这次我找了我之前用 Axure 做的一个简历,给大家做一个分享。简历较为简约,可以自行添加内容。这个我之前在面试的时候有用过,对于产品经理、交互设计师……当你用这个 Axure 做简历用时,别人一下子就知道你 Axure 基础不错,些许可以加点印象分。
点击链接观看:https://4hkorl.axshare.com 或者看看下面的 Gif 图:

做这个的由来:之前都是用 word 、PPT 的方式做简历,在一段期间内比较闲,所以就想用 Axure 的方式做一个简历,因为 Axure 是产品经理、交互设计师经常用到的软件(也不是说必须用到,可以用其他原型制作软件),所以想着这么做一个简历,是否可以让面试官眼前一亮呢?
(说不定还是加分项)后面我自己做了一个之后,然后又做出一个模板出来,让觉得我这个模板可以用的小伙伴们使用,自己也有点成就感。
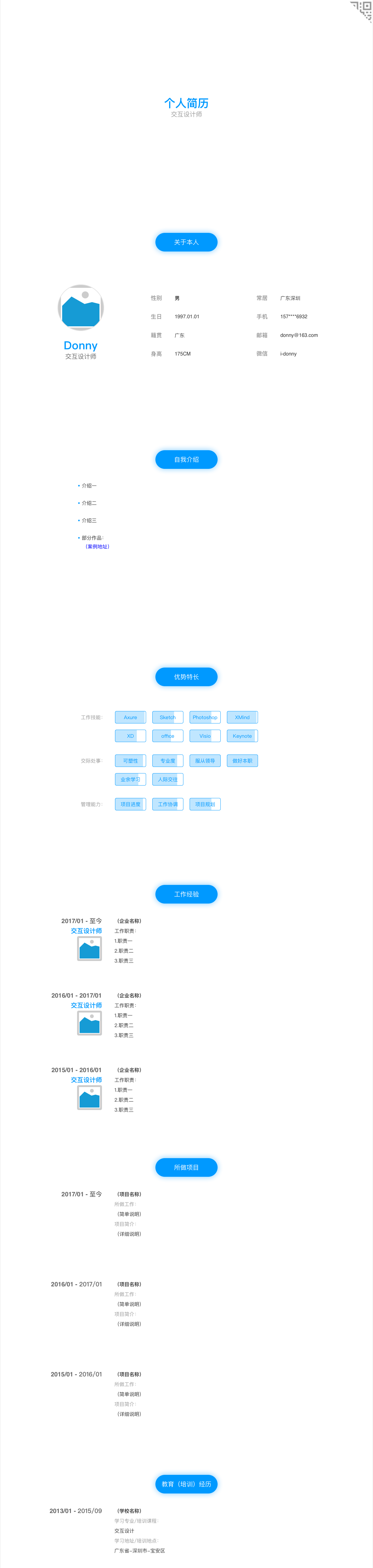
简历采用瀑布流,多模块的方式制作。顶部添加个人的联系方式,左侧采用类似电商网站的侧边导航,这样可以在别人第一次看你简历的时候,有一个“全局”导航可切换观看不同的内容,右侧在界面滚动到一定位置时显示,点击直接放回到顶部。其实也可以左右两侧做在一起的,只是我觉得不好看就放右侧了。
下面开始讲解步骤,解剖整一个制作流程。
一、准备元件
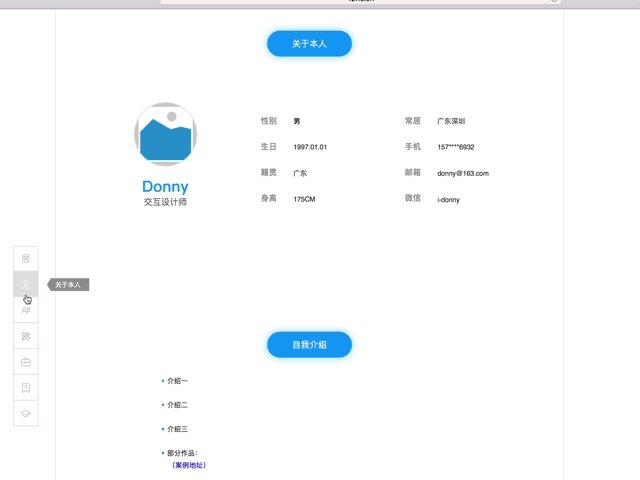
首先制作我们的界面,还有排版 … 我们需要在每一块需要填写的内容,以及在每一个模块的背景上做一个命名用于后面做点击侧边栏页面跟随。
这一步需要完成几个点:
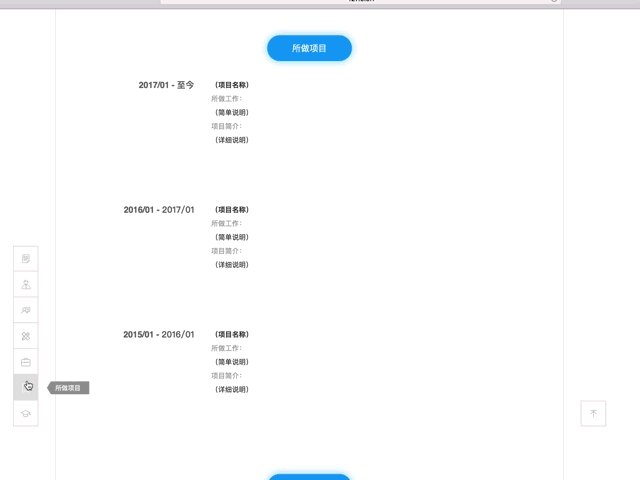
- 界面设计排版(标题、关于本人、自我介绍、优势特长、工作经验、所做项目、教育/培训经历)
- 模块背景命名(用户后面做侧边栏点击滚动的设置)

