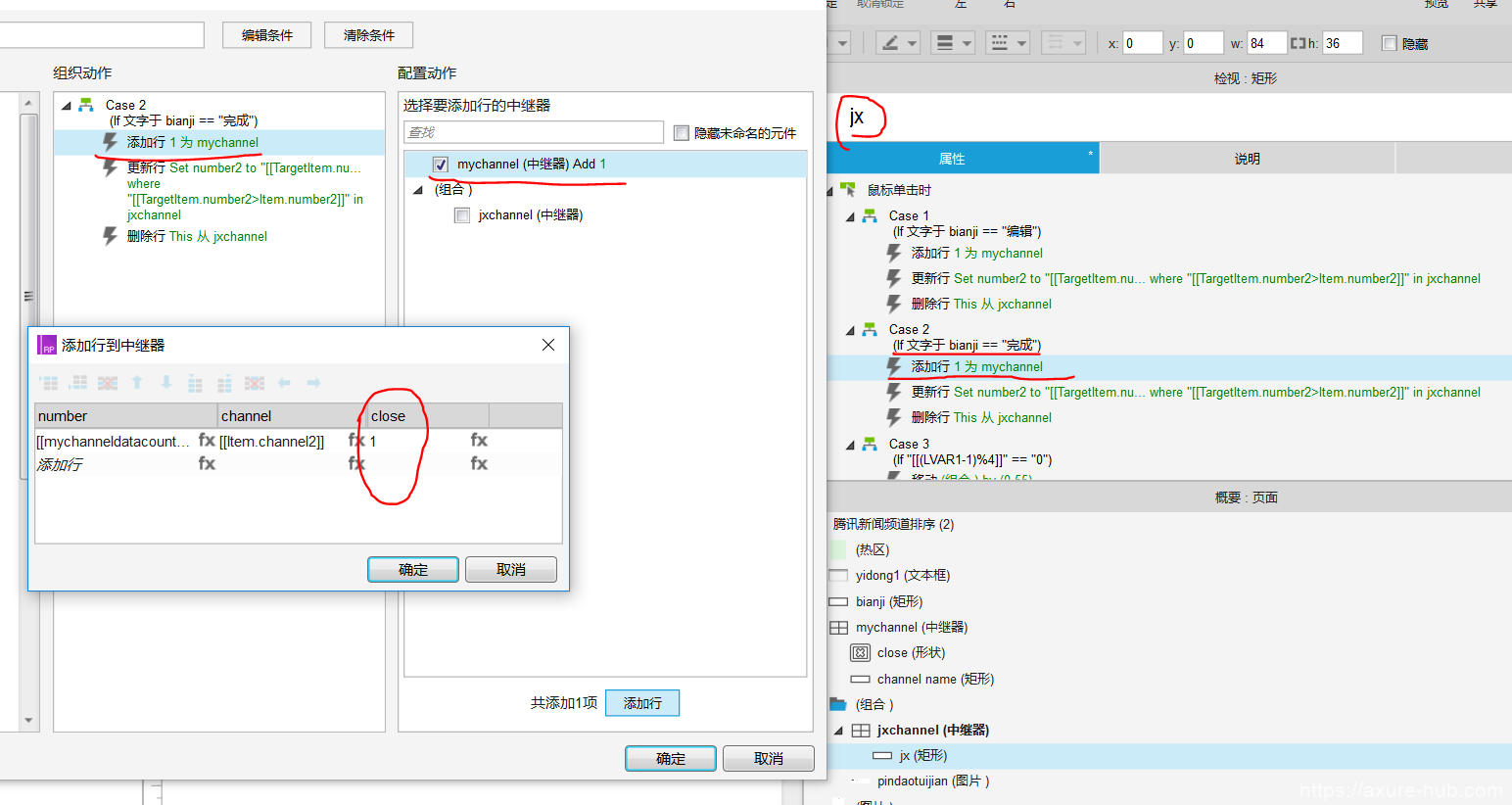
(4)接下来,按同样的方法,设置当鼠标单击圆角灰色矩形jx时,Case2 if 文字于 bianji == “完成”时的交互,交互动作和上述一样,唯一不同的在于当编辑按钮文字为“完成”时,点击jx上传到mychannnel中的新条目的左上角关闭按钮“x”都显示。

(5)我们再添加一个全局变量jxdatacount,并且在精选频道中继器jxchannel中添加交互:在jxchannnel