本文给大家分享的是:画APP原型时,设置手机壳为页面背景,内嵌框架为手机屏幕(原型的内容区)的情况下,保持手机壳、手机屏幕与页面之间,左右/垂直居中对齐(兼容不同尺寸的电脑屏幕)
原型预览地址:https://6r8jg9.axshare.com/
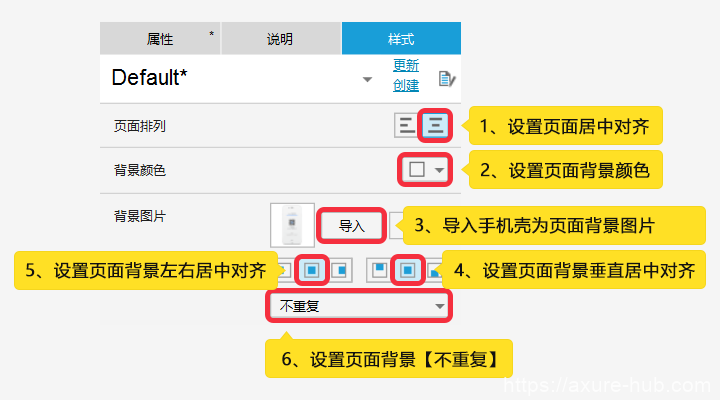
一、页面背景的设置
1. 设置页面居中对齐;
2. 设置页面背景颜色(灰背景色值:#F5F5F5,黑背景色值:#121212,或自行选择);
3. 导入手机壳为页面背景图片;
4. 设置页面背景垂直居中对齐;
5. 设置页面背景左右居中对齐;
6. 设置页面背景不重复。

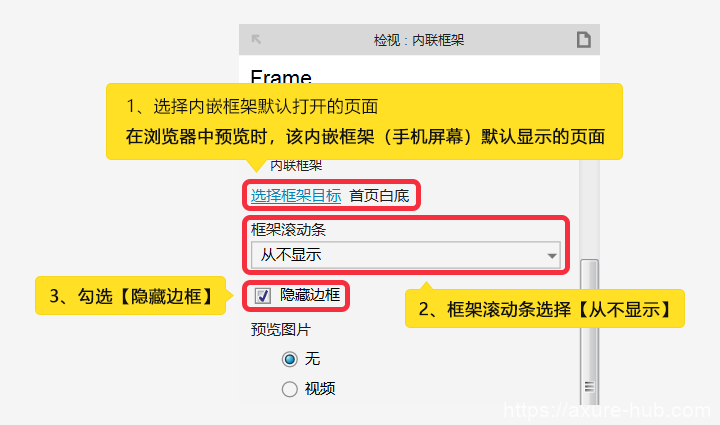
二、内嵌框架(手机屏幕)的设置
1、在页面中拖入一个内嵌框架(手机屏幕,即显示原型的内容区,下同),命名为【Frame】,设置宽度为:375px,高度为:667px;
2、选择内嵌框架(手机屏幕)默认打开的页面(在浏览器中预览时,该内嵌框架默认显示的页面);
3、隐藏内嵌框架(手机屏幕)的边框;
4、框架滚动条选择【从不显示】。

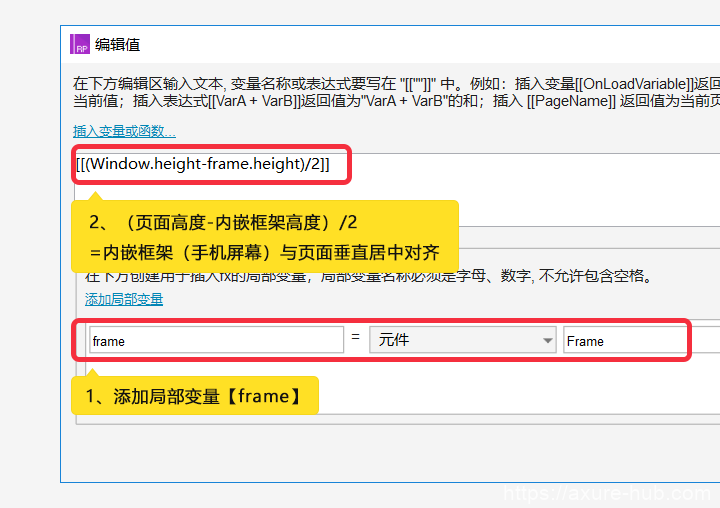
三、添加页面事件-设置内嵌框架(手机屏幕)垂直居中对齐
前面已设置页面居中对齐。
所以预览时,内嵌框架(手机屏幕)会兼容不同宽度的电脑屏幕,左右居中显示在手机壳中。
为兼容不同高度的电脑屏幕,让内嵌框架(手机屏幕),垂直居中显示在手机壳中,
接下来还要添加页面事件:
窗口尺寸改变时,移动内嵌框架(手机屏幕)的头部的纵坐标值(y坐标值)
=(页面高度-内嵌框架高度)/2
=(Window.height-frame.height)/2
=内嵌框架(手机屏幕)与页面垂直居中对齐

完成后,可以尝试将页面放大或缩小,手机壳及原型内容始终会保持左右/垂直居中对齐。
原型预览地址:https://6r8jg9.axshare.com/
本文结束了哈。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