第二步我们把一些需要把第一个板块隐藏起来的内容给画好,这里可以放你自己的微信二维码、手机号码之类的联系方式。
这一步需要完成几个点:
添加联系方式(二维码、微信、QQ、微博 …)

把元件画好之后就进行下一步 ~
二、设置交互样式/动态面板
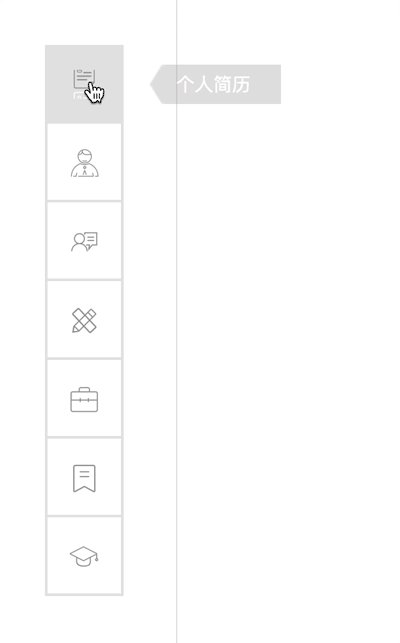
我们把侧边栏给做一下,这里我们需要画一个小矩形,然后我们把相对应的图标放进去,还有在右侧放一个标识如下图。
这一步需要完成几个点:
- 画矩形;
- 添加图标;
- 文字标识。

上面就说了左侧栏的步骤,右侧栏只要按照同样的逻辑走即可,就不一一简述了。
三、设置交互用例
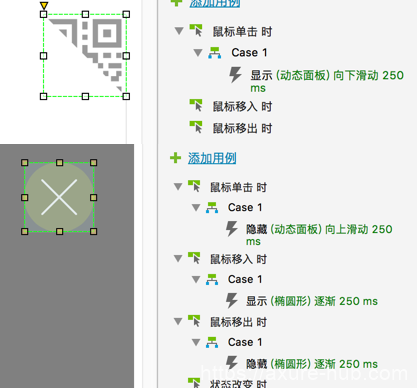
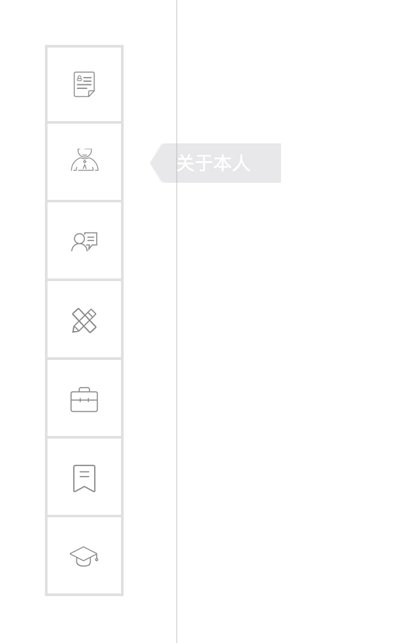
第一步,把界面第一个模块右上角二维码做一个点击显示的效果,我直接放设置交互用例:

效果也看一下:

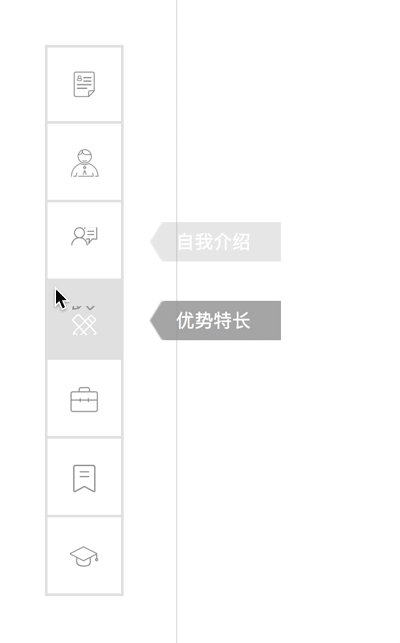
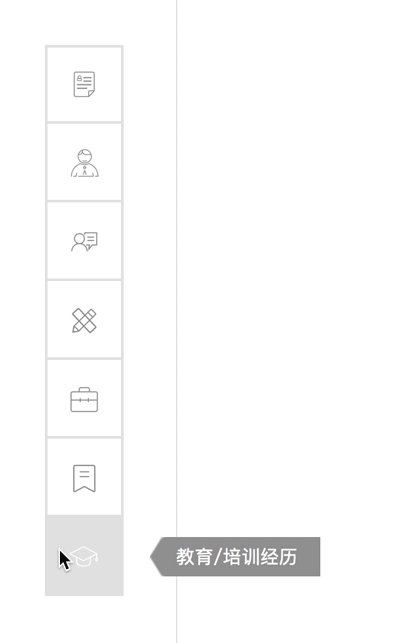
第二步设置左侧栏交互用例如下图,鼠标单击时则跳转至某个模块、鼠标移入移出的用例。在这里简单说明一下:因为是自己一年前多的简历,有些效果没有简化可能会比较复杂一点。如果小伙伴有更好更简单的方式实现这个效果,那是最好的。右侧的制作步骤一样,位置换一换就可以了,这里不重新讲解。
这一步需要完成几个点:
- 设置鼠标单击时的交互用例;
- 鼠标移入移出时的交互用例。

再来看一下效果:

基本上的制作已经做完啦,下面可以看看其他进阶操作。
四、进阶
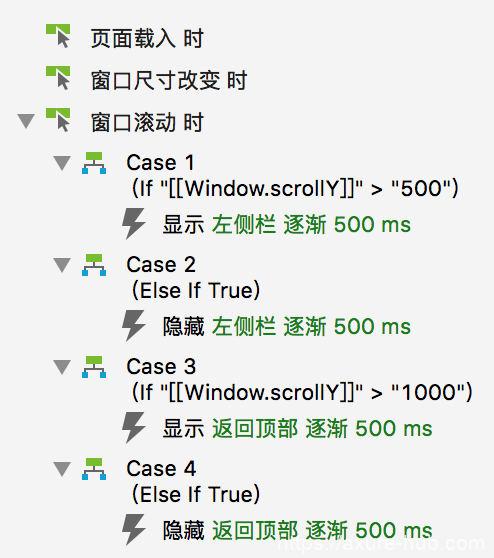
我们在页面的空白处设置窗口滚动时,当浏览窗口 Y 轴滑动的值大于500时,显示左侧栏;当浏览窗口 Y 轴滑动的值大于1000时,显示右侧栏;否则将隐藏左/右侧栏。

根据以上的设置,就可以展示出文章上下滚动时,侧边栏显示/隐藏的效果了。
如果有想要 Axure 源文件、有什么想要内容想要我以教程的形式写出来的的小伙伴可以私信我~
end
#专栏作家#
Donny,微信公众号:UE_diary,*专栏作家。工作两年多的产品交互设计师,不定分享一些产品交互细节。
本文原创发布于*。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
