微信朋友圈天天用,感觉这种下拉动画很多地方都有用到,不多说,just do it。
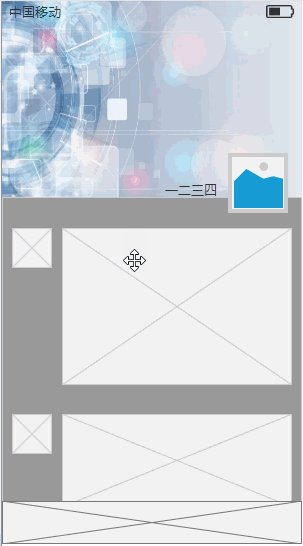
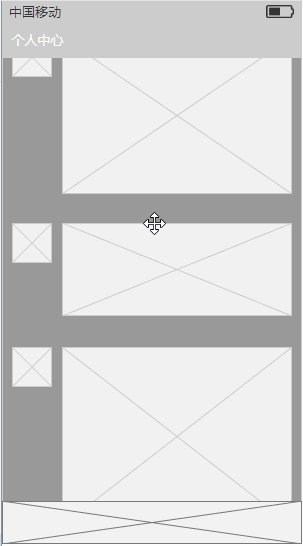
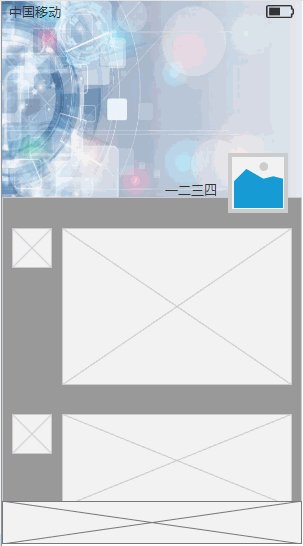
轻仿,还有很多细节没继续做,效果如下:

主要想法:面板拖动,移动/放大背景图。
步骤如下:
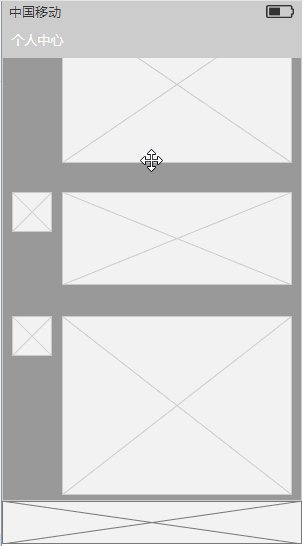
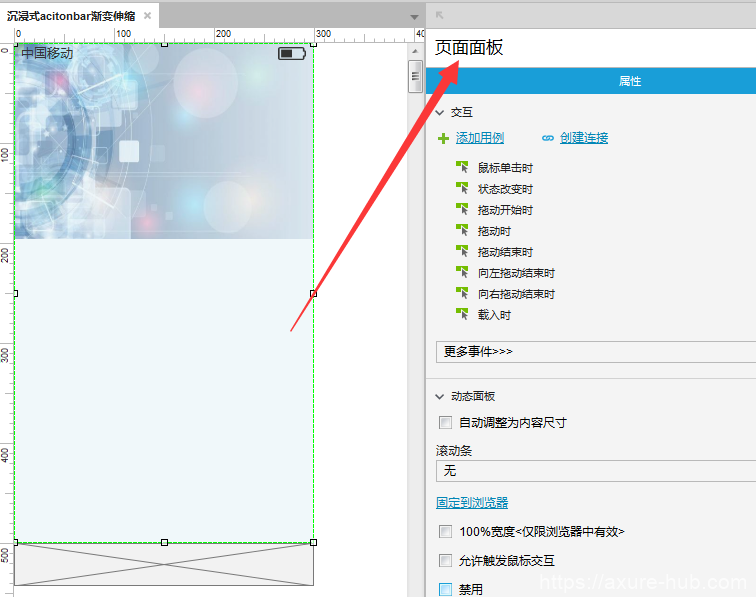
1、画状态栏、标题栏及底部栏、背景图片bgImg(高度196),拖一个动态面板(主要用于限制页面显示区域)命名为页面面板。


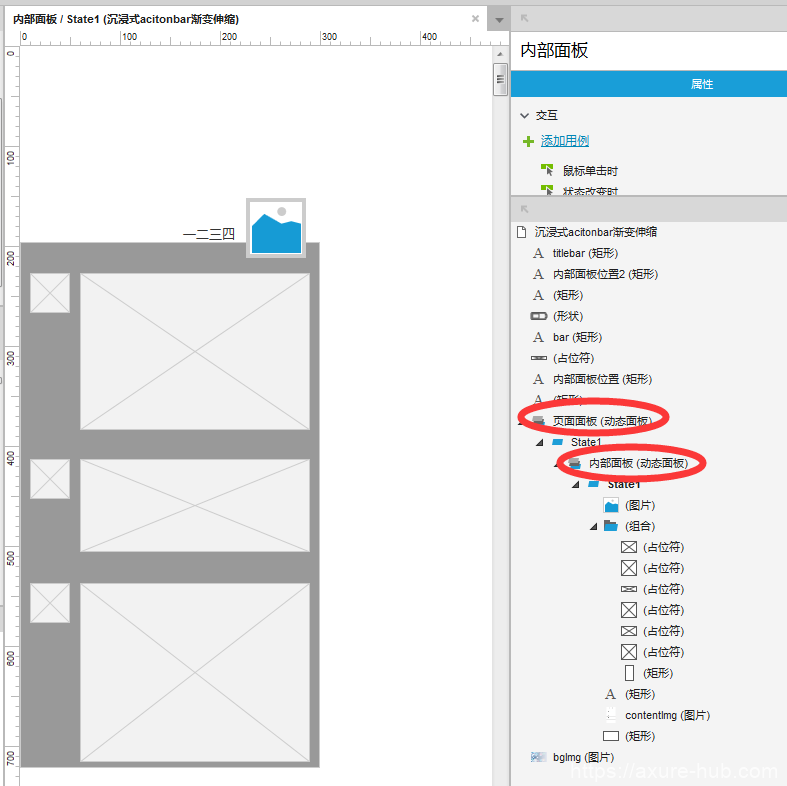
2、在页面面板state1编辑头像、名称、占位符内容,转换为动态面板(内部面板),拖动的就是这个内部面板。