每项数据加载时,全局变jxdatacount的值为[[Item.Repeater.dataCount]]即中继器数据总数。

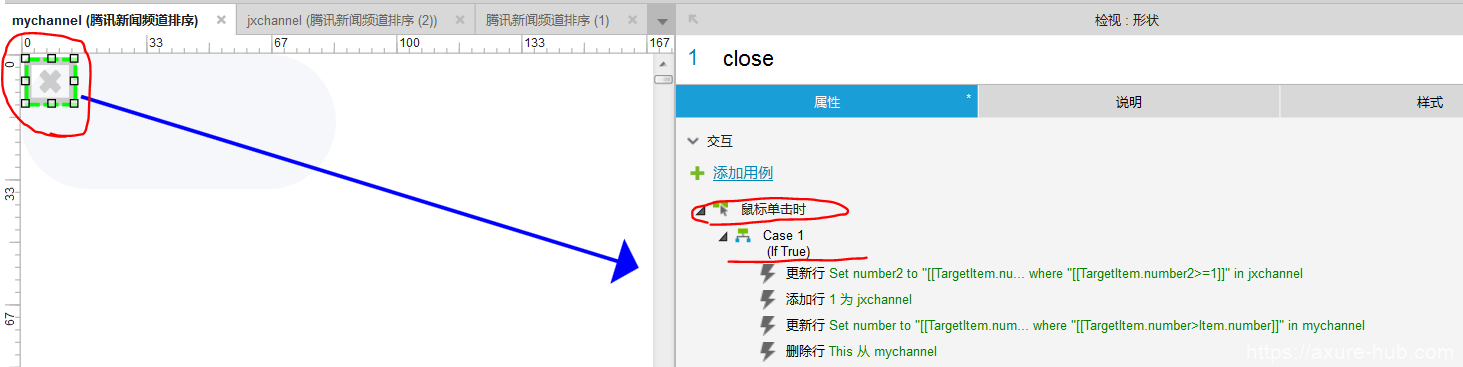
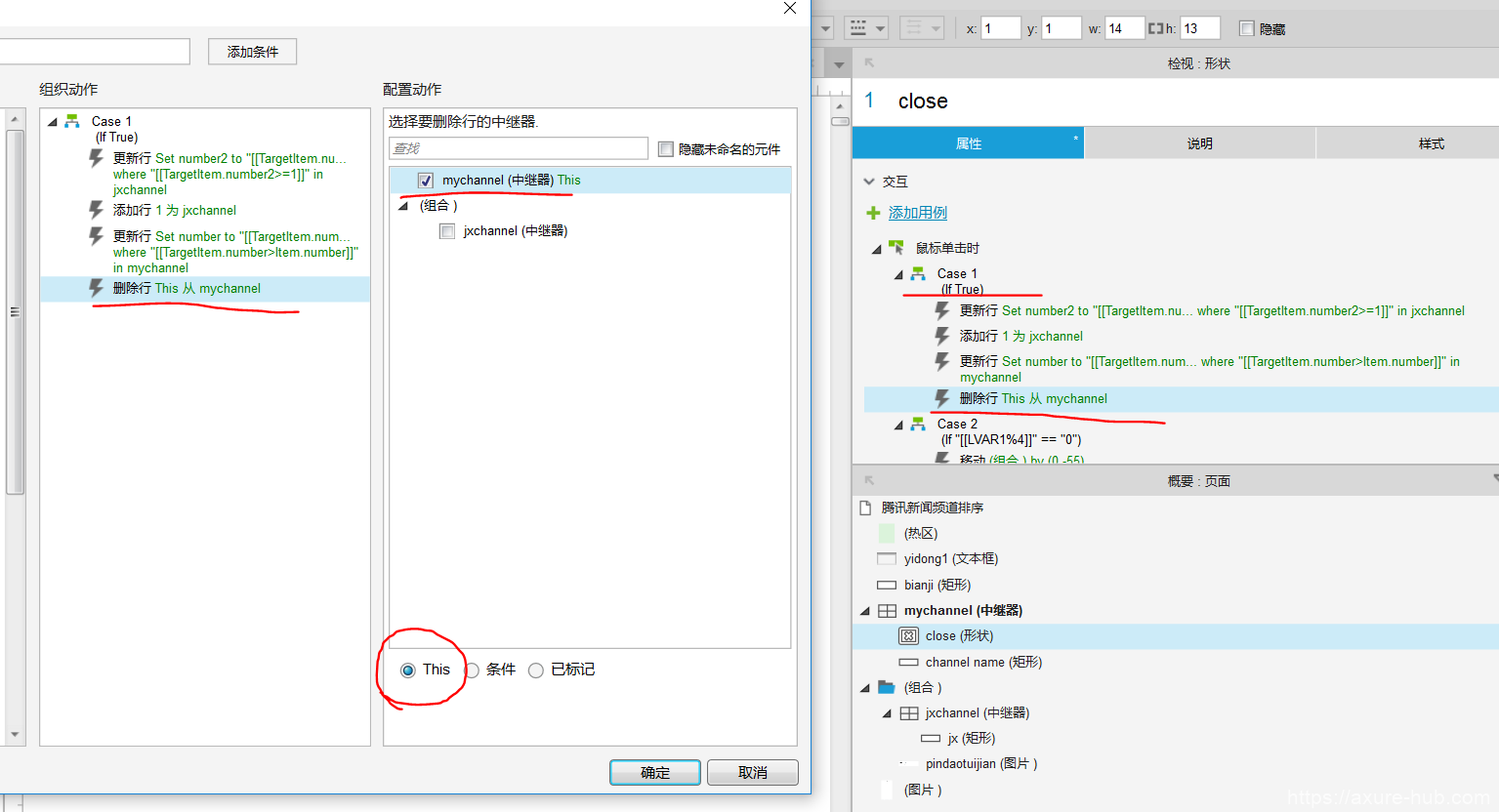
(6)现在,我们来做mychannel中继器中的关闭按钮“×”close的交互。

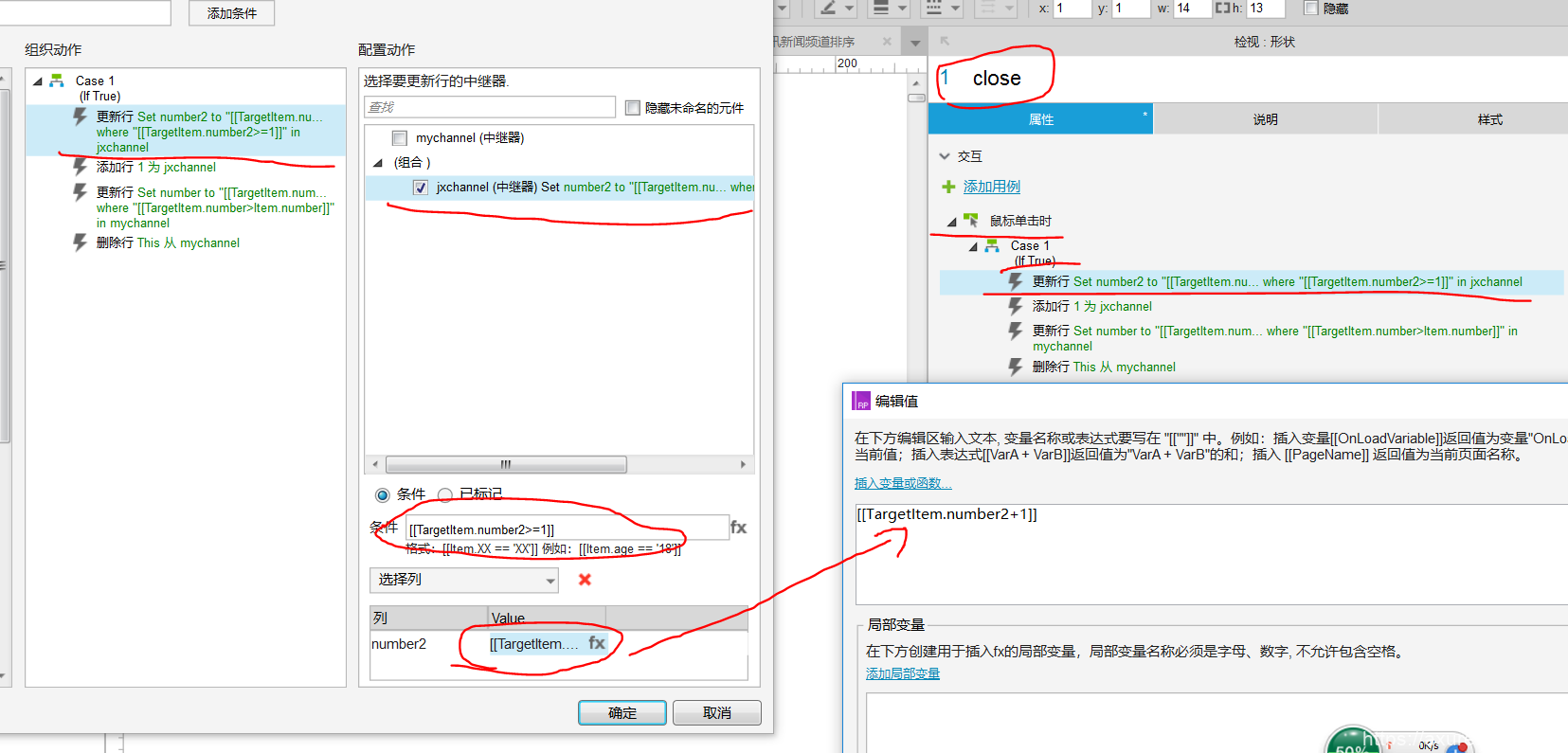
