一份好的交互原型,首先必须提供一个好的解决方案。一份优秀的交互原型,还必须符合基本的设计原则、使用符合规范的控件、对各种可能出现的情况都给予考虑和展现。那么,要怎么做才能画好交互原型?
交互原型是交互设计师的主要产出,是设计师在接到产品需求之后,经过一系列分析,将抽象的文字产品需求转化成具体的图形产品方案的产物。
一份好的交互原型,首先必须提供一个好的解决方案。这需要交互设计师对产品需求进行合理的分析,明确需求的设计目标,并使用最合适的交互方案,帮助团队达到目标。其次,一份优秀的交互原型,还必须符合基本的设计原则、使用符合规范的控件、对各种可能出现的情况都给予考虑和展现。
今天为大家介绍一下如何画交互原型。
1、设计思路
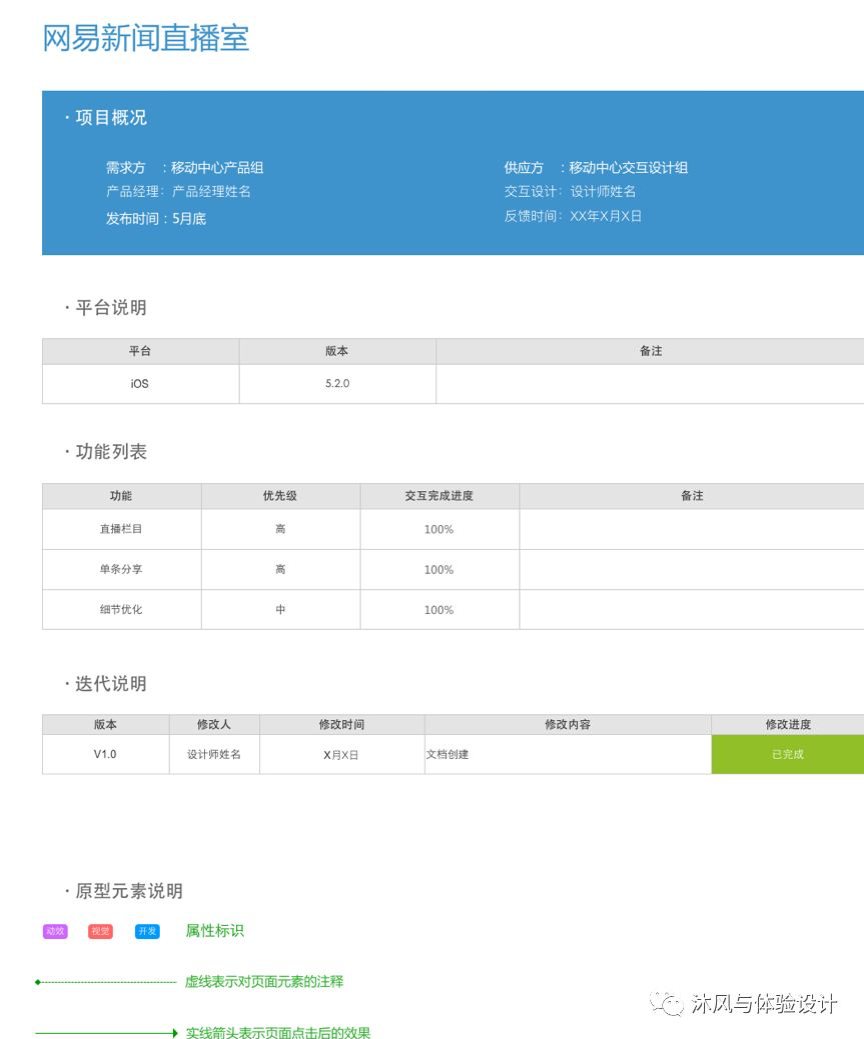
在交互原型的第一页,可以加上“项目概述”这个主题,主要展示该需求的基本信息和迭代说明,如下图所示。

