本篇文章介绍了如何用中继器实现学生成绩表增删改及组合筛选。
先来一张成品效果图,整体上有表单区和选项卡两部分组成,选项卡设置有隐藏。

实现效果:
可以通过新增按钮打开选项卡,编辑信息后再次点击新增即完成新增信息;点击编辑按钮即可打开选项卡,同时编辑按钮变为保存,对该行进行编辑后点击保存即可保存修订后信息;点击删除即可删除该行信息;选择性别即可对中继器信息按照性别进行筛选;在区间值文本框中输入数值即可对中继器信息按照成绩进行筛选;点击全部即可移除筛选显示全部信息。
实现思路:
- 首先添加中继器和表头,并完善信息;
- 添加选项卡相关组件;
- 添加新增按钮并设置交互条件;
- 为中继器中编辑和删除按钮设置交互条件;
- 添加两个筛选条件并设置交互条件;
- 添加全部按钮并设置动作来取消筛选。
以上就是整体大概的设计思路,中间细节部分见下文。
注:大部分关键组件都进行了合适命名,命名的好处就是减少交互动作设置时张冠李戴!
一、添加表头和中继器内容
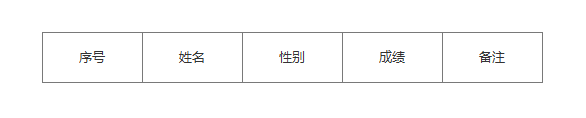
1. 添加五个矩形组件,设置适当大小,并将矩形内容设置为:序号、姓名、性别、成绩和备注,此即为中继器表格的表头部分,如下图:

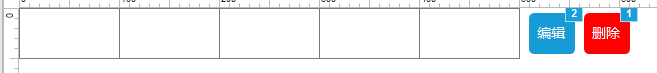
2. 添加一个中继器,双击中继器进入中继器编辑页,添加五个矩形,设置宽度和上面表头部分一致(可直接复制表头,去除矩形文字即可),将五个矩形分别命名为:序号、姓名、性别、成绩和备注,添加两个按钮编辑和删除,分别命名为:编辑/保存和删除,特别提醒:此处编辑按钮可通过改变文字充当保存按钮,通过设置条件减少了保存按钮的设置。

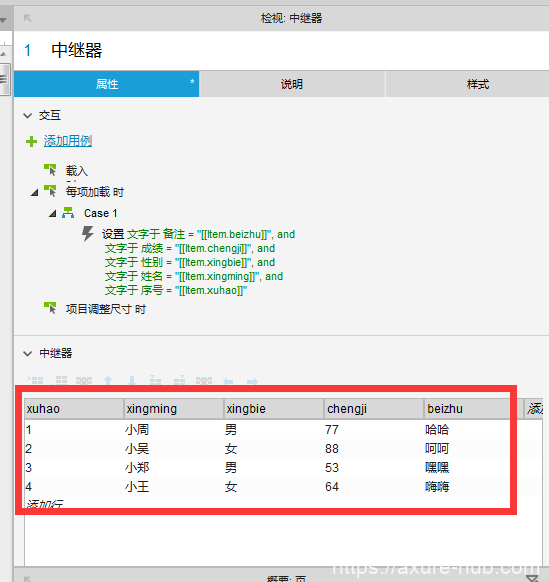
3. 在右边检视窗口的属性标签中为中继器添加五列,分别命名为:xuhao、xingming、xingbie、chengji和beizhu(图简省用对应拼音命名,亦可自由命名,能对应即可),顺便为中继器添加几条假数据,如下图:

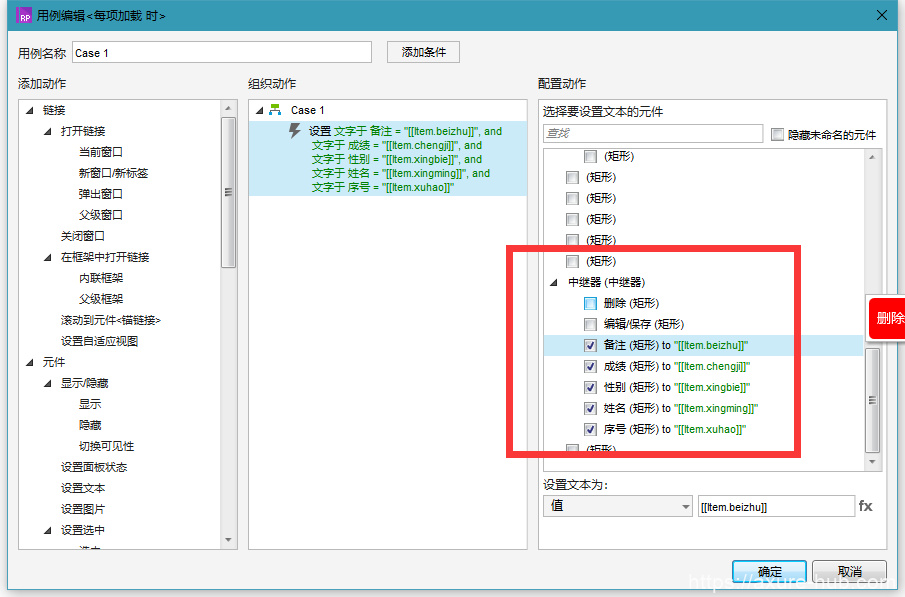
4. 为中继器数据与组件进行关联,在右边检视窗口属性标签的交互中,为中继器每项加载时设置动作,即将中继器中的五个组件设置文本为中继器表的对应列名,例:[[Item.xuhao]],如下图:

二、添加选项卡相关组件
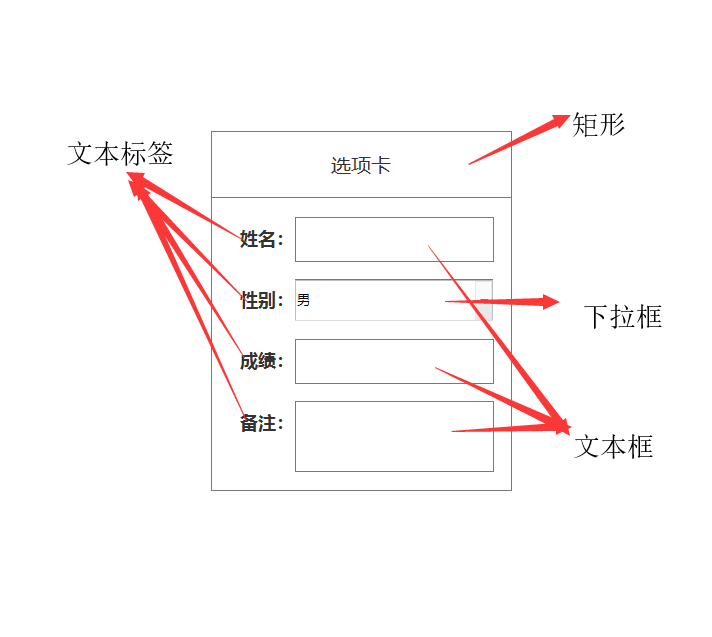
- 该选项卡是用来新增信息和编辑信息的,该部分由矩形、文本标签、下拉框和文本框组成,先添加一个矩形作为底框,调整大小,然后分别添加下图标识组件并调整大小和设置文字;为方便后续动作设置,此处只需将三个文本框和一个下拉框命名为:姓名、性别、成绩和备注即可。

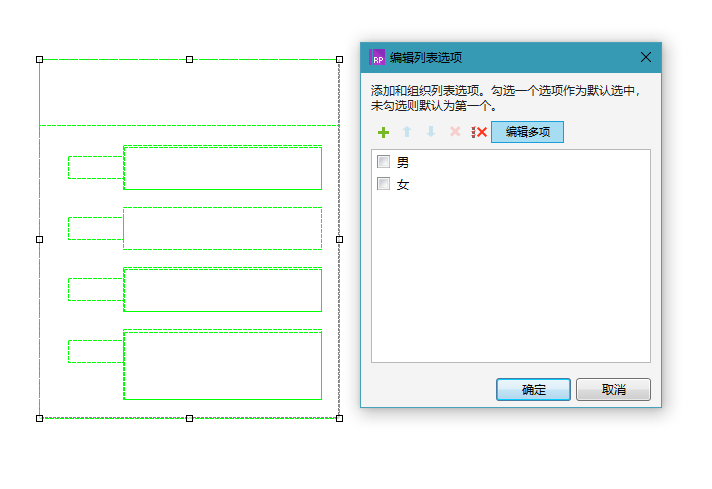
2. 双击下拉框对内容进行添加,此处设置两个值:男和女。

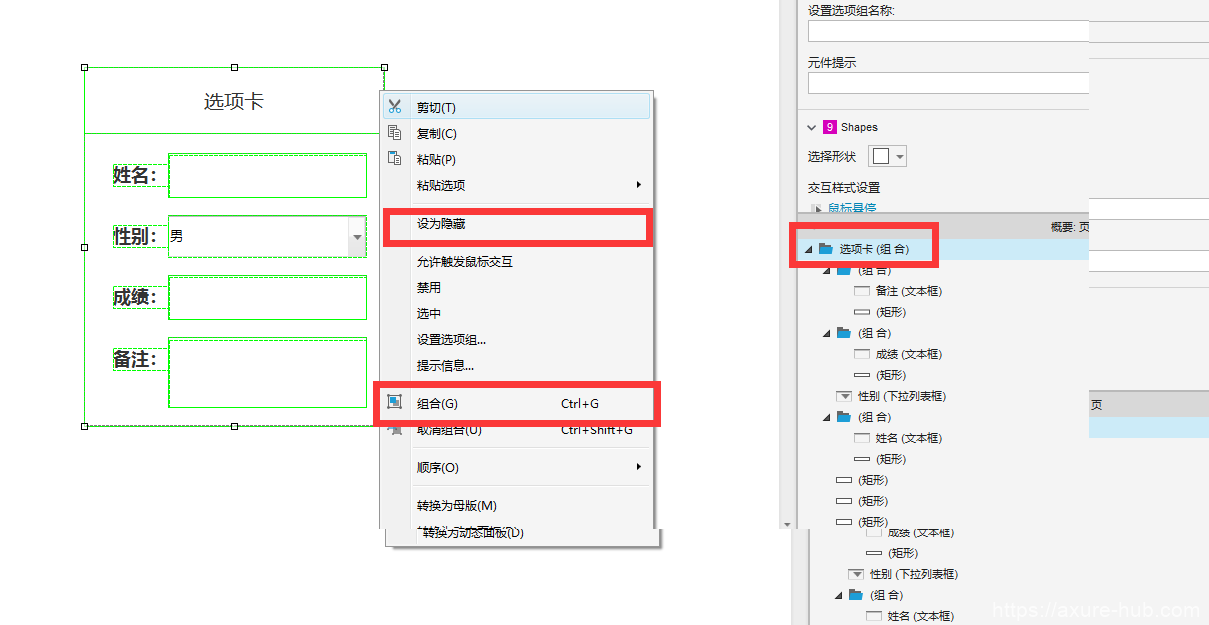
3. 全选该步骤添加的全部组件进行组合,就是将选项卡相关组件组合为一个,组合后设置该组合名称为选项卡,然后设置选项卡组合为隐藏。