3、设置内部面板的拖动事件:拖动时、向上拖动结束时、向下拖动结束时。

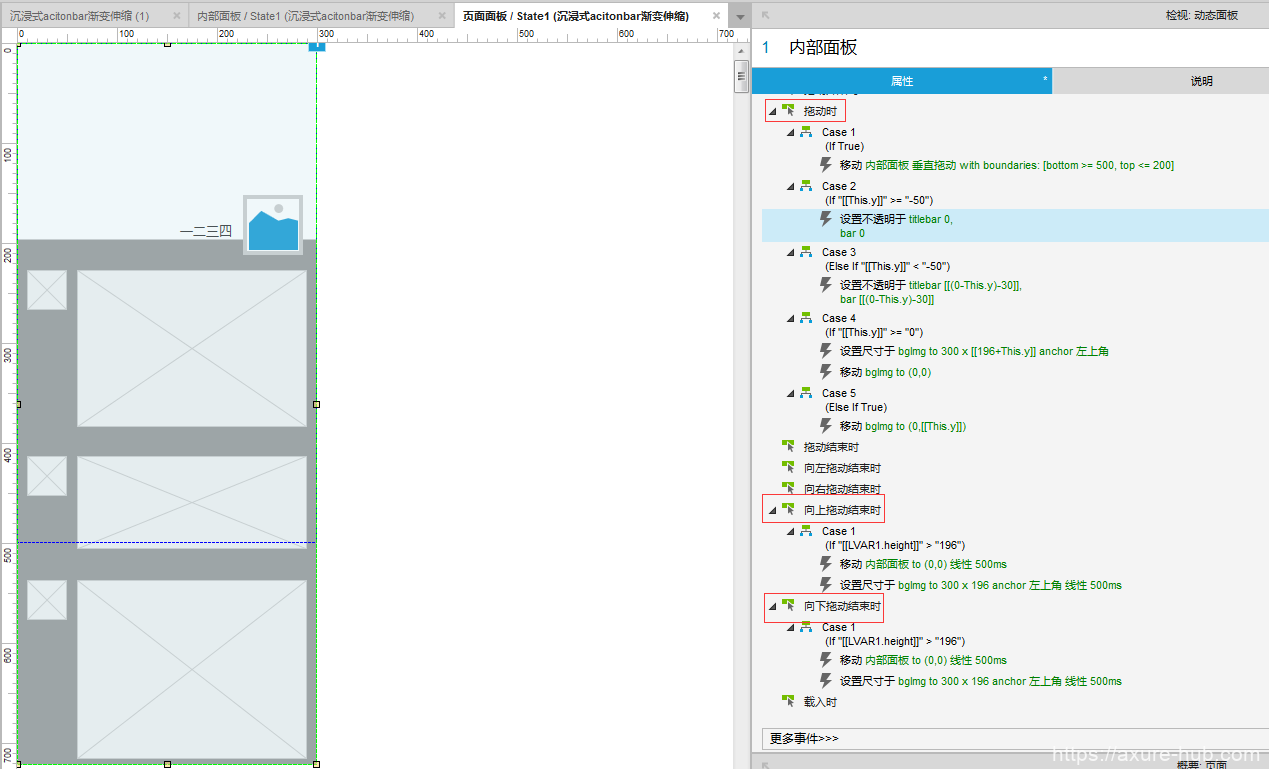
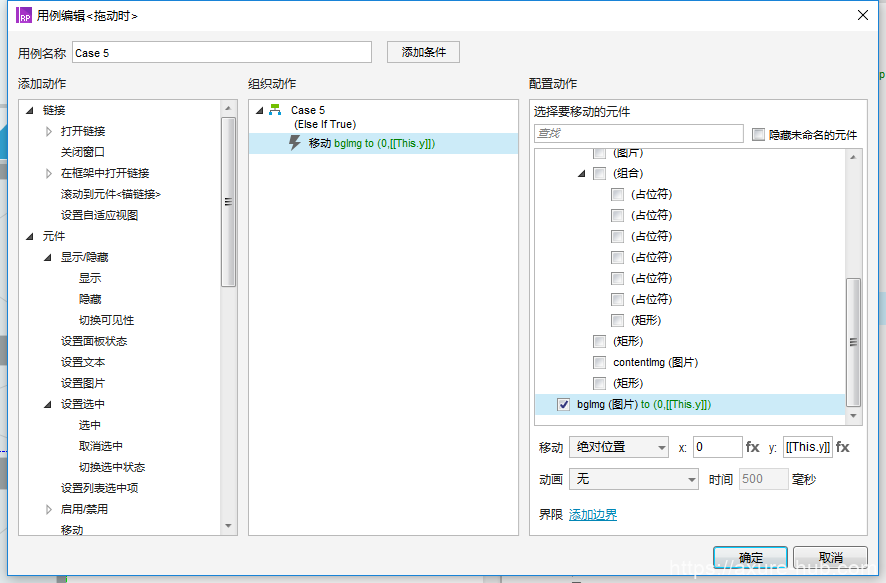
拖动时:
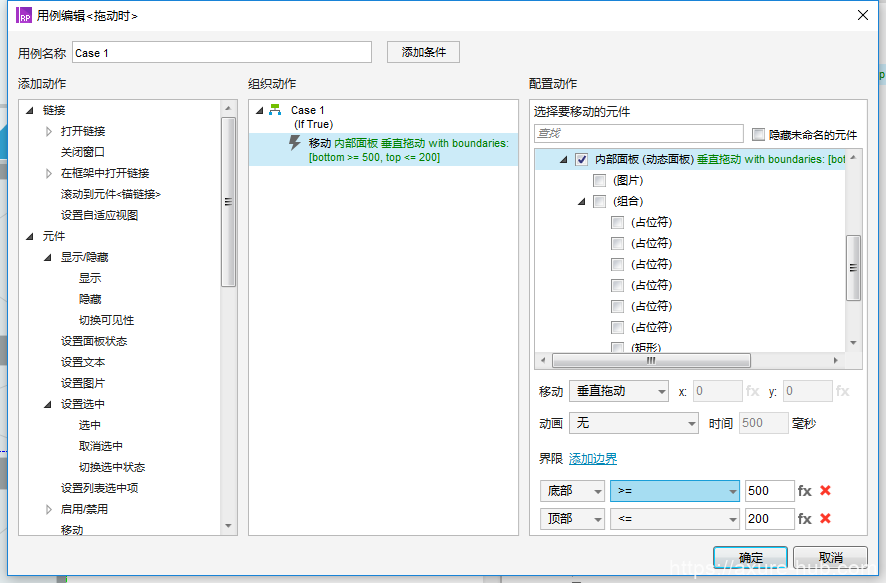
(1)垂直拖动内部面板,设置拖动边界限制。
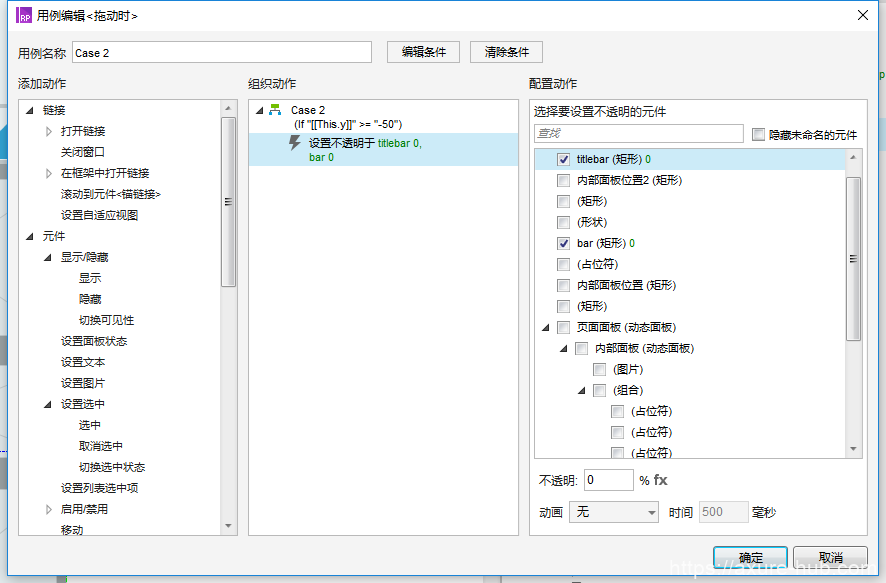