解释:当点击关闭按钮时,被关闭的频道标签要自动迁移到jxchannel中继器中,并排在首位。所以首先先将jxchannel中的现有数据的number2都+1。

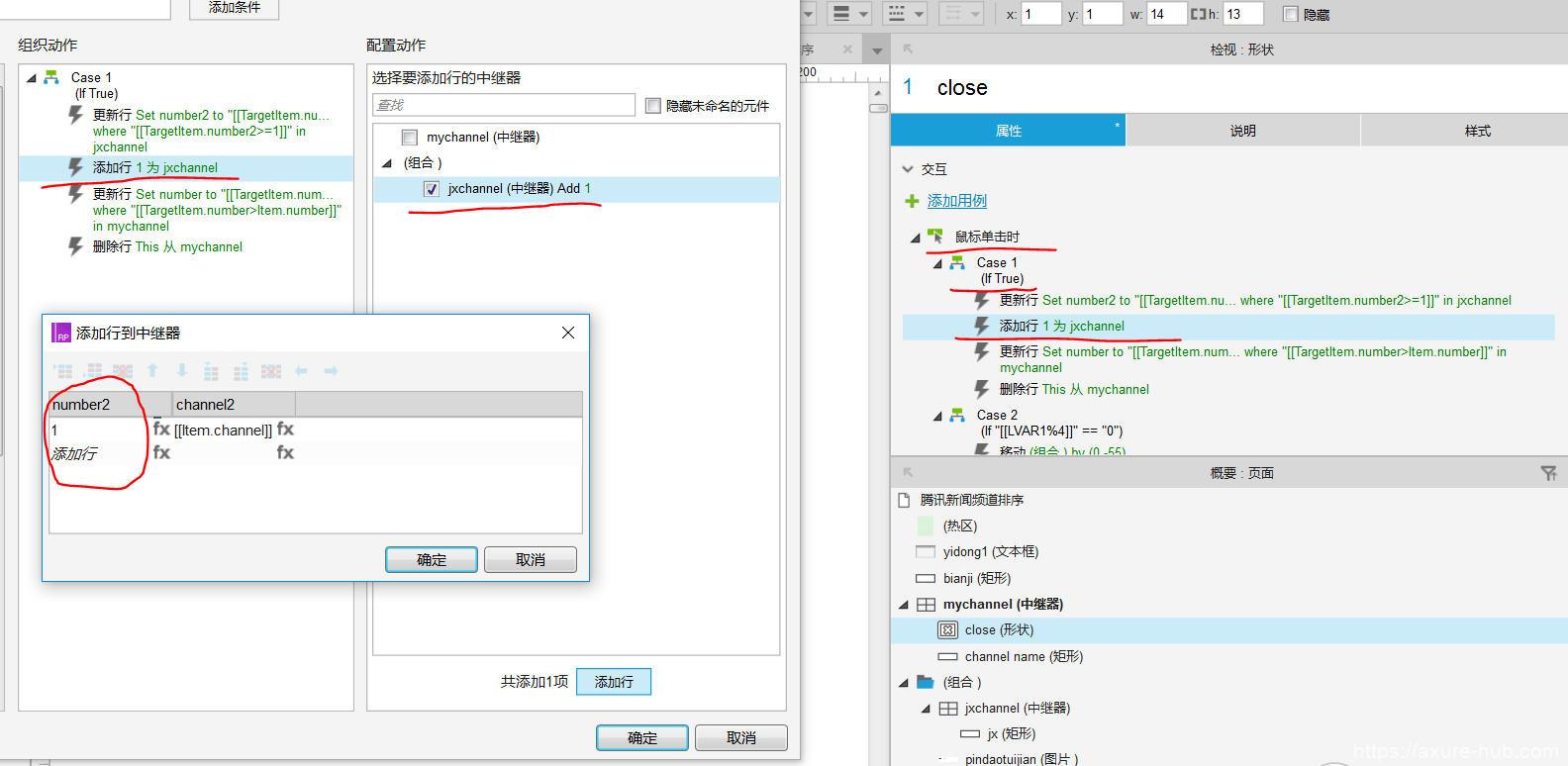
然后在jxchannel中添加行,并将其排在首位。

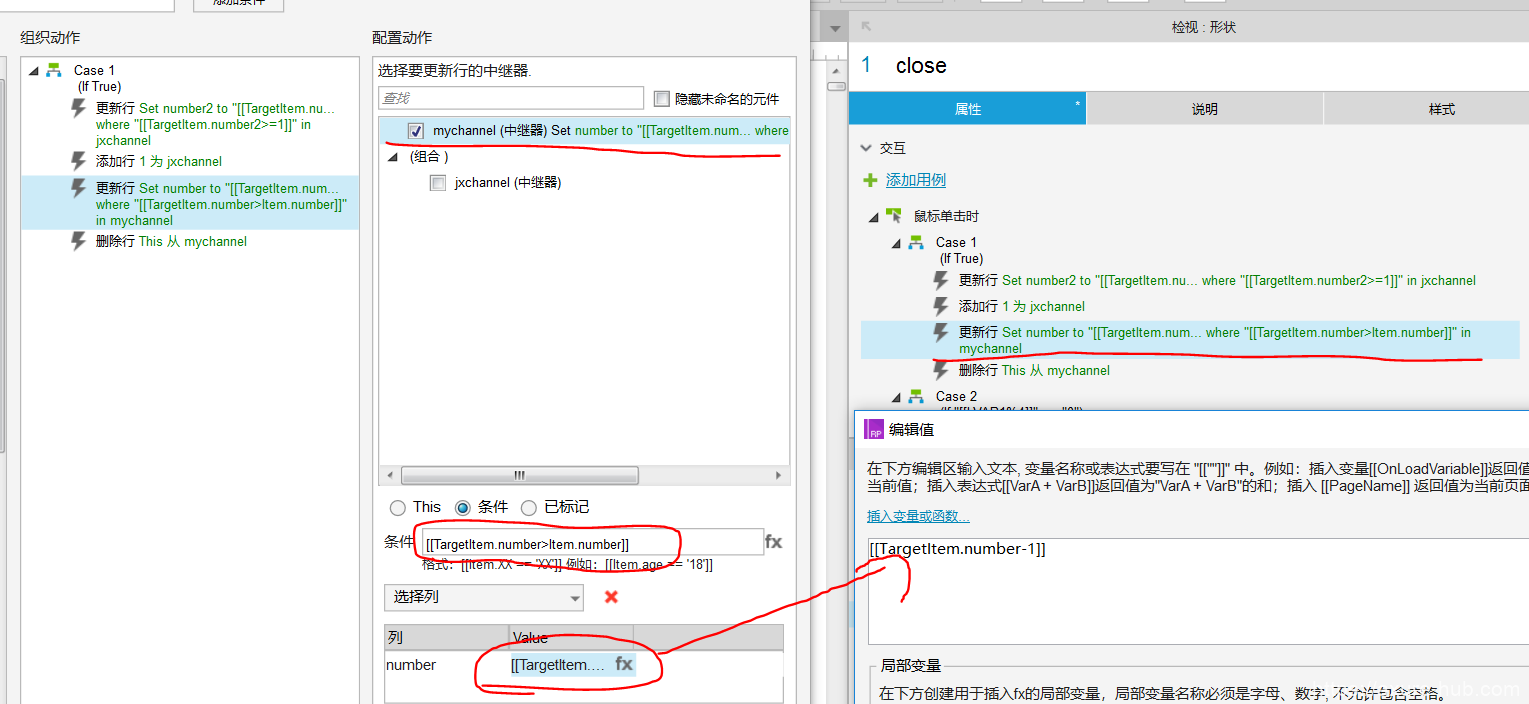
接下来,因为mychannel中继器中即将少一个频道数据,所以要将其后续条目的number列减1。

