本文主要说明为什么通常情况下在Axure中使用命令Set Opacity改变一个矩形的透明度时,矩形框的透明度却不是想要的效果;以及如何解决这个问题。
通常情况下,如何给一个矩形框设置透明度呢?
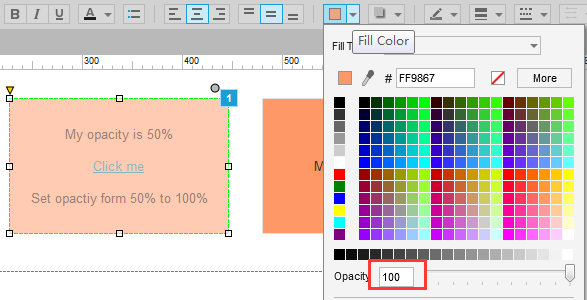
我的习惯是:为矩形框填充一个颜色,并为颜色设置透明度。
通常情况下,这个都是OK的,但是在下面这种情况下,就出现问题了。
遇到问题
前提:矩形框填充任意颜色,并设置填充颜色的透明度为50%
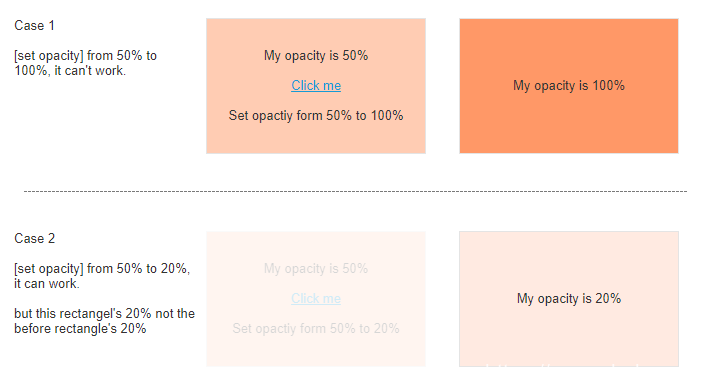
在使用命令Set Opacity改变一个矩形的透明度时候,发现两个问题:
- 通过命令【Set Opacity】设置矩形框的透明度为100%,无效;
- 通过命令【Set Opacity】设置矩形框的透明度为20%,发现设置后的20%并不是期望中得到的20%。
执行点击后,结果没有得到想要的效果,如下:

解决问题
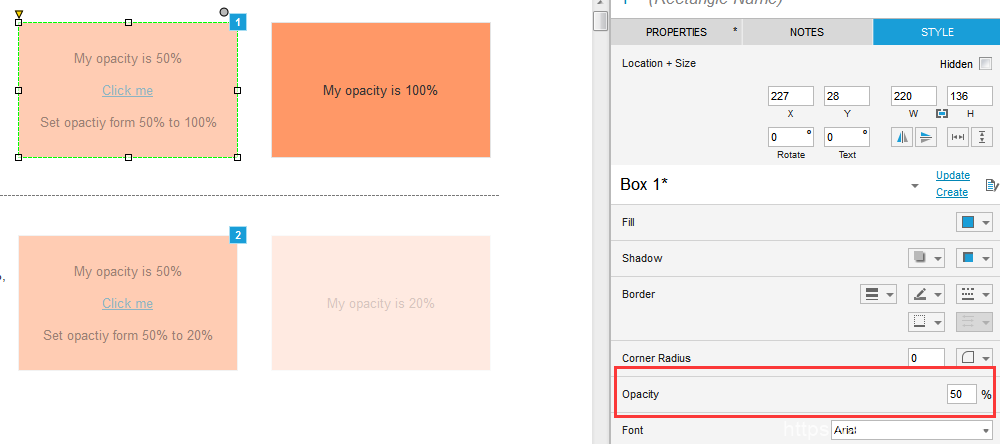
前提:矩形框填充任意颜色,设置矩形框透明度(之前设置是矩形框填充颜色的透明度为50%)为50%:
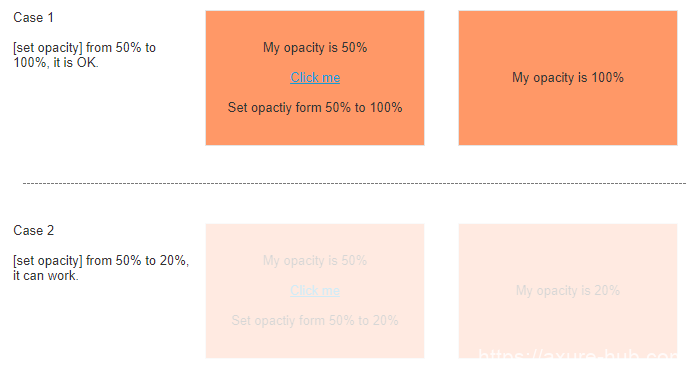
- 设置矩形框的透明度为100%;
- 设置矩形框的透明度为20%。
执行点击后,最终得到想要的结果,如下:

通过这次的运行,得到了想要的效果。
到底是哪里的问题导致这个结果的差异呢?
问题的原因
- 矩形框的填充色的Opacity(Fill Color中设置)与矩形框本身的Opacity(控件的STYLE中设置)这是两个不同属性;
- 【Set Opacity】命令设置的是矩形框本身的Opacity而不是填充色的Opacity。


总结
这只是一个非常非常小的知识点,希望能够对你有所帮助。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