(2)向上拖动距离小于50时,标题栏透明。
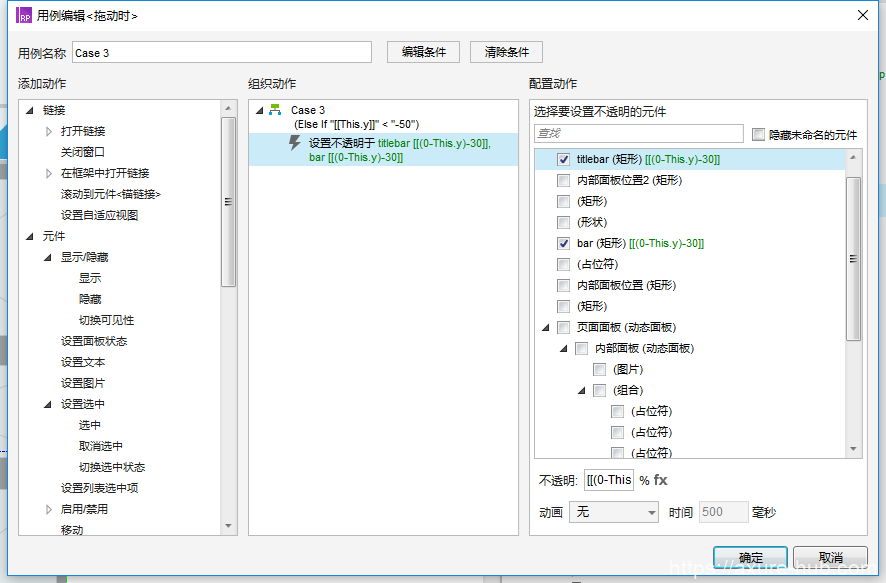
(3)向上拖动距离大于50时,标题栏透明度随拖动距离变化。
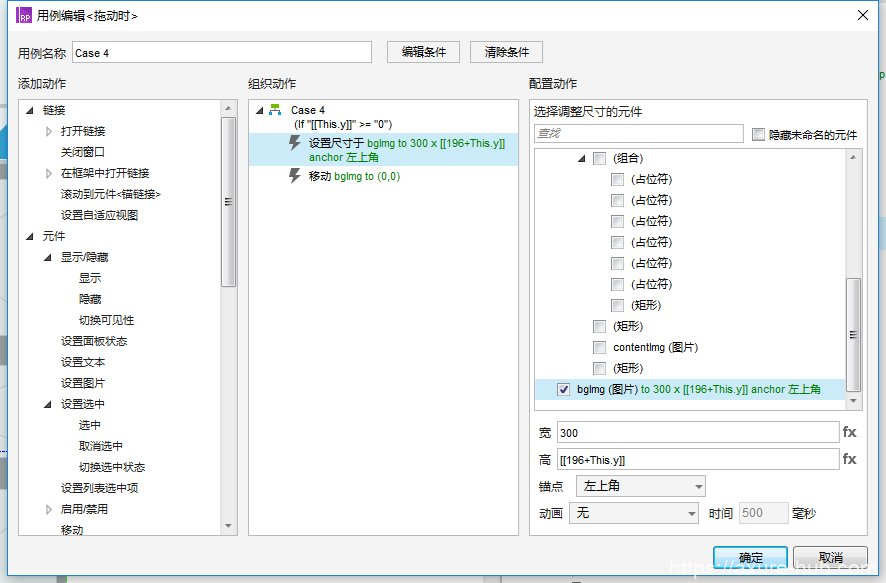
(4)向下拖动时,改变bgImg高度,增加值等于拖动距离,左上角点(0,0)不变。
(5)向上拖动时,改变bgImg位置,左上角点跟随面板的左上角点。
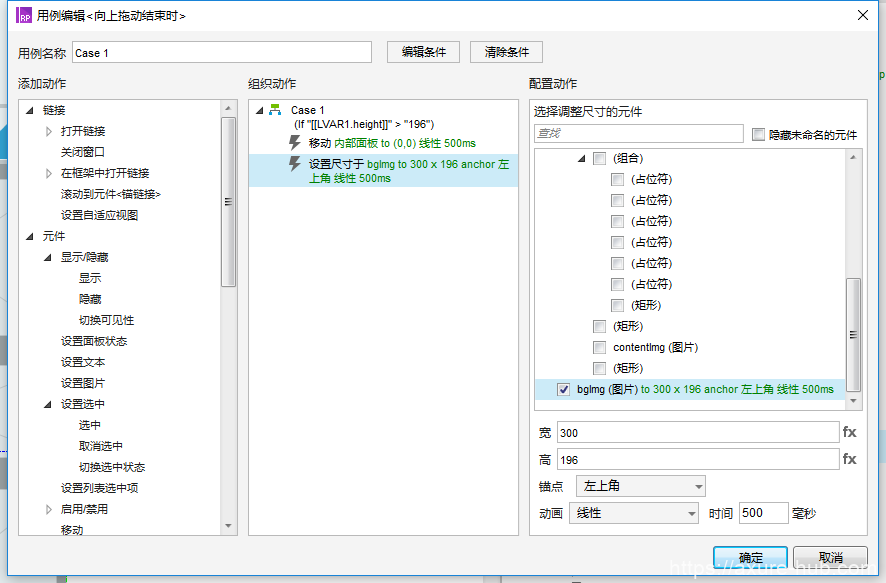