最后删除该条目。

—————————到这步,两个中继器之间的数据传递交互完毕—————————
第五步:两个中继器之间的位移
当我的频道mychannnel增加条目时,精选频道会下移;
当我的频道mychannnel减少条目时,精选频道会上移。
(1)将精选频道,和页面中部的图片组合

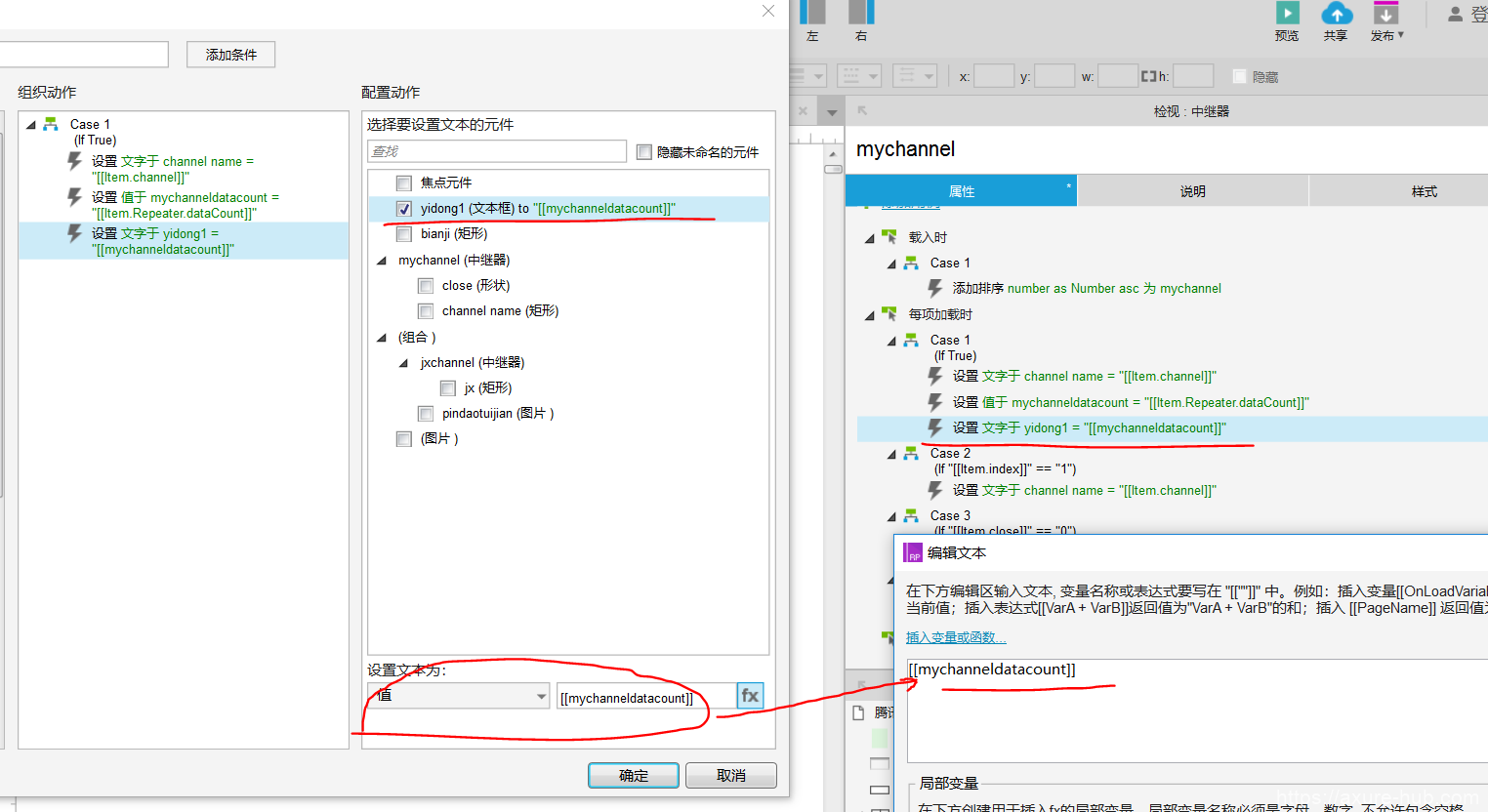
(2)我们在页面中,拖入一个文本框yidong1,并设置为隐藏。