三、添加新增按钮并设置交互
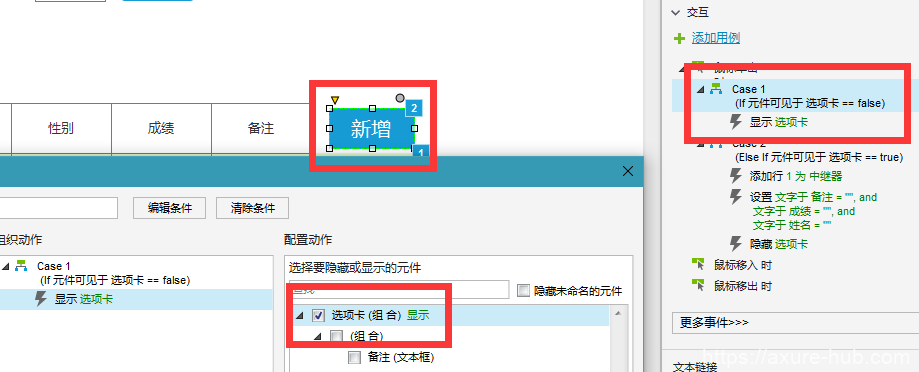
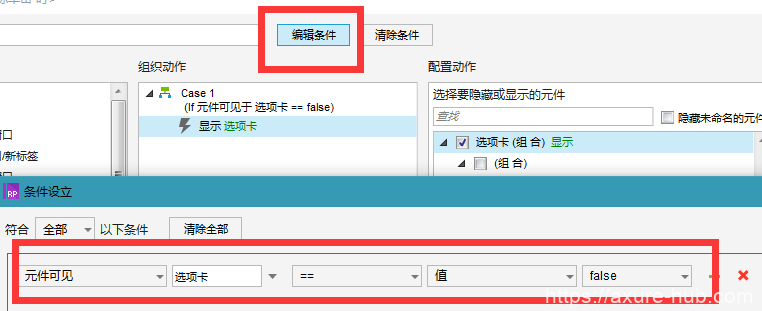
1. 添加一个按钮设置文字为新增,添加鼠标单击时动作1,点击编辑条件,为选项卡组合设置原件可见值为false;然后添加动作显示选项卡组合,因为初始设置选项卡为隐藏,此处需新增信息时首先设置其可见然后编辑信息;见下图:


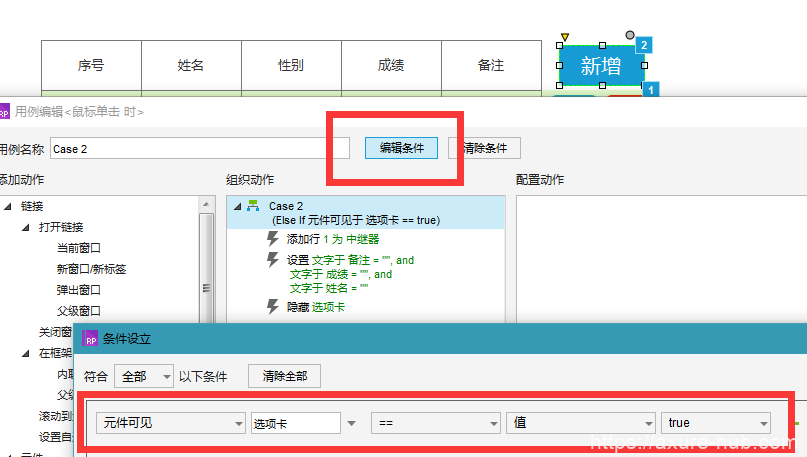
2. 为新增按钮添加鼠标点击时动作2,点击编辑条件,为选项卡组合设置原件可见值为true,如下图:

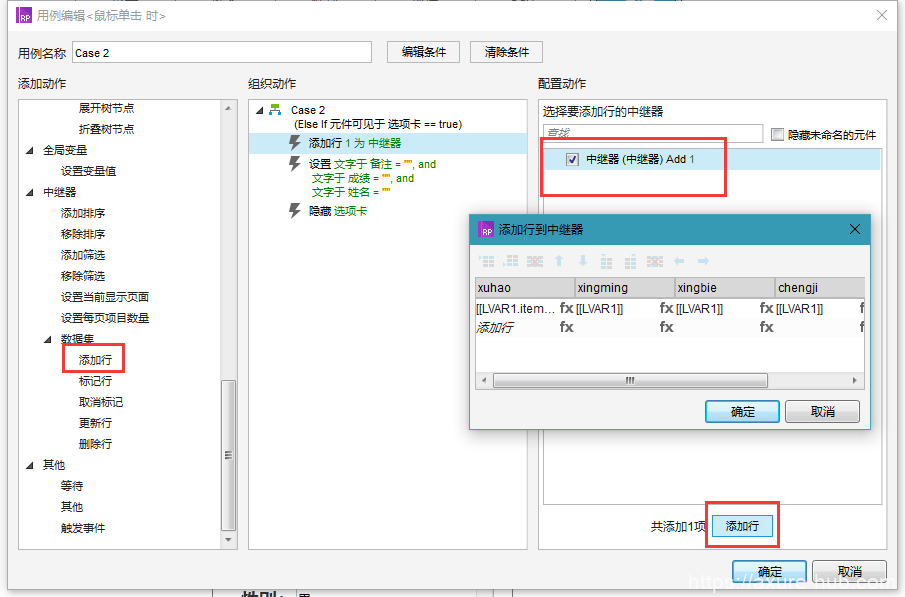
3. 当选项卡可见时单击按钮就是将已编辑信息写进中继器中,首先为为中继器添加动作:添加行。

各列内容分别为:
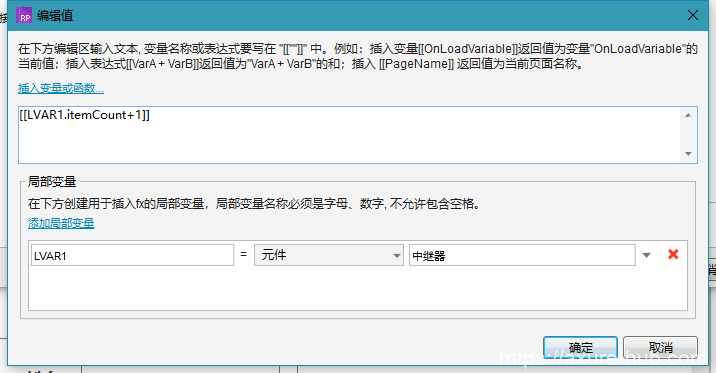
xuhao列值为[[LVAR1.itemCount+1]],意思是序号根据中继器已有的行数自行增加1;