其中项目概况、平台说明和功能列表都比较好理解,迭代说明部分指的交互原型的迭代记录。在实际工作中,原型的设计往往不可能一步到位,一般需要经过沟通、评审慢慢确定最终的原型。在这种情况下,设计师需要把每一次的变更都记录下来,方便项目成员看到每次更新修改的内容,提高工作效率,节约沟通成本,方便后期追溯。
2、方案展示
这是交互原型中最核心的部分。需要提醒的是,交互原型的制作是在设计师拿到需求后,经过设计分析后开始进行。制作原型的过程,只是把前面的分析过程的结果,用页面的形式画出来。所以交互设计师一定不要把“画原型”当成自己最主要的任务。交互设计师的核心价值,是通过高质量的交互方案达到设计目标,以解决某种问题。
交互原型的本质是一种沟通工具,主要用于团队内部协作,作用是传达需求。因此,为了把需求传达清楚,交互原型中必须包含以下5类信息:
- 原型展现完整的流程;
- 界面以及界面中的元素展现需求的所有功能点;
- 界面中元素的各种状态说明;
- 元素操作后的效果;
- 异常、极限状态说明。
对于第①点“原型展现完整的流程”,如果这个功能比较复杂、流程比较长或者流程中逻辑比较多,则在交互原型中可以附上流程图,方便产品、开发、测试同时理解;对于相对简单的功能,则不需要都画出流程图。
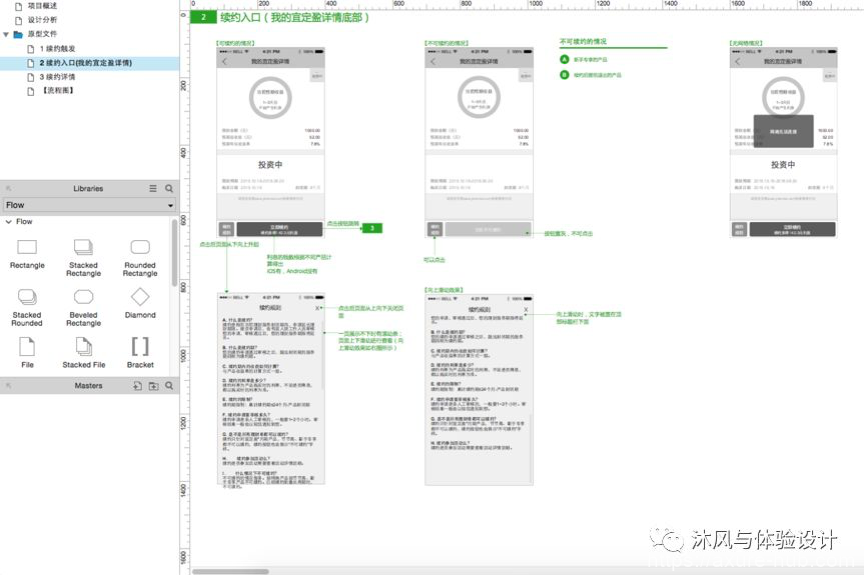
如果你使用的是axure来制作交互原型,建议axure里的一个页面只展现一个界面或分支流程。这样的好处是可以充分展现一个界面或分支流程的各种状态,查看起来十分清晰。当涉及页面之间的跳转时,设计师需要在跳转的地方标明进行了何种操作,跳转到哪个页面,然后在站点地图中使用一致的页面名称。
如下图所示:

上面的页面展示了“我的宜定盈详情”界面的各种状态和操作后的结果。
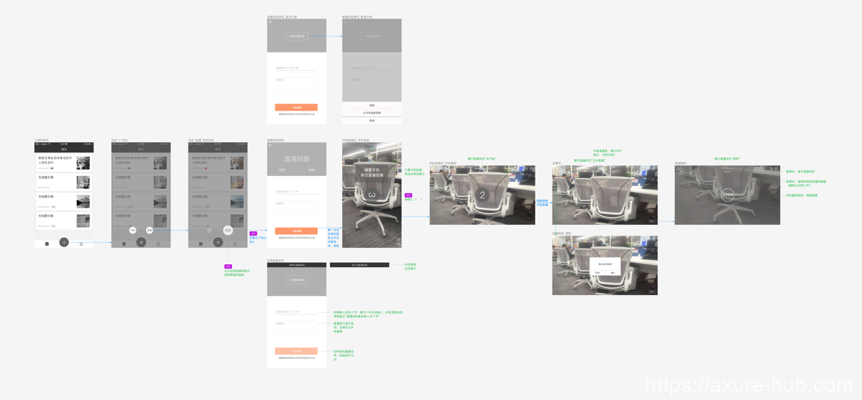
如果你使用的是sketch来制作交互原型,那么意味着一个流程中所有的界面都在同一个页面中展现。此时,建议大家使用蓝色来表现用户操作后的结果,使用绿色来表现对界面中元素的注释。这样做的好处,是可以让查看者更清楚地看到功能的流程走向,如下图:

使用不同颜色表示操作结果和注释信息,更有利于查看者看到功能流程走向。
以上为大家介绍了画交互原型的原则和注意问题,欢迎讨论。
#专栏作家#
沐风,微信公众号:“沐风与体验设计”。*专栏作家,2017年度作家评选最佳人气奖。爱奇艺Phone和PC端交互团队负责人。留德海龟,曾任职腾讯微生活、网易、宜信。6年交互设计经验,专注设计领域,欢迎关注。
本文原创发布于*。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议