(3)为文本框yidong1赋值,在mychannel中继器中的每项加载时,设置yidong1的文字为全局变量mychanneldatacount,即mychannel的数据总量。


(4)让文本框yidong1的值来决定两个中继器在位置上的彼此影响。
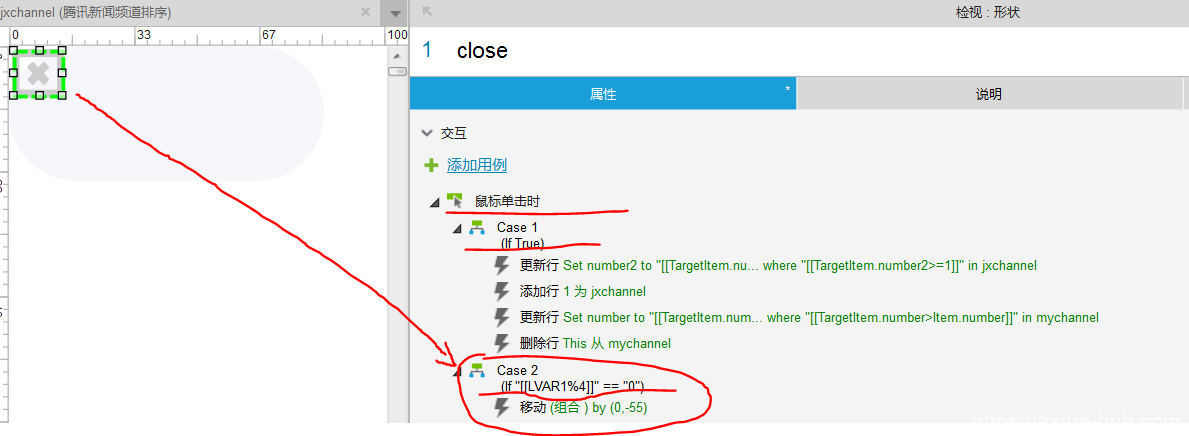
在中继器mychannel中的关闭按钮“×”close加入交互case2。

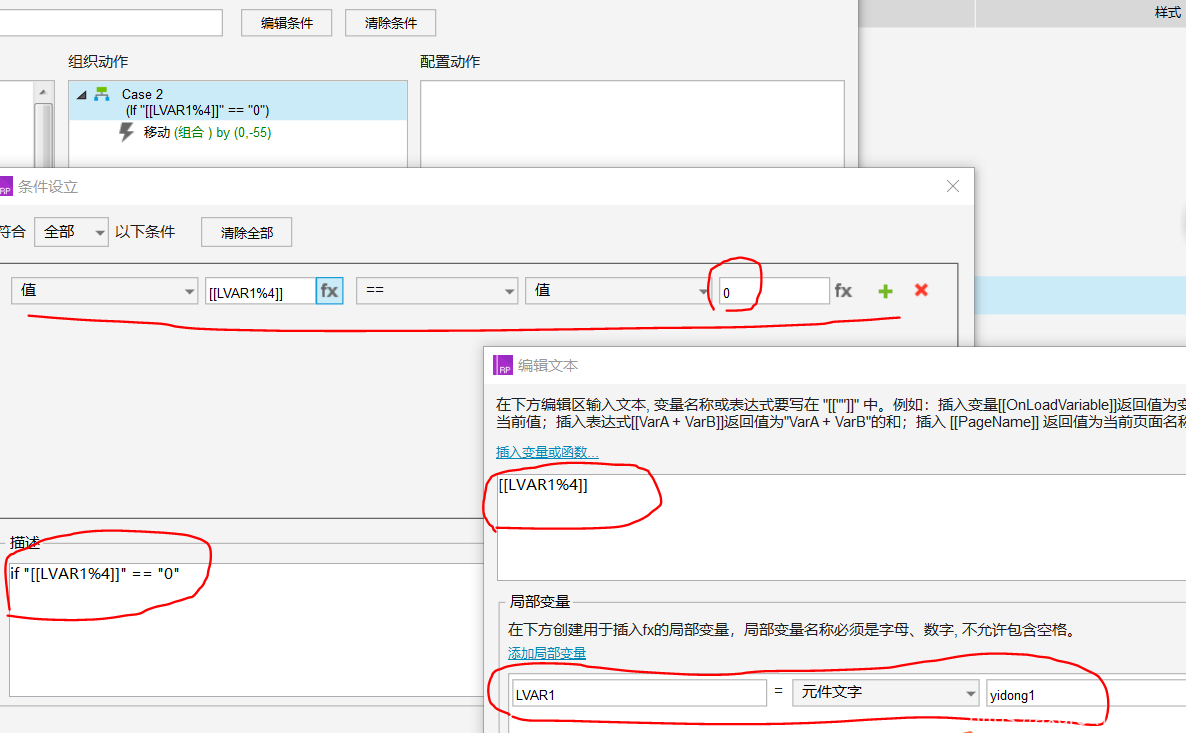