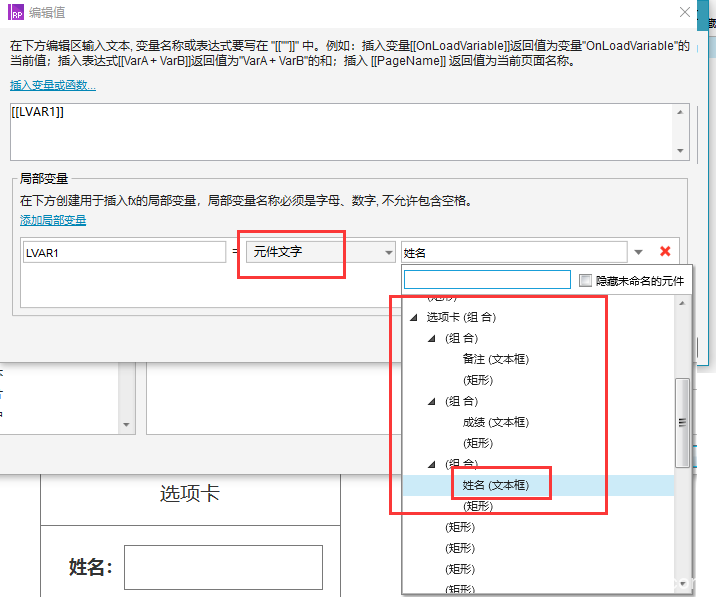
xingming列值为添加的局部变量[[LVAR1]],变量值就是选项卡组合中姓名文本框的文字;同理chengji列和beizhu列也是对应选项卡中成绩和备注文本框的文字内容,不赘述;

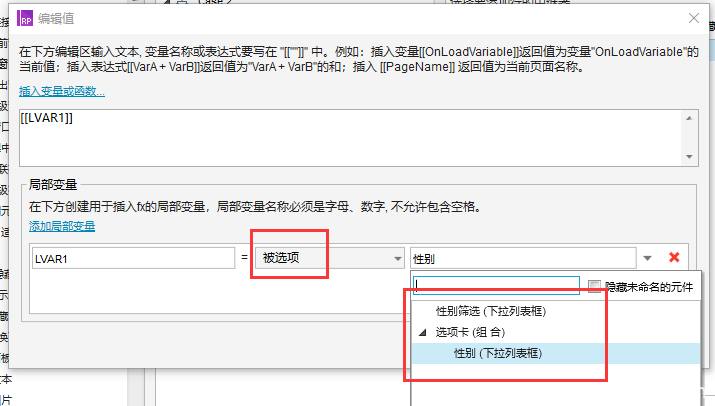
唯一特殊的地方就是xingbie列的值为选项卡中性别下拉框的被选项的内容,如下图:

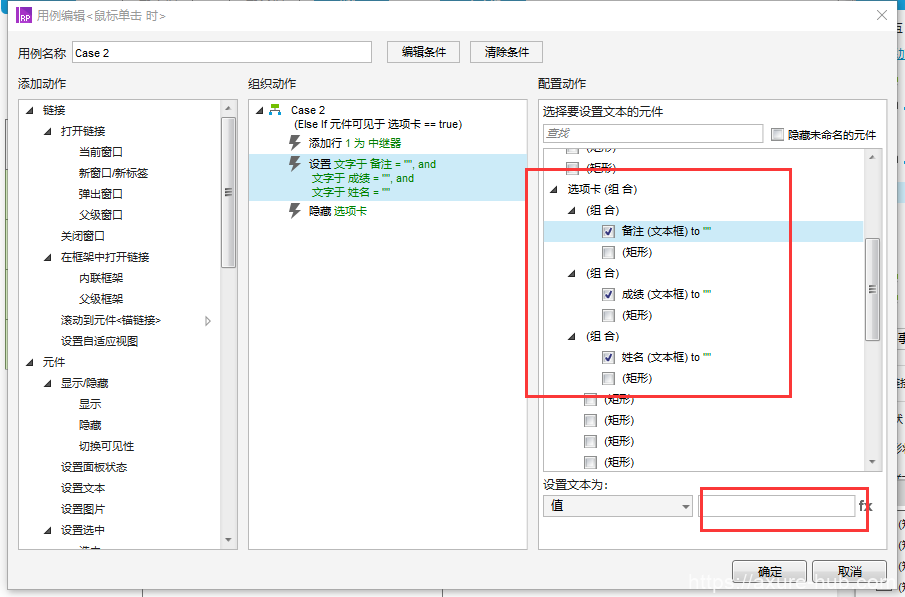
4. 为了避免下次新增信息时出现上次填写的信息,那么就需要将刚才编辑的信息清空,为选项卡中姓名、成绩和备注这三个文本框添加动作设置文本为空,最后添加一个动作将选项卡隐藏,至此新增数据功能全部完成,如下图:

四、为中继器中编辑和删除按钮设置交互条件
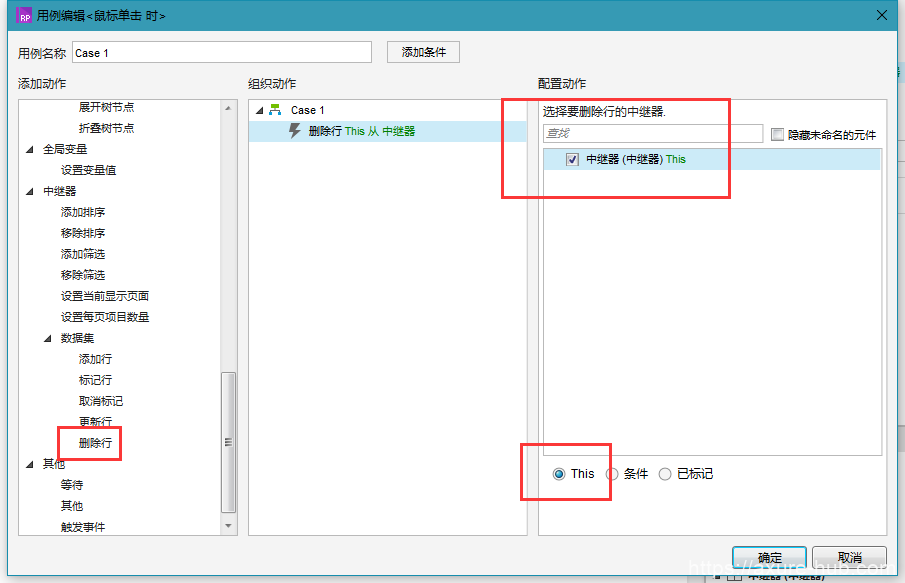
1. 双击中继器进入中继器设置页面,首先为删除按钮设置鼠标单击时动作,添加动作删除行。如下图:

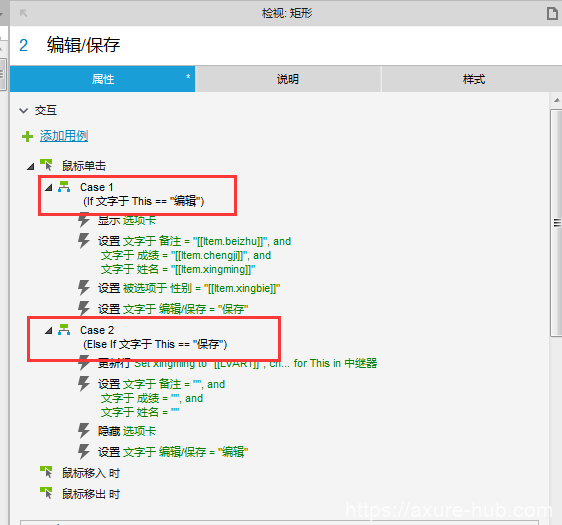
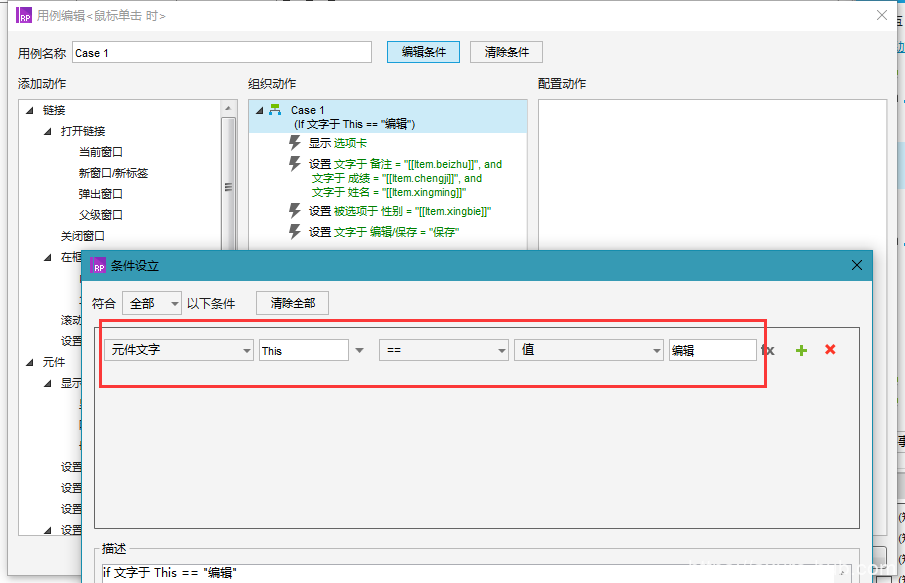
2. 为编辑/保存按钮添加动作,因该按钮设计时为复合按钮,通过改变文字实现不同交互功能,所以此处设定鼠标单击时动作有两个判断条件:如按钮文字为编辑,则实现编辑功能交互;如按钮文字为保存,则实现保存功能交互。如下图:

3. 首先添加动作1判断条件为:该按钮文字为编辑时。

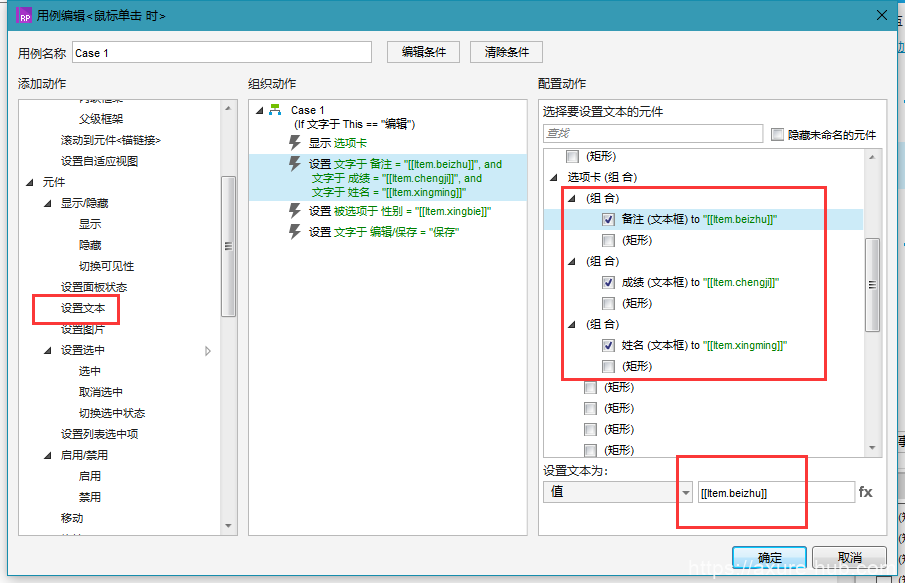
首先添加动作显示选项卡组合;接着设置选项卡中:姓名、成绩和备注三个文本框的文字为中继器该行对应列的值,例:姓名文本框的值为:[[Item.xingming]]。如下图:

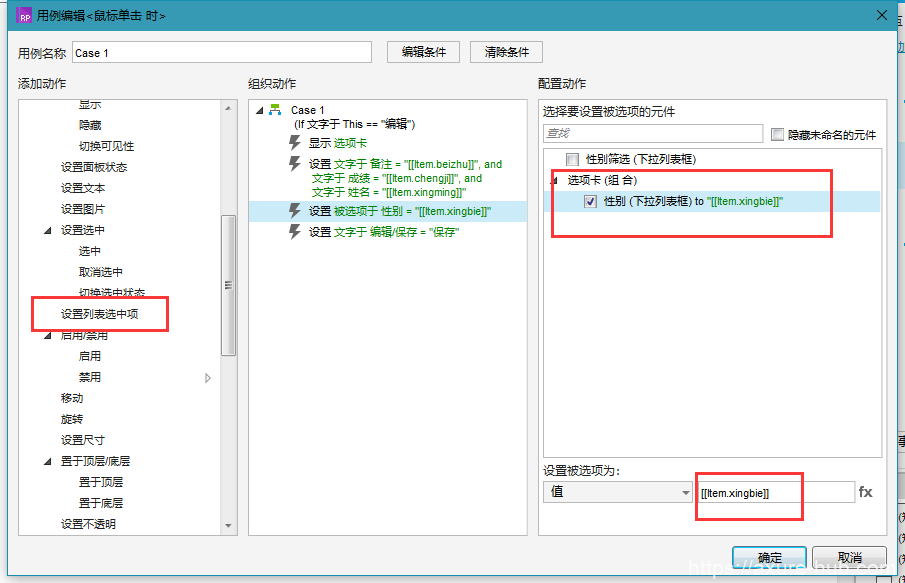
再接着为选项卡的性别下拉框添加设置列表选中项动作,设置值为:[[Item.xingbie]];最后设置该按钮文字变为保存,为后续保存数据做准备。如下图:

注:编辑时就是把中继器该行的数据赋值给选项卡的对应位置中去!
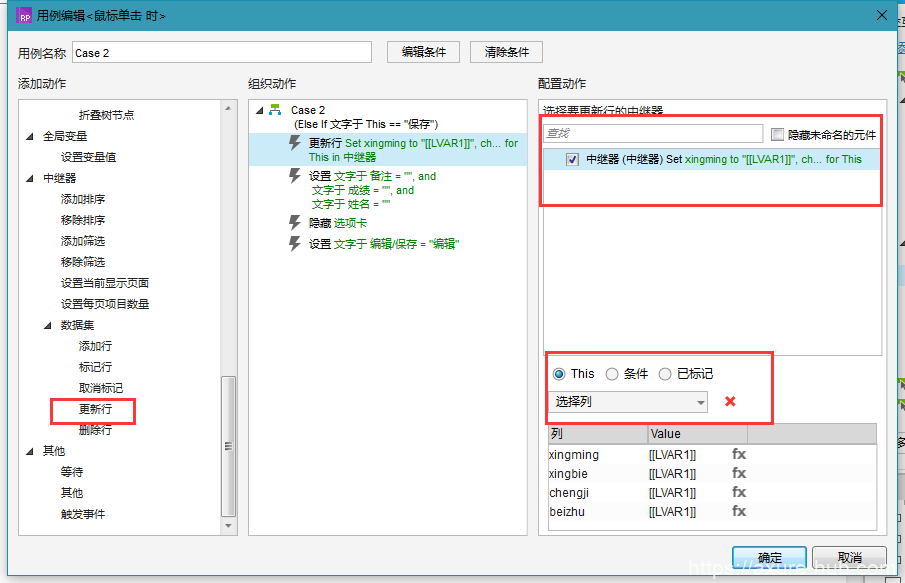
4. 接着为编辑/保存按钮添加鼠标单击时动作1,判断条件为:该按钮文字为保存时,方法如上;然后为中继器添加动作更新行,就是将选项卡中的数据更新到中继器中去,方法和上面添加行一样,再重复一遍:

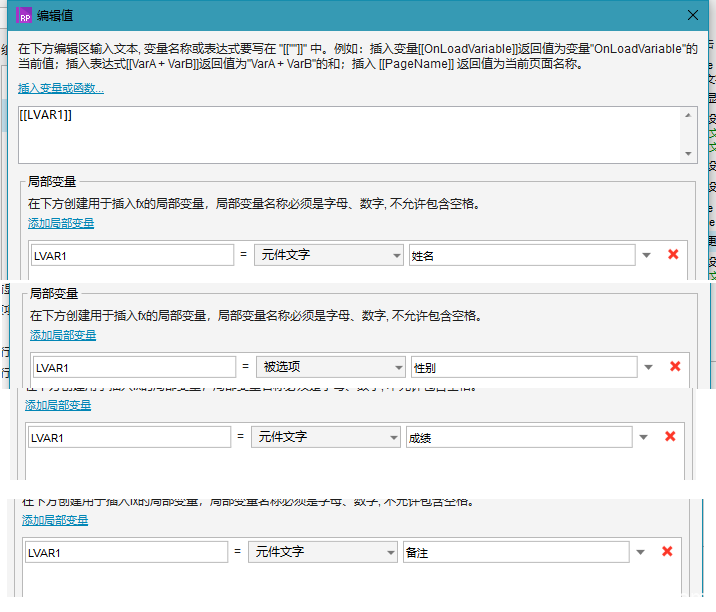
在上图中分别选择列:xingming、xingbie、chengji和beizhu,设置值为新增的局部变量,局部变量的值分别设置为:选项卡中姓名文本框的文字、选项卡中性别下拉框的被选项、选项卡中成绩文本框的文字和选项卡中备注文本框的文字,如下图;最后为按钮添加隐藏选项卡动作和设置按钮文本为编辑;至此保存功能就完成了,设置按钮文本是为下一次编辑做准备。
注:保存功能就是将选项卡中修订后的数据重新写入中继器对应行中去!
五、添加两个筛选条件并设置交互条件
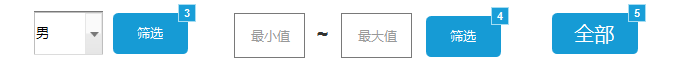
1. 添加如下组件:一个下拉框(命名为:性别筛选,内容为男和女两个值)、三个按钮、一个文本标签和两个文本框(分别命名为:最小值和最大值)。如下图:

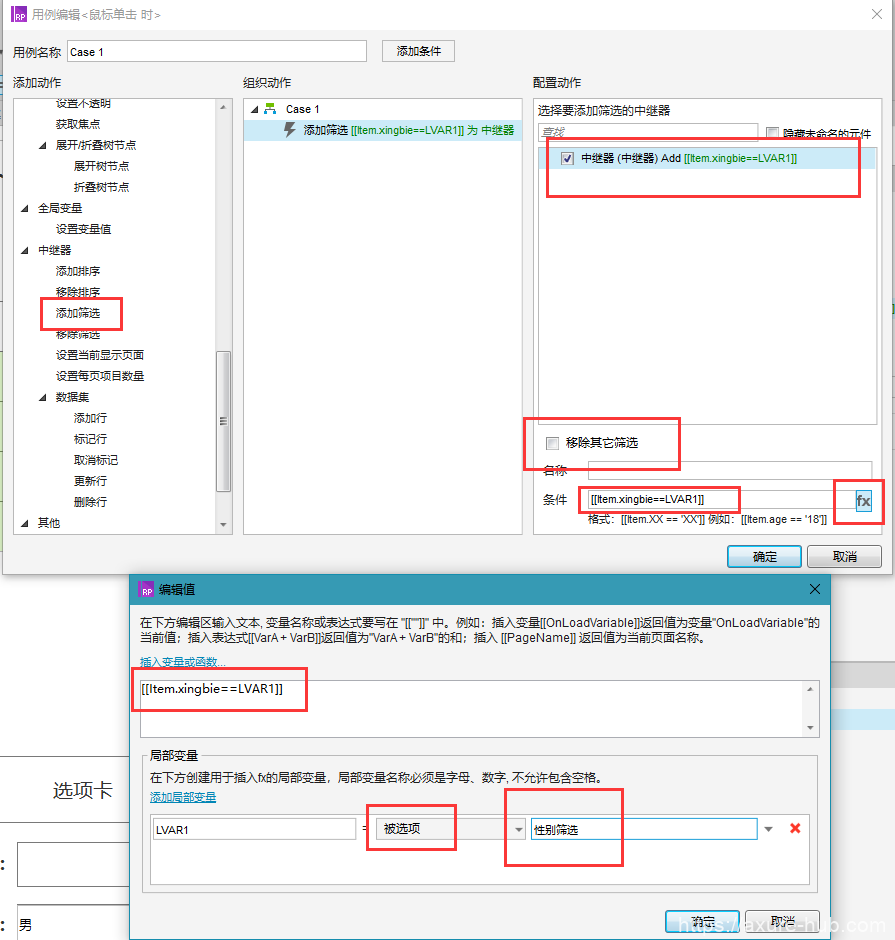
2. 为性别筛选按钮添加鼠标点击时动作添加筛选,设置条件为局部变量的值:局部变量为性别筛选下拉框的被选项内容,具体为:[[Item.xingbie==LVAR1]]。如下图:

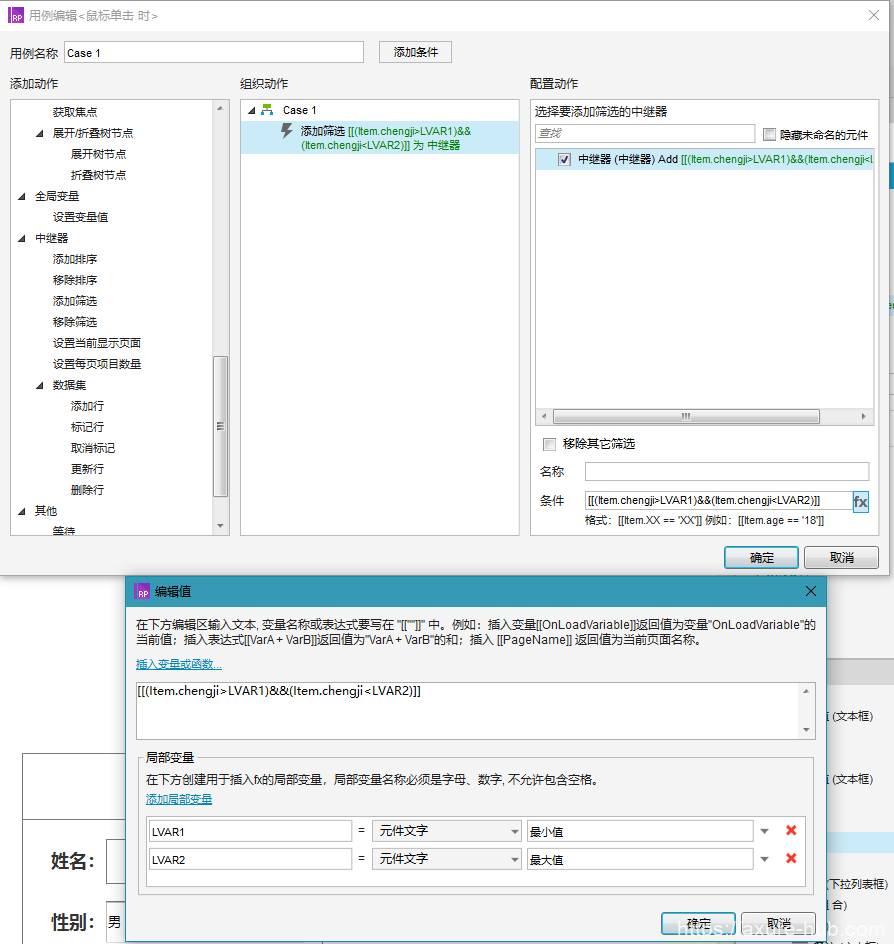
3. 为成绩区间值筛选按钮设置动作添加筛选,设置条件为介于两个局部变量的值:两个局部变量为最小值和最大值两个文本框的内容,具体为:[[(Item.chengji>LVAR1)&&(Item.chengji<LVAR2)]]。如下图:

注:此处不要把最大值和最小值搞混了,一定是大于最小值、小于最大值,否则筛选没结果的哦!同时上面两个筛选按钮设置动作时一定要取消勾选移除其它筛选,这样在进行性别筛选后还可进行成绩筛选,否则就无法进行组合筛选!
六、添加全部按钮并设置动作来取消筛选
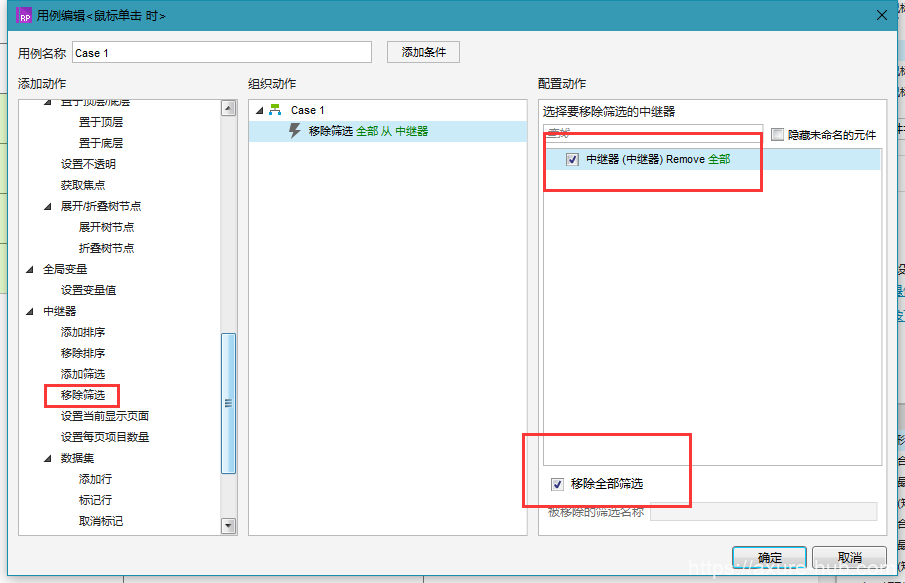
给上面添加的全部按钮添加动作移除筛选,以实现筛选结束后查看中继器全部数据功能。如下图:

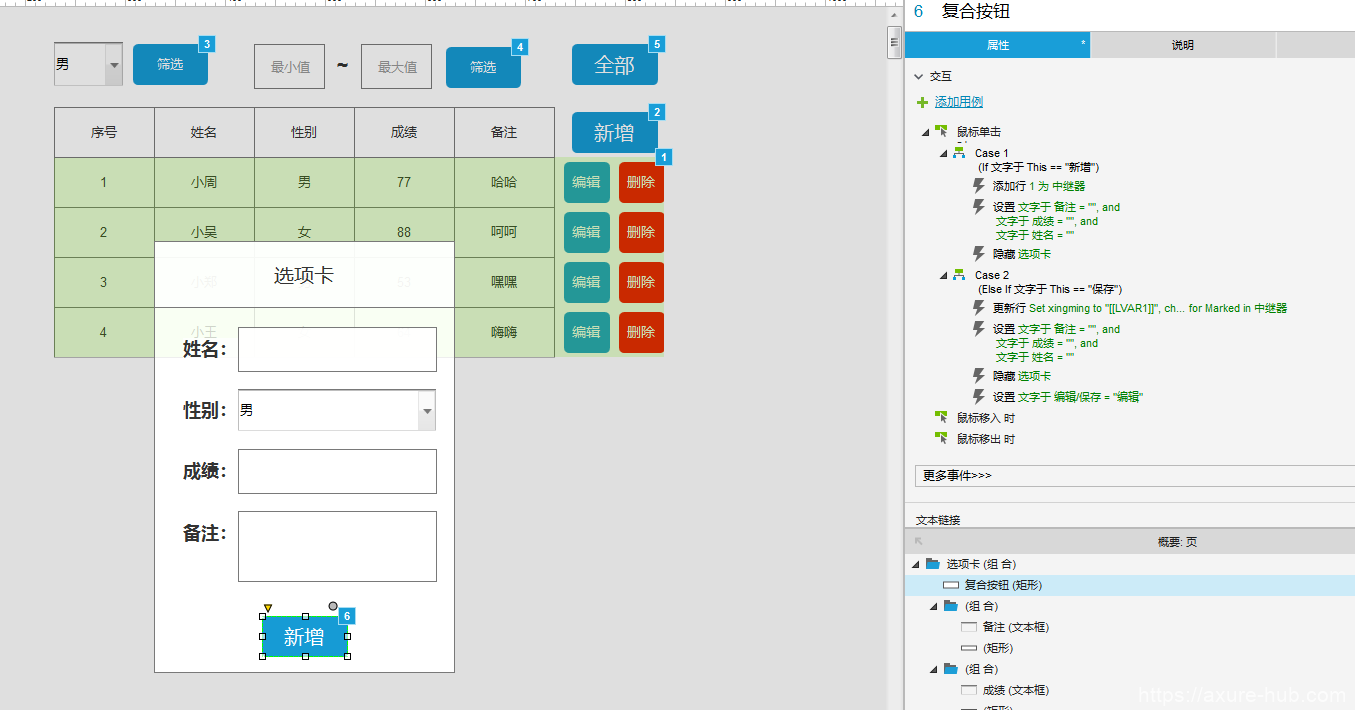
至此用中继器实现学生成绩表的增删改和组合筛选功能全部完成,可以自由调整组件大小、配色和布局等,由于时间和篇幅原因,后面在选项卡中增加了一个复合按钮来实现新增时保存和编辑后保存两个功能,就不具体展开了,把图片放下面,请君自己琢磨!


总结:由于是在闲暇中在个人项目原型图中做的小玩意,考虑文档过大且文章已经很详细了(PS:有的人一看有原型文档就不去自己动手做了),在此就不上传文件了,有些东西还是自己动手试试最好,很多时候不是大方向导致效果不对,而是一些小细节造成的,所以如果感兴趣想学利用中继器实现表单的增删改和筛选的同学,可以按照教程自己动手做一做,如有疑问可留言索取文档。