向上拖动结束时:
(6)如果bgImg的高度增加了,bgImg尺寸恢复,bgImg和面板位置恢复。
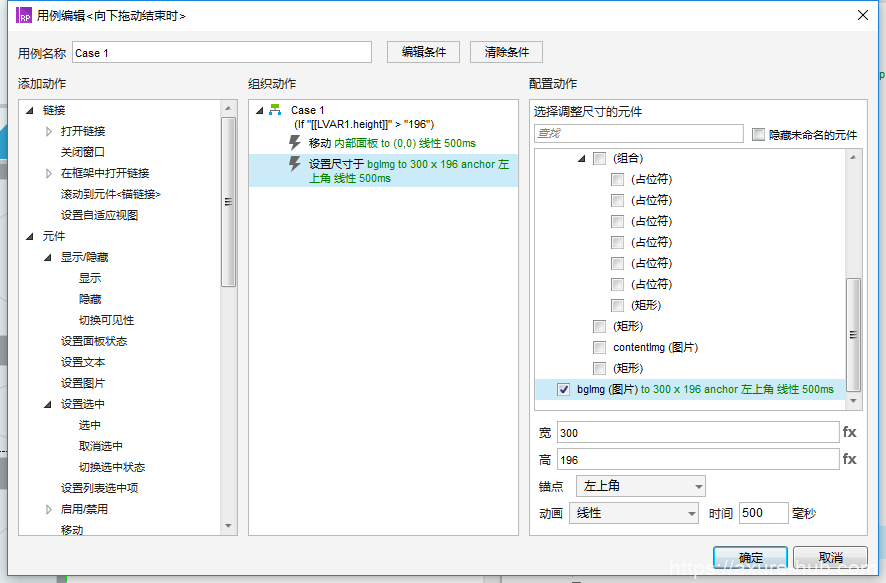
向下拖动结束时:
(7)如果bgImg的高度增加了,bgImg尺寸恢复,bgImg和面板位置恢复。
(1)至(7)具体设置如下:







声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