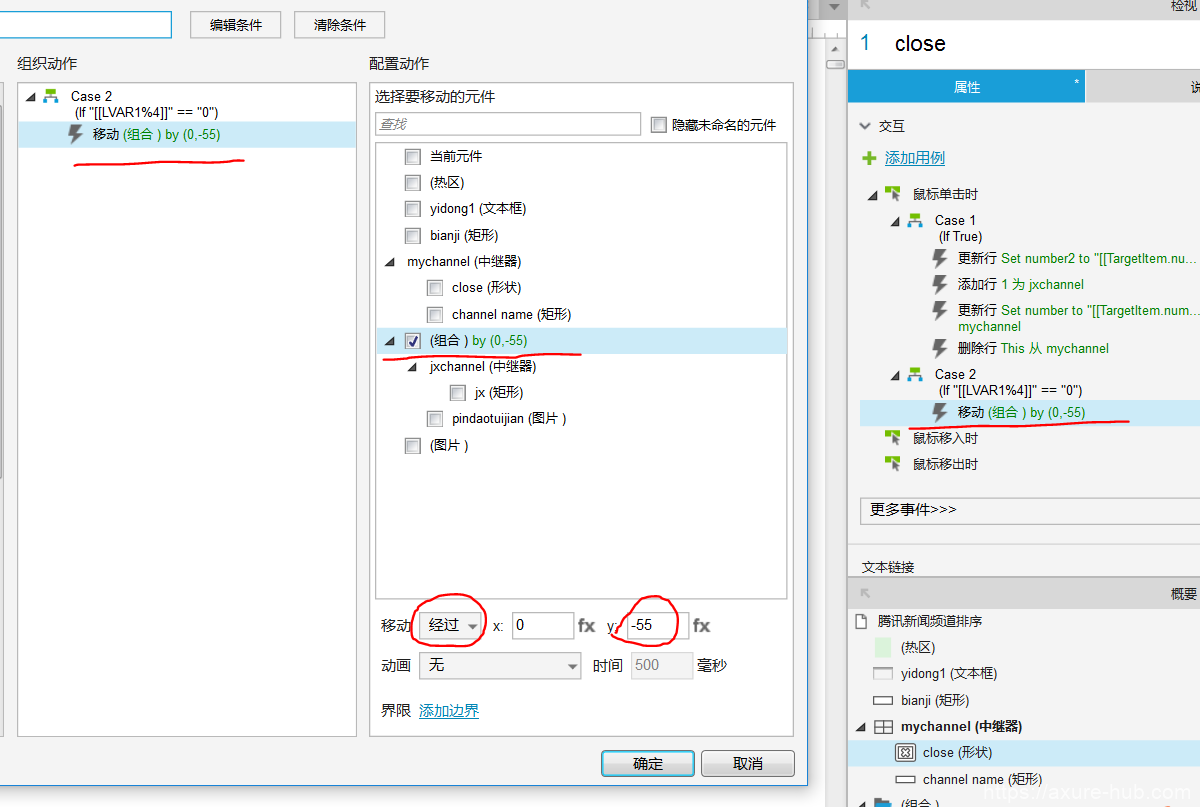
因为mychannel中的数据为4个一排,所以当点击关闭按钮,数据减少到为4的倍数时,中继器尺寸就会变小,所以条件设置为:if “[[LVAR1%4]]” == “0”,LVAR1为yidong1文本框文字。即当mychannel数据总量能被4整除时,移动下方的原件上移55个y坐标。


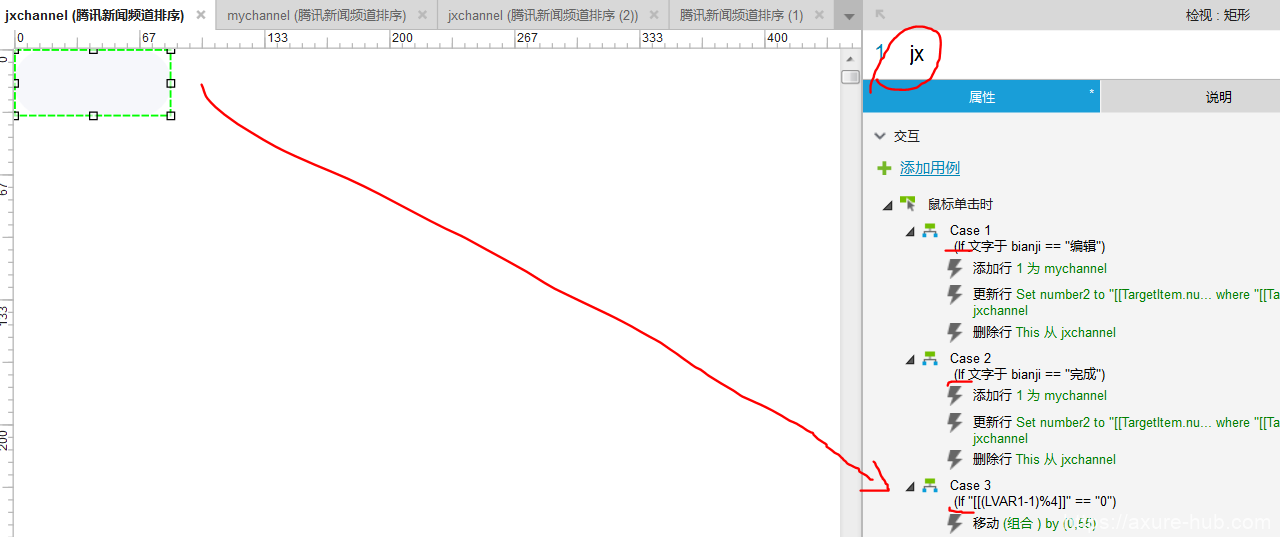
