本例小元件包括密码一致、可见等小功能;同样可以放在自己元件库中备用。
一、密码设置
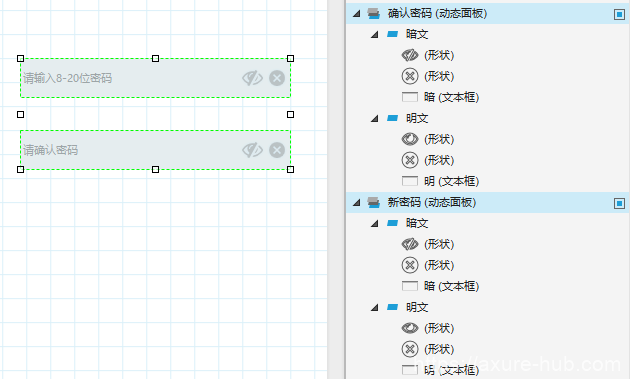
创建两个动态面板,分别命名为“新密码”、“确认密码”;为它们添加两个状态,“明文”和“暗文”;“暗文”状态在上。

分别在所有的“明文”和“暗文”状态中加入元件文本框、眼睛(形状)、删除(形状);注意为文本框命名以作区别,并设置最大长度为20;眼睛(形状)在“明文”和“暗文”状态中为一睁一闭。
保证所有相同元件的位置一致(避免切换的时候出现视觉的跳动);并将所有“暗文”状态中的文本框类型设置为密码。

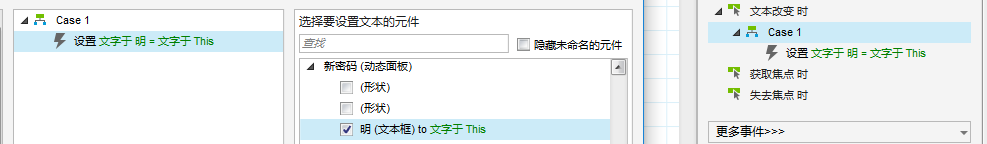
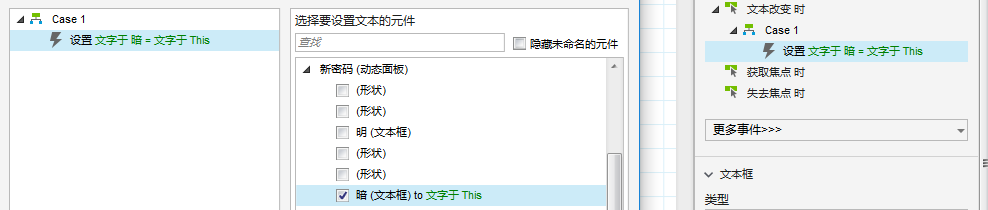
设置动态面板新密码中的暗文状态中“暗”文本框在文字改变时;元件 设置文本 新密码“明”文本框(值)=当前元件。

设置动态面板新密码中的明文状态中“明”文本框在文字改变时;元件 设置文本 新密码“暗”文本框(值)=当前元件。

同理设置动态面板确认密码中的“明文”和“暗文”状态下文本框的文字改变时用例;设置所有删除(形状)在鼠标点击时(设置文本)对应的文本框(值)=“”。
1. 设置明暗文切换
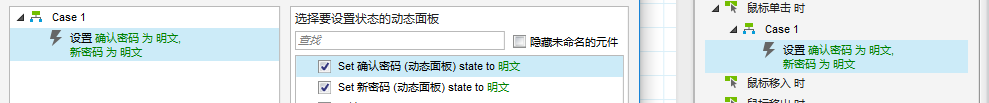
将所有“暗文”状态中的眼睛(形状)设置鼠标点击时:元件 设置面板状态 新密码=明文;确认密码=明文。

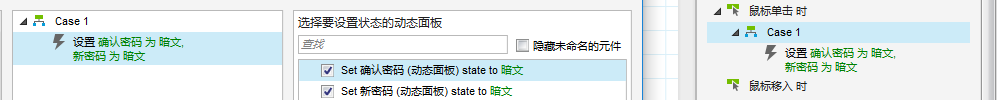
将所有“明文”状态中的眼睛(形状)设置鼠标点击时:元件 设置面板状态 新密码=暗文;确认密码=暗文。

2. 密码一致判断
加入一个新元件文本命名为提示-设置密码,输入文字:请设置8-20位密码,并保证两次输入一致。
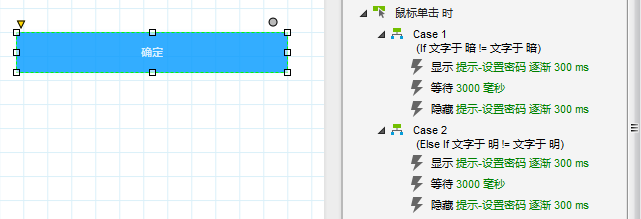
加入一个新元件按钮命名为确定,并为它添加鼠标点击时的用例:
case1
- 添加条件确认密码中的“暗”文本框!=新密码中的“暗”文本框
- 元件 显示“提示-设置密码”等待3秒后隐藏“提示-设置密码”
case2
- 添加条件确认密码中的“明”文本框!=新密码中的“明”文本框
- 元件 显示“提示-设置密码”等待3秒后隐藏“提示-设置密码”

这样密码设置的元件就做好啦,在实际应用时:
- 可以为按钮添加两个文本框一致的条件下,跳转到下一步的用例
- 也可以添加密码位数不足8位时,点击按钮显示提示信息的用例
- 如果只是一个密码框的应用时,只需要改动一下元件数量和按钮用例即可
请看原型示例:
链接: https://pan.baidu.com/s/1NkfiTudzgIufsV5PYOwpMQ
提取码: a1pe
欢迎大家交流!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