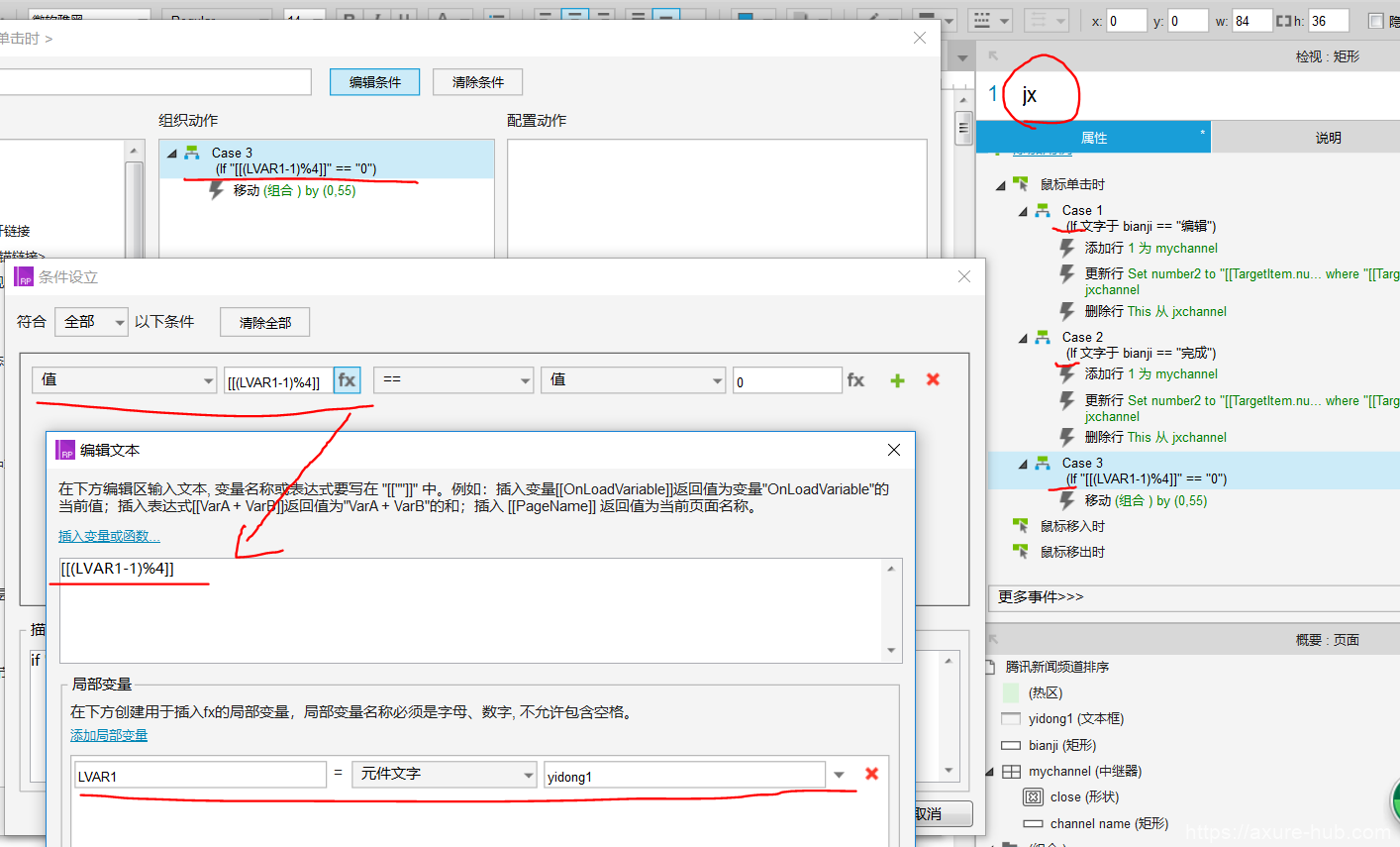
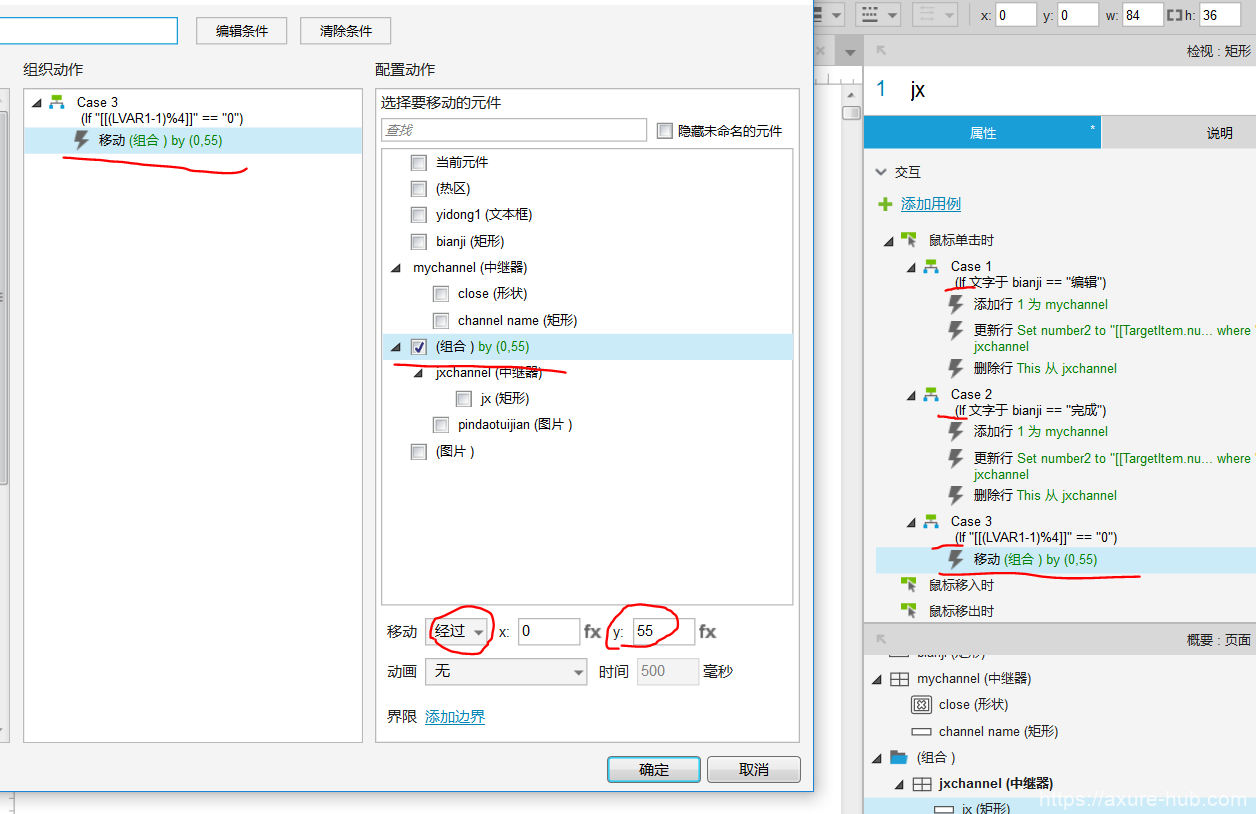
接下来在中继器jxchannel中的灰色圆角矩形jx加入交互case3。

同理因为mychannel中的数据为4个一排,所以当点击精选频道的频道标签时,mychannel的数据增加到为“4的倍数多1时”,中继器尺寸就会变大。所以条件设置为:if “[[(LVAR1-1)%4]]” == “0”,LVAR1为yidong1文本框文字,即当mychannel数据总量只要减1就能被4整除时,移动下方的原件下移55个y坐标。


—————————到这步,两个中继器之间的位移交互完毕—————————
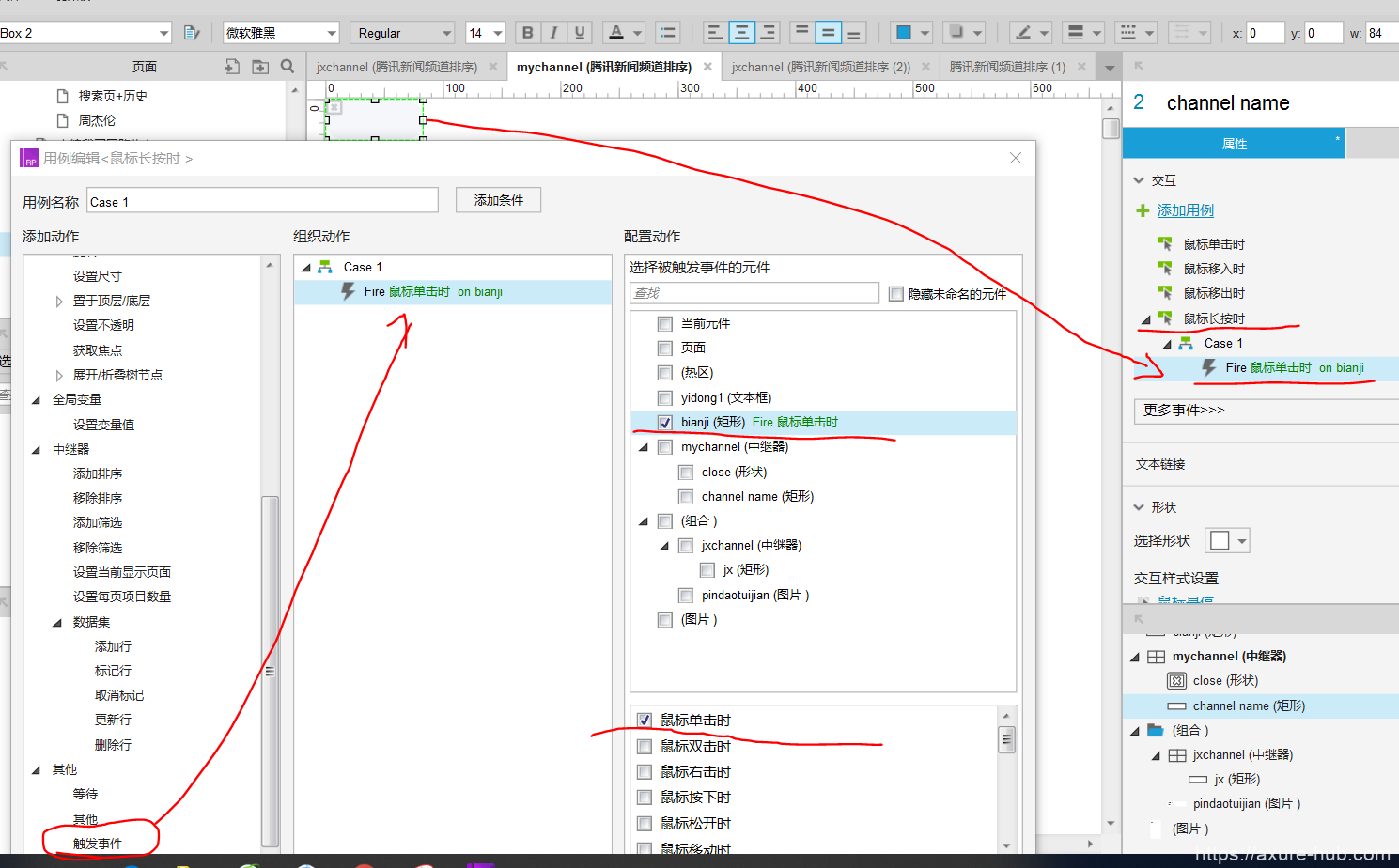
最后就剩一个交互效果,即长按mychannel中的频道标签,会自动切换到编辑状态,即左上角的关闭按钮×出现。
即在mychannel中继器中,选中灰色圆角矩形channelname,在鼠标长按时,触发编辑按钮的鼠标单击时交互,即可。